Cara Membina Aplikasi Berita dengan Ionic 4 & Angular

Ionic 4 adalah versi terkini Ionic, kerangka mudah alih yang asalnya dibina di atas Cordova dan Angular. Ionic membolehkan pengguna membuat aplikasi mudah alih hibrid dengan HTML, CSS dan JavaScript dan teknologi web yang berkaitan.
Apa yang menjadikan Ionic 4 versi terbaik adalah bahawa ia kini menjadi kerangka agnostik. Ini bermakna ia tidak bergantung kepada sudut lagi, dan anda akan dapat menggunakannya dengan mana -mana kerangka atau perpustakaan yang anda kenal, atau dengan JavaScript biasa.
Lihat versi yang dihoskan aplikasi kami akan membina dan merebut kod sumber dari repositori GitHub ini.
Takeaways Key
- Ionic 4, versi terbaru ionik, kini rangka kerja agnostik, yang bermaksud ia tidak bergantung kepada sudut dan boleh digunakan dengan rangka kerja atau perpustakaan, atau dengan JavaScript biasa.
- Untuk membina aplikasi berita dengan ionik 4 dan sudut, anda memerlukan node.js, npm, dan kebiasaan dengan typescript. Ionic CLI 4 digunakan untuk menghasilkan projek ionik.
- Tutorial menggunakan API berita pihak ketiga untuk mendapatkan data berita, dan perkhidmatan dibuat untuk mengendalikan pengambilan data dari API Berita. Kunci API dari API Berita digunakan dalam proses ini.
- Aplikasi yang dibina dalam tutorial ini boleh dihoskan di web sebagai PWA atau dibina dan diterbitkan di kedai aplikasi. Ia mempunyai ruang untuk penambahbaikan dan boleh dilanjutkan, seperti dengan menambahkan sumber selain TechCrunch.
mari kita mulakan dengan prasyarat yang anda perlukan untuk mengikuti tutorial ini dengan selesa.
- anda perlu mempunyai Node.js dan NPM yang dipasang pada mesin pembangunan anda. Jika itu tidak berlaku, pendekatan yang paling mudah adalah pergi ke laman web rasmi dan ambil binari untuk sistem anda. Node.js bukanlah keperluan untuk ionik itu sendiri, tetapi untuk CLI ionik (dan CLI sudut di belakang tabir) yang merupakan alat yang akan kami gunakan untuk menghasilkan projek ionik.
- Kami akan menggunakan Ionic dengan sudut, yang berdasarkan kepada TypeScript, jadi anda perlu mengenali konsep asas Typescript.
- Memasang Ionic CLI 4
Ionic CLI 4 adalah versi terkini CLI. Buka terminal dan jalankan arahan berikut untuk memasangnya pada sistem anda:
$ <span>npm install -g @ionic/cli </span>
Sila ambil perhatian bahawa anda mungkin perlu menambah sudo sebelum arahan anda untuk memasang pakej secara global jika anda menggunakan sistem berasaskan debian atau macOS. Untuk Windows, jika anda mendapat sebarang kesilapan kebenaran, anda boleh menggunakan command prompt dengan akses pentadbir. Dalam semua sistem, anda boleh mengelakkan kesilapan kebenaran NPM dengan sama ada memasang semula NPM dengan pengurus versi nod (disyorkan) atau secara manual mengubah direktori lalai NPM. Lihat dokumen.
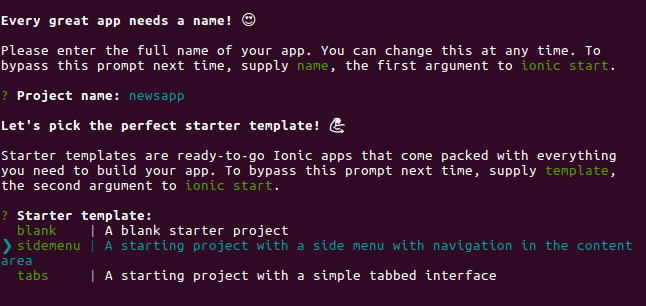
$ ionic start
Tekan seterusnya Enter untuk mengarahkan CLI untuk mula menjana fail dan memasang kebergantungan dari npm.
 Akhirnya CLI akan bertanya kepada anda jika anda ingin memasang SDK Appflow ion percuma dan sambungkan aplikasi anda? (Y/n). Anda boleh menaip N jika anda tidak mahu mengintegrasikan perkhidmatan awan yang ditawarkan oleh Ionic.
