Pengenalan kepada Sails.js
sails.js: rangka kerja MVC node.js untuk pembangunan aplikasi pesat

Kelebihan utama:
- Perkembangan pesat: sails.js mempercepat pembangunan menggunakan konvensyen dan penjanaan kod automatik.
- Keupayaan masa nyata: sokongan socket.io terbina dalam membolehkan komunikasi masa nyata, bidirectional.
- pangkalan data agnostisisme: Waterline bersepadu ORM/ODM menyokong pelbagai pangkalan data tanpa memerlukan konfigurasi awal. Pangkalan data sistem fail terbina dalam memudahkan pembangunan awal.
- Interaksi pangkalan data yang dipermudahkan: Kerumitan pangkalan data abstrak Waterline, menyediakan antara muka yang konsisten di seluruh sistem pangkalan data yang berbeza. Generasi API Restful:
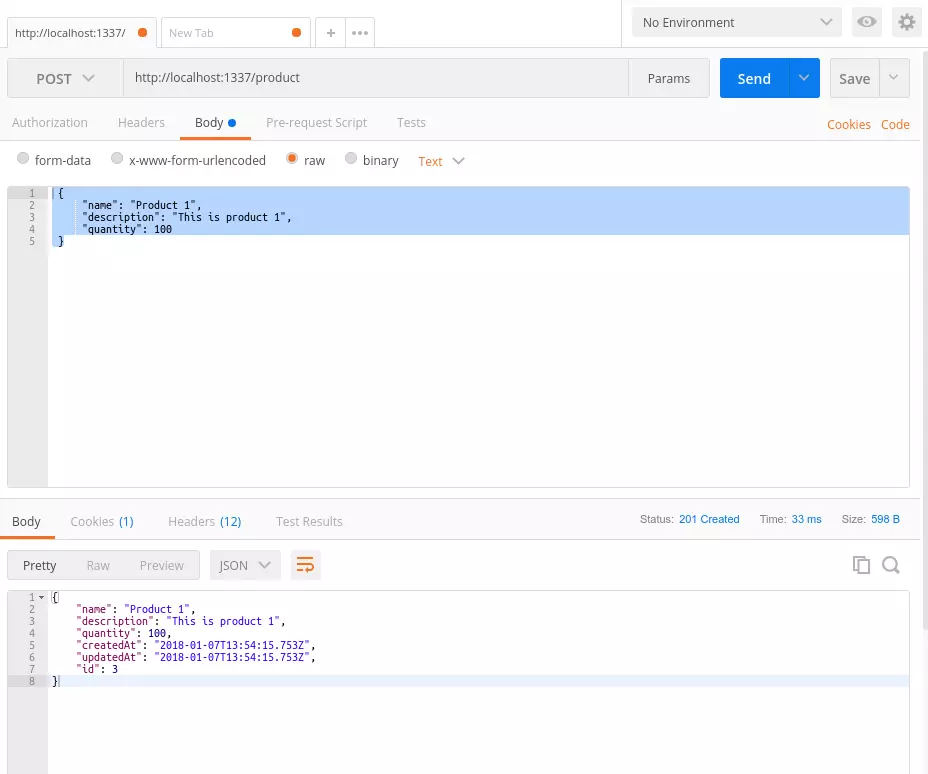
- secara automatik menghasilkan API yang tenang, meminimumkan pengekodan manual. Integrasi Front-end:
- dengan lancar mengintegrasikan dengan alat depan seperti Grunt (dan lain-lain melalui penjana tersuai), mengoptimumkan aliran kerja pembangunan. Alat CLI:
- Menyediakan antara muka baris arahan untuk perancah projek yang cekap.
- Batasan Waterline:
- kini tidak mempunyai sokongan untuk SQL menyertai pertanyaan dan urus niaga (dirancang untuk siaran masa depan).
sails.js bertindak sebagai abstraksi peringkat tinggi ke atas Express.js, menyediakan ciri-ciri tambahan seperti ORM/ODM, corak seni bina MVC, dan CLI yang kuat. Walaupun Express.js menawarkan fleksibiliti, ia memerlukan lebih banyak konfigurasi dan kod manual untuk interaksi pangkalan data dan struktur aplikasi. Sails.js memudahkan aspek -aspek ini, menjadikannya sesuai untuk prototaip dan pembangunan pesat.
Waterline Orm/Odm:
Waterline adalah komponen teras Sails.js, menawarkan antara muka yang konsisten untuk berinteraksi dengan pangkalan data SQL dan NoSQL. Ia menghapuskan keperluan untuk memilih pangkalan data pada mulanya; Pangkalan data sistem fail terbina dalam (Sails-Disk) memudahkan ujian awal. Pangkalan data beralih kemudian adalah mudah dengan memasang penyesuai yang sesuai. Waterline menyokong pangkalan data popular seperti MySQL, PostgreSQL, MongoDB, dan Redis, dengan penyesuai yang disokong oleh masyarakat untuk banyak lagi. Walaupun ia secara umumnya memudahkan interaksi pangkalan data, menggunakan SQL mentah atau API NOSQL asli mungkin memintas beberapa ciri air. Bermula:
Kesimpulan:
(Nota: URL imej dianggap sah dan tidak diubah. Teks tersebut telah dijelaskan dan disusun semula untuk kejelasan dan aliran yang lebih baik sambil mengekalkan makna asal.)
sudo npm install sails -g (atau npm install sails@beta -g untuk beta 1.0 terbaru). sails new my-sails-app (atau sails new my-sails-app --no-frontend untuk melangkau perancah depan). api/controllers), model (api/models), paparan (views), aset (assets), dan konfigurasi (config). sails lift sails generate model product sails generate controller product



Atas ialah kandungan terperinci Pengenalan kepada Sails.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Artikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Saya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing




