Pengesahan dengan sudut dan auth0
Tutorial ini menunjukkan membina aplikasi sudut ("tawaran harian") yang menampilkan tawaran awam dan swasta, dengan tawaran swasta hanya dapat diakses oleh pengguna yang disahkan melalui pengesahan berasaskan token dengan Auth0. CLI sudut menyelaraskan pembangunan, menguruskan penghalaan, penjanaan komponen, dan membina. Modul HTTPClient memudahkan interaksi API untuk mendapatkan semula data. Pelayan Node.js mudah menyajikan data tawaran, dengan laluan yang dilindungi oleh middleware mengesahkan JWTS dalam tajuk kebenaran. Butir-butir tutorial Integrasi Auth0, termasuk mendapatkan titik akhir API, pengendalian pengesahan sisi klien, dan menguruskan keadaan pengesahan pengguna dalam aplikasi sudut.

Penambahbaikan utama ke atas AngularJS:
Angular melangkaui AngularJS 1.x, berkembang dari rangka kerja ke platform yang komprehensif untuk pembangunan aplikasi moden. Kemajuan utama termasuk rendering sisi pelayan dan integrasi rasmi reka bentuk bahan.
Gambaran Keseluruhan Permohonan Tawaran Harian:
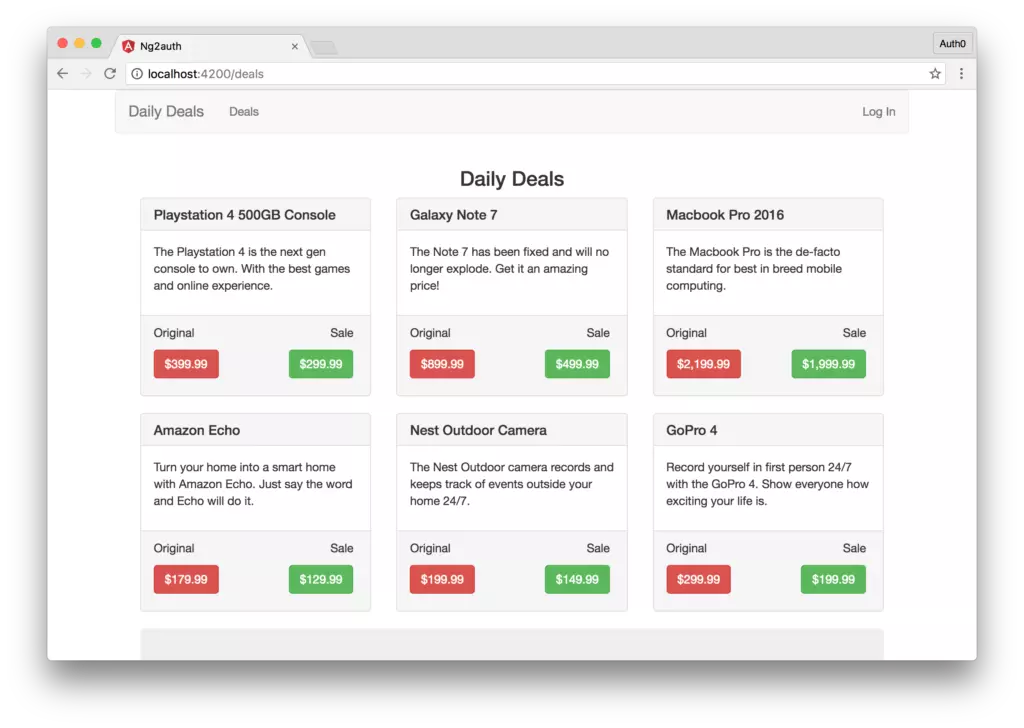
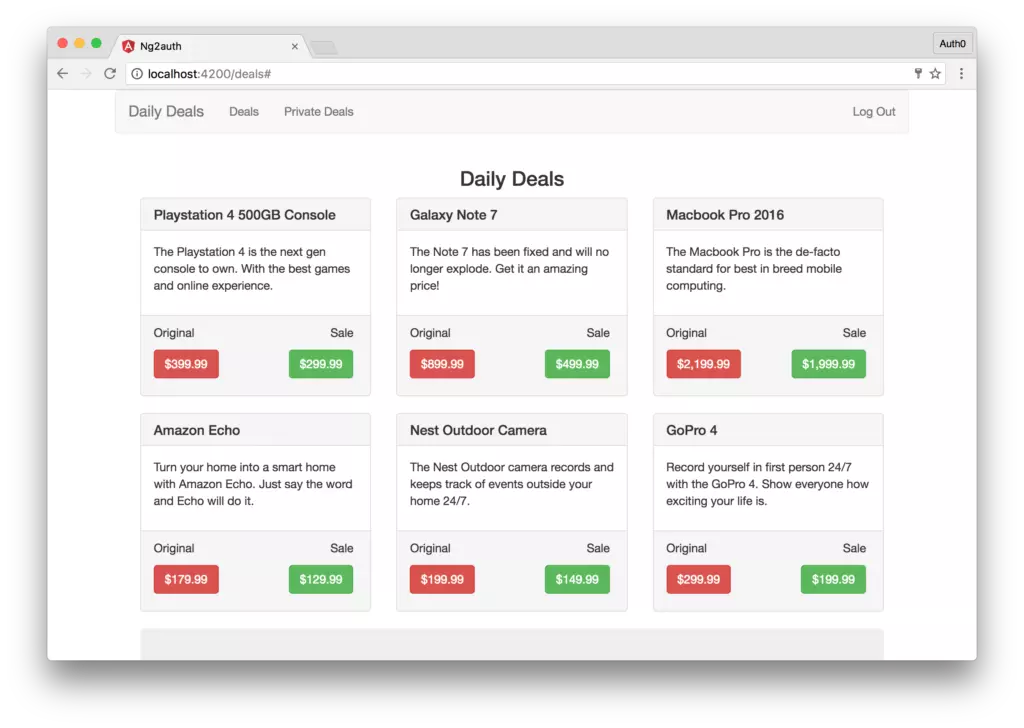
 aplikasi "tawaran harian" mempamerkan tawaran awam dan swasta. Tawaran peribadi adalah eksklusif untuk pengguna berdaftar.
aplikasi "tawaran harian" mempamerkan tawaran awam dan swasta. Tawaran peribadi adalah eksklusif untuk pengguna berdaftar.
