Debug dan Pengoptimuman CSS: Alat Pemaju Berasaskan Pelayar
Menguasai CSS: Panduan untuk Alat Pemaju Berasaskan Pelayar untuk Debug dan Pengoptimuman
Petikan ini dari Tiffany's CSS Master, edisi ke -2 , meneroka alat penting untuk menyelesaikan masalah dan mengoptimumkan CSS anda. Ketahui cara mendiagnosis masalah rendering, meningkatkan prestasi, dan mengekalkan kualiti kod. Penggunaan alat pemaju yang berkesan adalah kunci kepada front-end berprestasi tinggi.
Takeaways utama:
- Alat Chrome, Safari, Firefox, dan Edge adalah penting untuk debugging dan pengoptimuman CSS. Mereka membolehkan pemeriksaan elemen, pengenalan masalah, dan peningkatan prestasi.
- Alat ini menentukan isu cascade/warisan, sifat/nilai yang tidak sah, dan pepijat susun atur responsif. Emulasi mudah alih membolehkan ujian silang peranti.
- Beyond Debugging Asas, alat ini mengoptimumkan CSS dengan mengenal pasti kod berlebihan, memudahkan percubaan gaya masa nyata, dan menganalisis kemunculan prestasi.
alat pemaju berasaskan pelayar: menyelam dalam
Kebanyakan pelayar desktop mempunyai pemeriksa elemen. Akses dengan klik kanan dan pilih "Periksa Elemen" atau dengan menekan ctrl (Windows/Linux) atau



 Akses melalui menu:
Akses melalui menu:
Microsoft Edge: Tools & Gt; Alat pemaju
- Firefox: Tools & Gt; Pemaju Web
- Chrome: Lihat & gt; Pemaju
- safari: membangunkan & gt; Tunjukkan Inspektor Web (Dayakan dalam Keutamaan Safari & GT; Lanjutan)
- Selepas pembukaan, pilih panel yang sesuai (Dom Explorer/Inspektor/Elemen). Panel HTML memaparkan DOM (Model Objek Dokumen), perwakilan penyemak imbas yang mungkin berbeza dari kod sumber. "Lihat Sumber" menunjukkan markup asal.
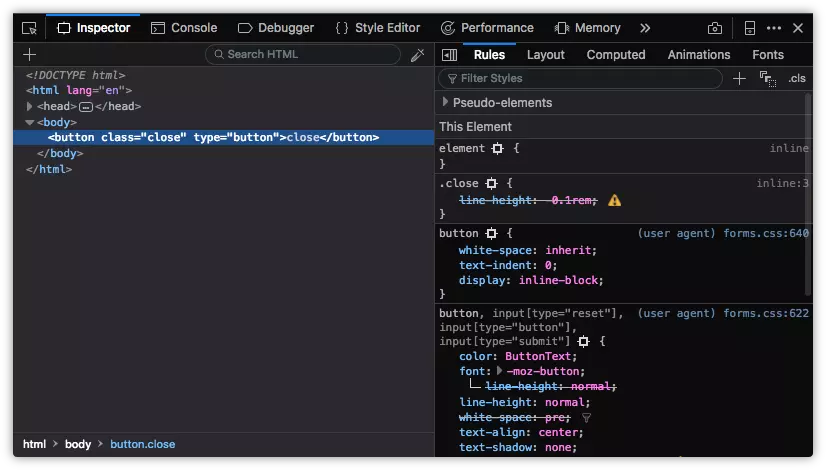
menggunakan panel gaya
Panel Gaya membantu mendiagnosis percanggahan gaya. Gaya inline (dari atribut ) disenaraikan terlebih dahulu, diikuti oleh Stylesheets pengarang (dikelompokkan oleh pertanyaan media/nama fail), dan akhirnya, gaya ejen pengguna (lalai penyemak imbas). Kotak semak togol peraturan hidup/mati, dan sifat/nilai boleh diubahsuai dalam masa nyata.
style Mengenal pasti masalah lata dan warisan
Ciri -ciri yang ditindas ditunjukkan oleh strikethrough. Ini menyoroti konflik kerana peraturan yang meluas, peraturan yang bercanggah, atau pemilih yang lebih spesifik.

Mengesan sifat dan nilai yang tidak sah
Ciri-ciri/nilai yang tidak disokong atau tidak disokong juga tersentuh, selalunya dengan ikon amaran (variasi khusus penyemak imbas wujud).




menyahpepijat susun atur responsif
Semua pelayar utama menawarkan mod reka bentuk responsif untuk mensimulasikan peranti mudah alih:
- Chrome: alat alat peranti (emulates peranti Android/iOS, pendikit rangkaian, simulasi luar talian).

- Firefox: mod reka bentuk responsif (potret/landskap, peristiwa sentuhan, tangkapan skrin, pendikit rangkaian).

- microsoft edge: tab emulasi (peranti mudah alih Windows, geolokasi, tiada rangkaian rangkaian).

- safari: mod reka bentuk responsif (emulasi peranti iOS).

CSS Master, edisi ke -2 .
Atas ialah kandungan terperinci Debug dan Pengoptimuman CSS: Alat Pemaju Berasaskan Pelayar. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1244
1244
 24
24
 Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Pernahkah anda memerlukan pemasa undur dalam projek? Untuk sesuatu seperti itu, mungkin semula jadi untuk mencapai plugin, tetapi sebenarnya lebih banyak lagi
 Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Semua yang anda ingin tahu mengenai atribut data dalam HTML, CSS, dan JavaScript.
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Walaupun anda tidak kelihatan, kecerunan CSS menjadi lebih baik
Apr 11, 2025 am 09:16 AM
Walaupun anda tidak kelihatan, kecerunan CSS menjadi lebih baik
Apr 11, 2025 am 09:16 AM
Satu perkara yang menarik perhatian saya pada senarai ciri-ciri untuk Lea Verou ' s conic-gradient () polyfill adalah item terakhir:
 Cara Membina Komponen Vue dalam Tema WordPress
Apr 11, 2025 am 11:03 AM
Cara Membina Komponen Vue dalam Tema WordPress
Apr 11, 2025 am 11:03 AM
Arahan template inline membolehkan kita membina komponen Vue yang kaya sebagai peningkatan progresif ke atas markup WordPress yang sedia ada.
 Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Mari kita cuba menyusun istilah di sini: "Penyedia Borang Statik." Anda membawa html anda
 PHP adalah A-OK untuk templat
Apr 11, 2025 am 11:04 AM
PHP adalah A-OK untuk templat
Apr 11, 2025 am 11:04 AM
Templat PHP sering mendapat rap buruk untuk memudahkan kod subpar - tetapi itu tidak perlu berlaku. Mari kita lihat bagaimana projek PHP dapat menguatkuasakan asas
 Tiga jenis kod
Apr 11, 2025 pm 12:02 PM
Tiga jenis kod
Apr 11, 2025 pm 12:02 PM
Setiap kali saya memulakan projek baru, saya menyusun kod yang saya cari dalam tiga jenis, atau kategori jika anda suka. Dan saya fikir jenis ini boleh digunakan