Akhirnya CLI akan bertanya kepada anda jika anda ingin memasang SDK Appflow ion percuma dan sambungkan aplikasi anda? (Y/n). Anda boleh menaip N jika anda tidak mahu mengintegrasikan perkhidmatan awan yang ditawarkan oleh Ionic. AppFlow adalah platform integrasi dan penempatan berterusan untuk pemaju ionik. Appflow membantu pemaju terus membina dan menghantar iOS, Android, dan aplikasi web mereka lebih cepat dari sebelumnya. Anda boleh mendapatkan lebih banyak maklumat mengenai AppFlow dari dokumen rasmi.
Seterusnya, anda boleh menavigasi ke folder root projek anda dan jalankan arahan berikut untuk memulakan pelayan pembangunan langsung:
$ <span>cd ./newsapp </span>$ ionic serve
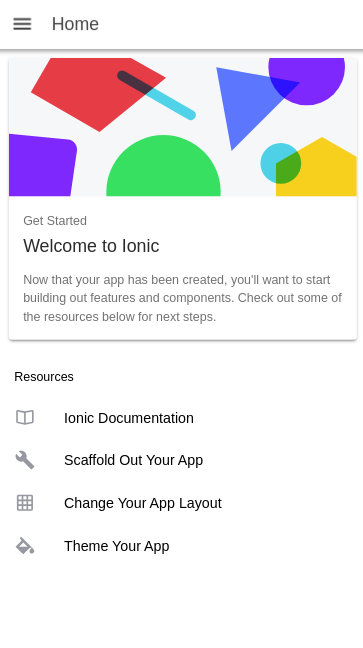
Ini adalah tangkapan skrin permohonan pada ketika ini:
 Anda dapat melihat bahawa kami sudah mempunyai aplikasi permulaan yang cukup baik tanpa melakukan apa -apa perkembangan. Mari buat beberapa perubahan pada projek kami.
Anda dapat melihat bahawa kami sudah mempunyai aplikasi permulaan yang cukup baik tanpa melakukan apa -apa perkembangan. Mari buat beberapa perubahan pada projek kami. Projek ini sudah mempunyai dua halaman - rumah dan senarai. Tinggalkan halaman pertama dan padamkan halaman senarai.
Pertama, keluarkan folder Src/App/List. Seterusnya, buka fail src/app/app-routing.module.ts dan keluarkan entri laluan untuk halaman senarai:
<span>const routes: Routes = [
</span> <span>{
</span> path<span>: '',
</span> redirectTo<span>: 'home',
</span> pathMatch<span>: 'full'
</span> <span>},
</span> <span>{
</span> path<span>: 'home',
</span> loadChildren<span>: './home/home.module#HomePageModule'
</span> <span>},
</span> <span>{
</span> path<span>: 'list',
</span> loadChildren<span>: './list/list.module#ListPageModule'
</span> <span>}
</span><span>];
</span>Anda juga perlu mengeluarkan pautan untuk halaman senarai dari menu sampingan. Buka fail src/app/app.component.ts. Cari array AppPages yang ditakrifkan dalam komponen:
<span>public appPages = [
</span> <span>{
</span> title<span>: 'Home',
</span> url<span>: '/home',
</span> icon<span>: 'home'
</span> <span>},
</span> <span>{
</span> title<span>: 'List',
</span> url<span>: '/list',
</span> icon<span>: 'list'
</span> <span>}
</span> <span>];
</span>Sekarang, mari buat halaman mengenai permohonan kami. Di terminal anda, jalankan arahan berikut:
$ <span>npm install -g @ionic/cli </span>
Perintah ini akan menghasilkan folder SRC/APP/TENTANG dengan sekumpulan fail, dan akan mengemas kini fail SRC/APP/APP-ROUTING.MODULE.TS untuk memasukkan laluan untuk halaman yang dihasilkan:
$ ionic start
Mari tambahkan pautan ke halaman mengenai menu sampingan. Buka fail src/app/app.component.ts dan kemas kini array apppages:
$ <span>cd ./newsapp </span>$ ionic serve
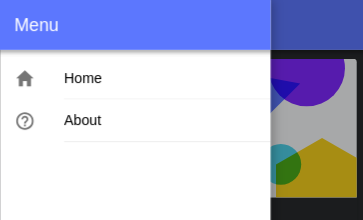
Ini adalah tangkapan skrin menu pada ketika ini:

Seterusnya, buka src/app/kira -kira/kira -kira.page.html dan tambahkan ikon menu ke bar alat halaman, yang membolehkan pengguna membuka menu sampingan:
<span>const routes: Routes = [
</span> <span>{
</span> path<span>: '',
</span> redirectTo<span>: 'home',
</span> pathMatch<span>: 'full'
</span> <span>},
</span> <span>{
</span> path<span>: 'home',
</span> loadChildren<span>: './home/home.module#HomePageModule'
</span> <span>},
</span> <span>{
</span> path<span>: 'list',
</span> loadChildren<span>: './list/list.module#ListPageModule'
</span> <span>}
</span><span>];
</span>
Sekarang mari kita tambahkan beberapa penangkapan ke ui aplikasi kami.