persediaan back-end (node.js):
pelayan node.js asas berfungsi sebagai sumber data. Pada mulanya, laluan perjanjian awam dan swasta boleh diakses secara umum. Struktur data perjanjian adalah seperti berikut:
{
id: 1234,
name: 'Product Name',
description: 'Product Description',
originalPrice: 19.99,
salePrice: 9.99
}CLI sudut (
) mewujudkan struktur aplikasi. Perintah seterusnya menjana komponen ( ditambah kepada ng new ng2auth --routing --skip-tests untuk permintaan HTTP. Bootstrap CSS dimasukkan untuk gaya. ng g c ...
ng g s deal HttpClient komponen akar (app.module.ts
komponen akar menguruskan penghalaan dan memaparkan bar navigasi.
app.component.ts routing (
Laluan ditakrifkan untuk tawaran awam, tawaran swasta, dan panggilan balik Auth0.
app-routing.module.ts Jenis Deal (
Kelas mentakrifkan struktur objek perjanjian untuk keselamatan jenis dan mengekalkan kod yang lebih baik. deal.ts
Deal
Perkhidmatan Deal (
):
Perkhidmatan ini mengendalikan permintaan HTTP untuk mengambil tawaran awam dan swasta dari pelayan Node.js.
deal.service.ts Menambah Pengesahan Auth0:
Auth0 disepadukan untuk pengesahan pengguna. API dicipta di papan pemuka Auth0, dan pelayan dijamin menggunakan middleware JWT. Aplikasi sudut menggunakan Auth0 SDK (npm install auth0-js --save). Pembolehubah persekitaran dalam environment.ts Simpan butiran konfigurasi AUTH0.
