Cara Menyiapkan Persekitaran Pembangunan Vue

sorotan utama:
- vs codium: Gunakan vs codium untuk pengalaman pembangunan Vue yang bersih dan terbuka.
- Extension Vetur: Pasang pelanjutan vetur untuk sokongan kod VUE yang unggul, termasuk penonjolan sintaks, coretan, linting, dan intellisense.
- Vue CLI: Gunakan Vue CLI untuk menyelaraskan perancah projek dan mengintegrasikan alat penting seperti Eslint dan Prettier.
- Eslint & Prettier: Konfigurasi Eslint dan Prettier untuk gaya kod yang konsisten, pengesanan ralat, dan pemformatan automatik.
- vue devtools: Leverage Vue Devtools (peluasan pelayar) untuk debugging dan pemeriksaan keadaan yang cekap.
Menyediakan editor anda (vs codium):
Muat turun dan pasang vs codium (atau vs kod) untuk sistem operasi anda. Kami akan merujuknya sebagai kod vs untuk kesederhanaan.
Memasang lanjutan vetur:
- Buka kod vs.
- Klik ikon sambungan (ikon persegi di bar sisi).
- Cari "Vetur" dan pasang pelanjutan oleh Pine Wu.
- Tambah nilai vs kod untuk mengaktifkan pelanjutan.
Ciri -ciri Vetur:
Vetur meningkatkan pembangunan Vue dengan:
- Sintaks SYNTAX: Menyediakan perbezaan visual yang jelas dari elemen kod dalam fail.
.vue
- Snippets: menawarkan coretan kod yang telah ditetapkan untuk pembangunan yang lebih cepat. Taipkan "perancah" untuk template SFC yang cepat.
- emmet: Menyokong singkatan Emmet untuk generasi HTML/CSS Rapid. Cuba dan tekan tab.
div#header>h1.logo>a{site Name} - Pemeriksaan ralat/linting: mengesan kesilapan dan isu -isu yang berpotensi dalam kod anda.

- Intellisense: Menyediakan Cadangan Penyelesaian Kod Pintar.
Projek Contoh dengan Vue CLI:
- Pastikan node.js dipasang.
- Pasang Vue CLI secara global:
npm install -g @vue/cli - Buat projek baru:
vue create my-project - Pilih Ciri -ciri secara manual semasa persediaan, memilih "Eslint Prettier" dan "Lint On Save," meletakkan fail konfigurasi dalam
package.json.
linting dengan eslint:
Vue CLI mengintegrasikan Eslint untuk pemeriksaan kualiti kod. Plugin eslint-plugin-vue secara khusus mengendalikan fail .vue. Kesilapan dipaparkan di terminal dan (selepas memasang pelanjutan kod ESLINT vs) dalam editor. Anda boleh mengkonfigurasi peraturan dalam fail package.json anda.
Memformat dengan Prettier:
Prettier secara automatik format kod anda untuk konsistensi. Dayakan "FormatonSave" dalam tetapan kod vs (editor.formatOnSave: benar) untuk pemformatan automatik apabila menyimpan. Konfigurasikan peraturan yang lebih cantik dalam fail package.json anda.
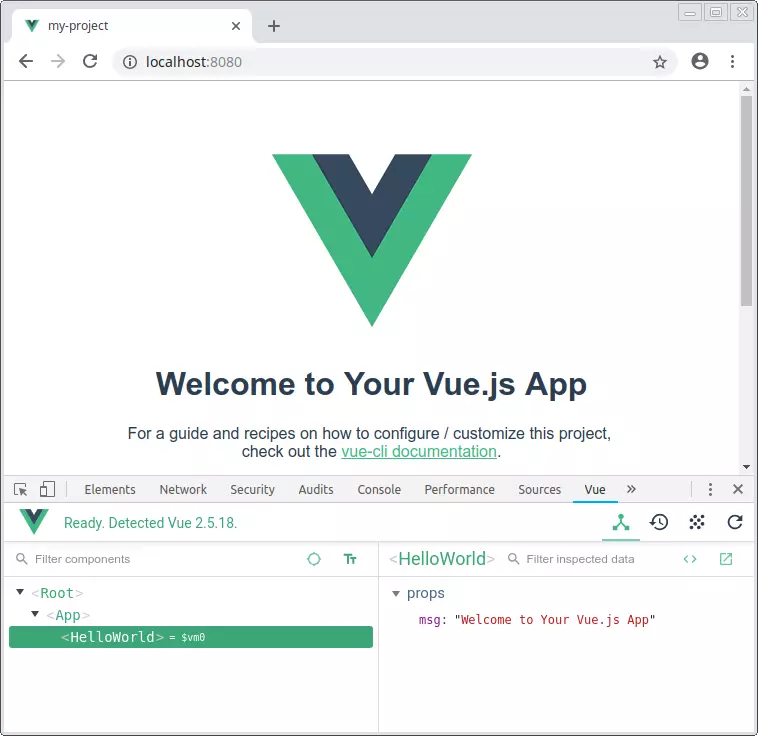
alat penyemak imbas Vue:

Kesimpulan:
Persediaan ini menyediakan persekitaran yang mantap untuk pembangunan vue.js. Gabungan VS Codium, Vetur, Vue CLI, Eslint, Prettier, dan Vue Devtools dengan ketara meningkatkan produktiviti dan kualiti kod. Ingatlah untuk berunding dengan dokumentasi untuk setiap alat untuk pilihan konfigurasi lanjutan.Atas ialah kandungan terperinci Cara Menyiapkan Persekitaran Pembangunan Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1254
1254
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.