Buka src/app/about/about.page.html dan tambahkan warna primer ke bar alat menu dan warna gelap ke bahagian kandungan:
<span>public appPages = [
</span> <span>{
</span> title<span>: 'Home',
</span> url<span>: '/home',
</span> icon<span>: 'home'
</span> <span>},
</span> <span>{
</span> title<span>: 'List',
</span> url<span>: '/list',
</span> icon<span>: 'list'
</span> <span>}
</span> <span>];
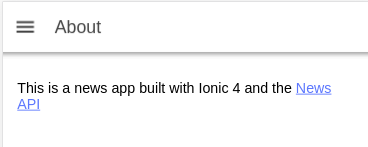
</span>Ini adalah tangkapan skrin halaman:

Seterusnya, mari kita tema laman utama. Buka fail src/app/home/home.page.html dan ganti kandungannya dengan yang berikut:
$ ionic generate page about
Seterusnya, buka fail src/app/home/home.page.scss dan tambahkan:
<span>import { NgModule } from '@angular/core';
</span><span>import { Routes, RouterModule } from '@angular/router';
</span>
<span>const routes: Routes = [
</span> <span>{
</span> path<span>: '',
</span> redirectTo<span>: 'home',
</span> pathMatch<span>: 'full'
</span> <span>},
</span> <span>{
</span> path<span>: 'home',
</span> loadChildren<span>: './home/home.module#HomePageModule'
</span> <span>},
</span> <span>{ path: 'about', loadChildren: './about/about.module#AboutPageModule' }
</span><span>];
</span>
<span><span>@NgModule</span>({
</span> imports<span>: [RouterModule.forRoot(routes)],
</span> exports<span>: [RouterModule]
</span><span>})
</span><span>export class AppRoutingModule {}
</span>
Juga, buka fail src/app/app.component.html dan tambahkan warna primer ke bar alat menu:
<span>public appPages = [
</span> <span>{
</span> title<span>: 'Home',
</span> url<span>: '/home',
</span> icon<span>: 'home'
</span> <span>},
</span> <span>{
</span> title<span>: 'About',
</span> url<span>: '/about',
</span> icon<span>: 'help-circle-outline'
</span> <span>}
</span> <span>];
</span>
Mendapatkan Data Berita
Mari kita lihat bagaimana anda boleh mendapatkan data berita dari API berita pihak ketiga yang boleh didapati dari Newsapi.org/, yang menawarkan rancangan percuma untuk projek sumber dan pembangunan terbuka.
anda perlu pergi ke sini untuk mendaftar untuk kunci API:
 Isi borang dan serahkannya. Anda harus diarahkan ke halaman di mana anda boleh menyalin kekunci API anda:
Isi borang dan serahkannya. Anda harus diarahkan ke halaman di mana anda boleh menyalin kekunci API anda:
 Menambah perkhidmatan
Menambah perkhidmatan Seterusnya, mari buat perkhidmatan yang akan menjaga mendapatkan data dari API Berita. Di terminal anda, jalankan arahan berikut:
<span><span><span><ion-header</span>></span>
</span> <span><span><span><ion-toolbar</span>></span>
</span> <span><span><span><ion-buttons</span> slot<span>="start"</span>></span>
</span> <span><span><span><ion-menu-button</span>></span><span><span></ion-menu-button</span>></span>
</span> <span><span><span></ion-buttons</span>></span>
</span> <span><span><span><ion-title</span>></span>
</span> About
<span><span><span></ion-title</span>></span>
</span> <span><span><span></ion-toolbar</span>></span>
</span><span><span><span></ion-header</span>></span>
</span>
<span><span><span><ion-content</span> padding></span>
</span>
<span><span><span></ion-content</span>></span>
</span>
<span><span><span><ion-header</span>></span>
</span> <span><span><span><ion-toolbar</span> color<span>="primary"</span>></span>
</span> <span><span><span><ion-buttons</span> slot<span>="start"</span>></span>