Perkhidmatan Pengesahan (auth.service.ts):
Perkhidmatan ini mengendalikan log masuk pengguna, logout, pengurusan token, dan pengambilan profil pengguna.
Pengawal laluan (auth.guard.ts):
AuthGuard melindungi laluan tawaran peribadi, mengalihkan pengguna yang tidak disahkan ke halaman log masuk.
komponen panggil balik (callback.component.ts):
Komponen ini mengendalikan panggilan balik Auth0, memproses tindak balas pengesahan dan menetapkan sesi pengguna.
Perkhidmatan Deal Dikemaskini:
kaedah getPrivateDeals() sekarang termasuk tajuk kebenaran dengan token akses.
Menguji permohonan:
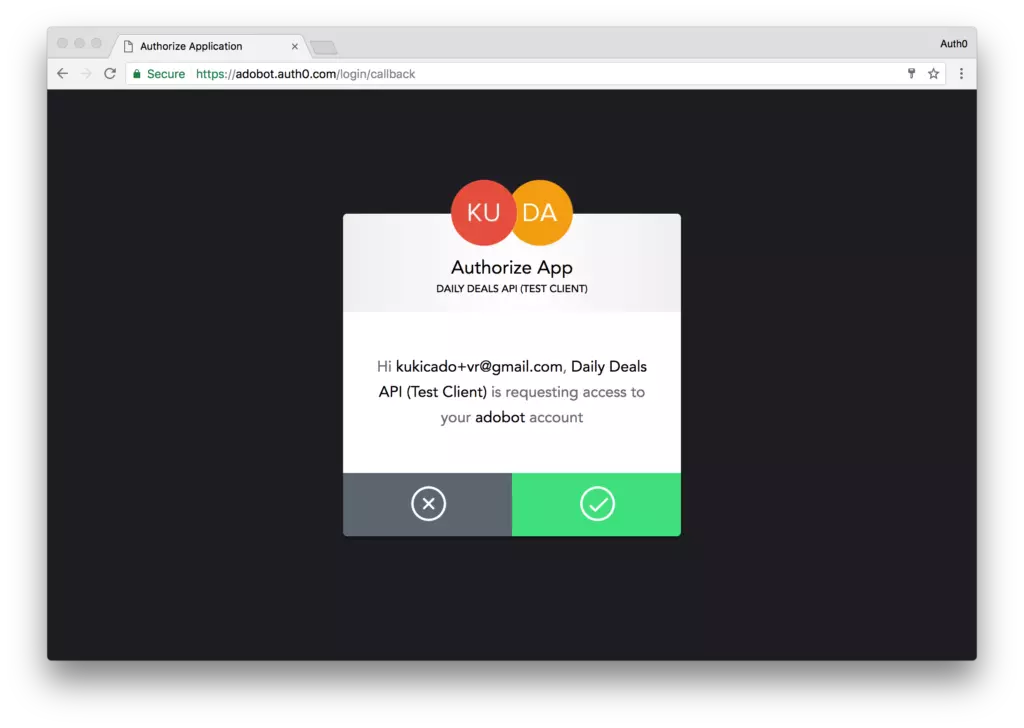
Selepas menubuhkan konfigurasi AUTH0, aplikasi boleh diuji. Pembalakan dalam pengalihan ke halaman log masuk auth0, dan selepas pengesahan yang berjaya, tawaran peribadi menjadi boleh diakses.


Kesimpulan:
Tutorial komprehensif ini menyediakan asas yang mantap untuk membina aplikasi sudut yang selamat dan disahkan menggunakan Auth0. Penggunaan amalan terbaik, termasuk pengawal laluan dan pengendalian token yang betul, memastikan pengalaman yang selamat dan mesra pengguna. Seksyen Soalan Lazim menangani soalan umum mengenai log masuk sosial, pengendalian ralat, dan ciri -ciri Auth0 lanjutan.
Atas ialah kandungan terperinci Pengesahan dengan sudut dan auth0. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.




