Alat Terbina Deno: Panduan Gambaran Keseluruhan & Penggunaan
Deno vs Node.js: menyelam mendalam ke dalam alat dan keupayaan terbina dalam

Kelebihan utama alat terbina dalam Deno:
- Fungsi Komprehensif: Alat terbina dalam DENO meliputi kebanyakan keperluan pengekodan tidak langsung, termasuk ujian, linting, debugging, pemformatan kod, penjanaan dokumentasi, bundling, dan pengurusan ketergantungan.
- aliran kerja yang dipermudahkan: tidak perlu memasang dan menguruskan banyak pakej pihak ketiga. Semuanya sedia ada.
- Keselamatan yang dipertingkatkan: persekitaran kotak pasir Deno dan model kebenaran eksplisit menyumbang kepada pengalaman pembangunan yang lebih selamat.
Alat Toolset Bersepadu Deno:
- Inspektor Ketergantungan ():
deno infomemvisualisasikan pokok pergantungan modul, membantu memahami struktur projek dan konflik yang berpotensi. - linter ():
deno lint --unstableMengenal pasti kesilapan sintaks yang berpotensi dan ketidakkonsistenan gaya dalam kod JavaScript dan TypeScript (kini tidak stabil). Runner Test ( - ): Melaksanakan ujian unit yang ditakrifkan dalam
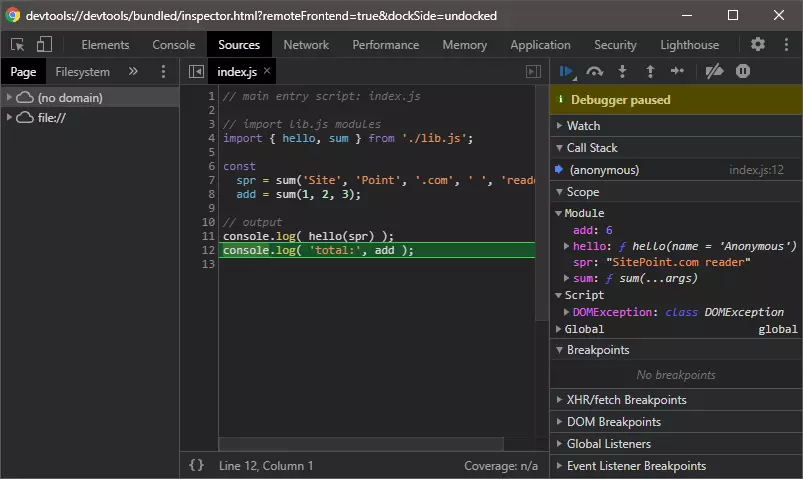
deno testfail, menyokong pelbagai kaedah penegasan.<something>test.*</something> V8 Debugger ( - Membolehkan debugging menggunakan devtools Chrome, menawarkan keupayaan pemeriksaan loncatan yang biasa dan berubah -ubah.
deno run --inspectFormatter kod ( ): - kod auto-format mengikut garis panduan gaya Deno (kini tidak boleh dikonfigurasikan).
deno fmtGenerator Dokumentasi ( ): - Mewujudkan dokumentasi dari komen JSDOC dalam kod.
deno docscript bundler ( ): - menggabungkan skrip utama dan kebergantungannya ke dalam satu fail untuk pengedaran yang lebih mudah. Perhatikan bahawa peringkat tertinggi mungkin menyebabkan masalah; Pertimbangkan menggunakan fungsi pembungkus async.
deno bundleawaitPemasang skrip ( ): - membolehkan pemasangan skrip deno global untuk pelaksanaan mudah dari mana -mana lokasi. Saat ini tidak mempunyai perintah uninstall.
deno install Pemasangan dan Peningkatan:
Pasang Deno menggunakan arahan yang sesuai untuk sistem pengendalian anda (macOS/linux: curl -fsSL https://deno.land/x/install/install.sh | sh; Windows PowerShell: iwr https://deno.land/x/install/install.ps1 -useb | iex). Sahkan pemasangan dengan deno --version. Peningkatan dilakukan melalui deno upgrade atau deno upgrade --version <version></version>.
repl (gelung baca-eval-print): Sama dengan node.js, Deno menyediakan repl untuk pelaksanaan kod interaktif (deno

- Ketidakstabilan:
- Sebagai Deno masih berkembang, beberapa alat mungkin tidak stabil. Ujian menyeluruh adalah penting. Konfigurasi terhad:
- Alat tertentu menawarkan pilihan konfigurasi terhad. Pemformatan yang agresif:
- Tingkah laku agresif formatter mungkin memerlukan pengurusan yang teliti terhadap komen JSDOC. Kekurangan Uninstall:
- Perintah kini tidak mempunyai rakan sejawat.
deno install
| Feature | Deno | Node.js |
|---|---|---|
| Runtime | Rust, Tokio, V8 | JavaScript (V8) |
| Package Manager | Built-in (URLs/file paths) | npm, yarn |
| Security | Secure sandbox by default | Requires careful security practices |
| Built-in Tools | Extensive suite | Limited; relies on third-party modules |
| TypeScript | First-class support | Requires compilation |
Seksyen Soalan Lazim yang disediakan sebahagian besarnya tidak berubah, menawarkan jawapan yang jelas dan ringkas kepada soalan -soalan umum mengenai ciri dan keupayaan Deno.
Secara ringkasnya, Alat Toolset Bersepadu Deno menawarkan pengalaman pembangunan yang lebih baik dan berpotensi lebih selamat berbanding dengan Node.js. Walau bagaimanapun, kebaruan relatifnya memerlukan penggunaan dan kesedaran yang berhati -hati terhadap batasannya.
Atas ialah kandungan terperinci Alat Terbina Deno: Panduan Gambaran Keseluruhan & Penggunaan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.