</span> <span><span><span><ion-menu-button</span>></span><span><span></ion-menu-button</span>></span>
</span> <span><span><span></ion-buttons</span>></span>
</span> <span><span><span><ion-title</span>></span>
</span> About
<span><span><span></ion-title</span>></span>
</span> <span><span><span></ion-toolbar</span>></span>
</span><span><span><span></ion-header</span>></span>
</span>
<span><span><span><ion-content</span> color<span>="dark"</span> padding></span>
</span><span><span><span><p</span>></span>
</span> This is a news app built with Ionic 4 and the <span><span><span><a</span> href<span>="https://newsapi.org/"</span>></span>News API<span><span></a</span>></span>
</span><span><span><span></p</span>></span>
</span><span><span><span></ion-content</span>></span>
</span>
<span><span><span><ion-header</span>></span>
</span> <span><span><span><ion-toolbar</span> color<span>="primary"</span>></span>
</span> <span><span><span><ion-buttons</span> slot<span>="start"</span>></span>
</span> <span><span><span><ion-menu-button</span>></span><span><span></ion-menu-button</span>></span>
</span> <span><span><span></ion-buttons</span>></span>
</span> <span><span><span><ion-title</span>></span>
</span> Home
<span><span><span></ion-title</span>></span>
</span> <span><span><span></ion-toolbar</span>></span>
</span><span><span><span></ion-header</span>></span>
</span>
<span><span><span><ion-content</span> color<span>="primary"</span>></span>
</span> <span><span><span><ion-card</span>></span>
</span> <span><span><span><ion-card-header</span>></span>
</span> <span><span><span><ion-card-subtitle</span>></span>Welcome to our News App<span><span></ion-card-subtitle</span>></span>
</span> <span><span><span></ion-card-header</span>></span>
</span> <span><span><span><ion-card-content</span>></span>
</span> <span><span><span><p</span>></span>
</span> Enjoy the latest news from TechCrunch.
<span><span><span></p</span>></span>
</span> <span><span><span><ion-spinner</span> *ngIf<span>="!articles"</span> name<span>="dots"</span>></span><span><span></ion-spinner</span>></span>
</span> <span><span><span></ion-card-content</span>></span>
</span> <span><span><span></ion-card</span>></span>
</span><span><span><span></ion-content</span>></span>
</span>
<span>ion-card{
</span> <span>--background: #021b46;
</span> <span>--color: #fff;
</span><span>}
</span>Akhirnya, tambahkan kaedah yang menghantar permintaan GET ke titik akhir untuk berita TechCrunch:
<span><span><span><ion-toolbar</span> color<span>="primary"</span>></span> </span> <span><span><span><ion-title</span>></span>Menu<span><span></ion-title</span>></span> </span> <span><span><span></ion-toolbar</span>></span> </span>
Buka fail dan import Src/App/Home/Home.page.ts, kemudian suntikan, apiservice melalui pembina komponen:
$ ionic generate <span>service api </span>
$ <span>npm install -g @ionic/cli </span>
Tambahkan kaedah ionViewDidenter (), di mana anda memanggil kaedah GetNews () apiservice untuk mendapatkan berita:
$ ionic start
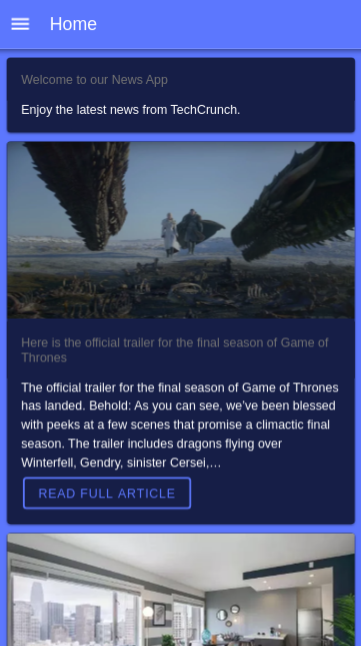
Akhirnya, mari kita berulang melalui pembolehubah artikel dan paparkan berita di laman web kami.
Sekali lagi, buka fail src/app/home/home.page.html dan tambahkan kod berikut:
$ <span>cd ./newsapp </span>$ ionic serve
Kami hanya menggunakan arahan NGFOR untuk gelung melalui pembolehubah artikel dan memaparkan imej, tajuk, keterangan dan URL setiap artikel di dalam komponen kad.
Ini adalah tangkapan skrin hasilnya:

Anda boleh menjadi tuan rumah aplikasi ini di web (sebagai PWA) atau membinanya dan menerbitkannya di kedai aplikasi. Anda boleh mencari versi langsung dari pautan ini dan kod sumber dalam repositori GitHub ini.
Kesimpulan
Kami telah membina aplikasi berita dari awal dengan Ionic 4 dan Angular. Aplikasi ini masih mempunyai banyak ruang untuk penambahbaikan, jadi jangan ragu untuk bermain dengannya dan memanjangkannya sendiri. Sebagai contoh, anda boleh menambah sumber selain daripada TechCrunch, dan membenarkan pengguna memilih sumber berita.
soalan yang sering ditanya mengenai membina aplikasi dengan ionik 4 dan sudut
Bagaimana saya mula membina aplikasi dengan ionik 4 dan sudut? Selepas itu, pasang Ionic dan Cordova menggunakan NPM. Sebaik sahaja pemasangan ini selesai, anda boleh membuat projek ionik baru menggunakan CLI ionik. Navigasi ke direktori di mana anda ingin membuat projek anda dan jalankan 'Ionic Start' perintah. Ikuti arahan untuk menubuhkan projek baru anda. Ini termasuk seni bina berasaskan komponen, yang menjadikannya lebih mudah untuk membina dan mengurus antara muka pengguna yang kompleks; CLI yang kuat yang menyediakan pelbagai alat pembangunan; dan integrasi dengan Angular, yang membolehkan anda menggunakan ciri -ciri kuat Angular dalam aplikasi ionik anda. Apabila anda membuat projek ionik baru, anda boleh memilih untuk menggunakan Angular sebagai rangka kerja untuk aplikasi anda. Sebaik sahaja anda telah melakukan ini, anda boleh menggunakan ciri -ciri Angular dalam aplikasi anda, seperti keupayaan suntikan data yang kuat dan ketergantungan. Untuk menambah halaman baru ke aplikasi Ionic 4 anda, anda boleh menggunakan arahan 'Ionic Generate'. Perintah ini mewujudkan direktori baru dalam direktori 'SRC/APP' projek anda, dengan fail untuk modul, komponen, dan template halaman baru. Anda kemudian boleh menambah halaman baru ke modul penghalaan aplikasi anda untuk menjadikannya boleh diakses.
Bagaimana saya gaya aplikasi ion saya 4?
Ionic 4 menggunakan pembolehubah CSS untuk gaya, yang menjadikannya mudah untuk menyesuaikan rupa dan rasa aplikasi anda. Anda boleh menentukan pembolehubah CSS anda sendiri dalam fail CSS global aplikasi anda, dan kemudian gunakan pembolehubah ini dalam fail CSS komponen anda. Ionic juga menyediakan pelbagai pembolehubah CSS yang telah ditetapkan yang boleh anda gunakan untuk gaya aplikasi anda. aplikasi anda. Anda boleh menggunakan arahan 'Ionic Serve' untuk melancarkan aplikasi anda dalam pelayar web untuk ujian. Untuk ujian pada peranti, anda boleh menggunakan perintah 'Ionic Cordova Run', yang membina aplikasi anda dan menggunakannya ke peranti yang disambungkan. Untuk menggunakan aplikasi Ionic 4 anda, anda perlu membinanya untuk pengeluaran menggunakan perintah 'Ionic Cordova Build'. Perintah ini mewujudkan versi aplikasi siap pengeluaran yang anda boleh gunakan ke peranti atau kedai aplikasi.
Apakah beberapa cabaran biasa ketika membina aplikasi dengan ionik 4 dan sudut, dan bagaimana saya dapat mengatasinya ? Untuk mengatasi cabaran-cabaran ini, anda boleh menggunakan seni bina berasaskan komponen Ionic untuk memudahkan UI anda, menggunakan paip async Angular untuk mengendalikan operasi asynchronous, dan menggunakan pengoptimuman prestasi terbina dalam ion untuk meningkatkan prestasi aplikasi anda. Rangka kerja lain dengan ionik 4?
Ya, manakala Ionic 4 dibina untuk bekerja dengan lancar dengan Angular, ia juga menyokong rangka kerja lain seperti React dan Vue.js. Anda boleh memilih untuk menggunakan rangka kerja ini semasa membuat projek ionik baru.
Atas ialah kandungan terperinci Cara Membina Aplikasi Berita dengan Ionic 4 & Angular. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1668
1668
 14
14
 1426
1426
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.




