Cara melukis lengkung bézier padu pada html5 svgs
lengkung bezier kubik dalam svg: petua lanjutan untuk melukis lengkung lancar
Artikel sebelumnya "Cara Membuat Laluan Kompleks dalam SVG" meneroka unsur -unsur <path></path> dan menunjukkan cara menarik satu siri garis lurus dan arka untuk membuat apa -apa bentuk. (Ia biasanya digunakan untuk menyalin fon tanpa memuat turun fon penuh.)
d menyediakan beberapa helah tambahan untuk menarik lengkung lancar. Dalam artikel ini, kami akan membincangkan lengkung bezier padu, dan anda juga boleh merujuk kepada "Cara Lukis Kurva Bezier Kuadratik pada Imej SVG" untuk pilihan yang lebih mudah.
Apakah lengkung bezier padu?
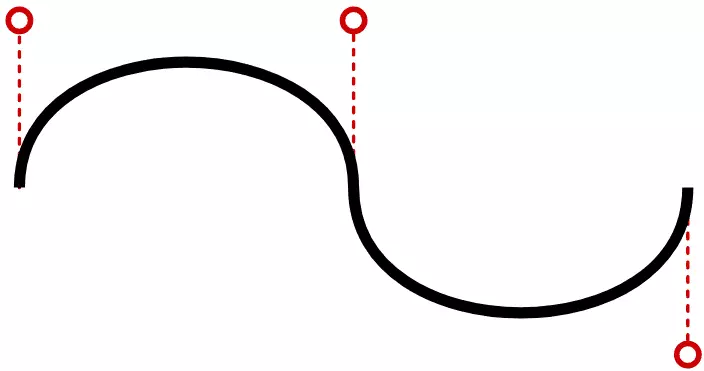
Anda mungkin menemui lengkung bezier padu dalam perisian penerbitan dan grafik desktop. Mereka menentukan titik permulaan (P0) dan titik akhir (P3). Walau bagaimanapun, lengkung kuadratik menggunakan titik kawalan, manakala lengkung bezier padu mempunyai dua: satu pada setiap hujung garis (P1 dan P2). Halaman Bezier Curve Wikipedia memberikan ilustrasi yang baik:

Sumber gambar
Anda juga boleh melihat persamaan yang menakutkan di Wolfram Mathworld.Kurva bezier padu menyediakan lebih banyak kemungkinan. Dua titik kawalan boleh menjana lengkung yang terbalik atau diri mereka sendiri.
 teka -teki jalan
teka -teki jalan
Laluan Penggunaan Bezier Cubic Bezier
Definisi arahan dalam atribut: d
C
Perintah
<path d="M100,250 C100,100 400,100 400,250" />
diikuti oleh tiga koordinat: titik kawalan pertama (100,100), titik kawalan kedua (400,100), dan titik akhir akhir (400,250). M
C anda juga boleh menggunakan huruf kecil
c
<path d="M100,250 c0,-150 300,-150 300,0" />
(seperti biasa, pilihan huruf kecil menunjukkan koordinat relatif dan bukan koordinat mutlak). Ini menerima dua koordinat tambahan untuk menyambungkan pelbagai lengkung bersama -sama dengan menetapkan titik akhir yang lain dan titik kawalannya yang berkaitan. Titik kawalan permulaan diandaikan sama dengan titik kawalan akhir lengkung sebelumnya. Sebagai contoh, pertimbangkan jalan berikut: S
s
<path d="M100,250 C100,100 400,100 400,250 S700,400 700,250" />
lengkung bezier padu boleh menjadi agak sukar untuk dikodkan dan digambarkan, jadi alat generasi cepat ini akan menghasilkan kod  untuk anda:
untuk anda:
<path></path> codepen link
seret titik kawalan di kedua -dua hujung lengkung dengan sewajarnya. Klik lengkung itu sendiri untuk bertukar -tukar kesan mengisi, dan kesannya ditambahkan ke perintah akhir Z.
Sila ambil perhatian bahawa alat ini mesti menukar koordinat halaman DOM ke koordinat SVG untuk memastikan ia berfungsi dengan baik untuk semua saiz skrin. Ini mungkin sedikit lebih rumit daripada yang anda harapkan, jadi rujuk kepada "Cara Menukar Dari Koordinat DOM ke Koordinat SVG dan kemudian Tukar Kembali" untuk butiran lengkap.
Jika anda mahukan pilihan yang lebih mudah, cuba buat lengkung bezier kuadratik pada imej SVG.
Soalan Lazim Mengenai HTML5 SVG CURVE KULIT (FAQ)
Apakah perbezaan antara lengkung bezier kubik SVG dan lengkung bezier kuadratik?
SVG Cubic Bezier Curve dan Curve Bezier Quadratic adalah kedua -dua jenis arahan PATH yang digunakan dalam grafik SVG. Perbezaan utama di antara mereka ialah bilangan titik kawalan yang mereka gunakan. Kurva bezier padu menggunakan dua titik kawalan, yang membolehkan penciptaan bentuk yang lebih kompleks dan fleksibel. Sebaliknya, lengkung bezier kuadratik hanya menggunakan satu titik kawalan, yang menjadikannya kurang fleksibel tetapi lebih mudah digunakan.
Bagaimana untuk membuat lengkung lancar menggunakan lengkung padu SVG?
Untuk membuat lengkung lancar menggunakan lengkung padu SVG, anda perlu menggunakan arahan "S" atau "S". Perintah ini membolehkan anda membuat lengkung bezier kubik yang lancar dengan mencerminkan titik kawalan lengkung sebelumnya di sekitar titik akhir. Ini memastikan bahawa lengkung baru bermula ke arah yang sama seperti ketika lengkung sebelumnya berakhir, mewujudkan peralihan yang lancar.
Bolehkah saya membuat bentuk kompleks menggunakan lengkung padu SVG?
Ya, lengkung padu SVG boleh digunakan untuk membuat bentuk kompleks. Dengan menggabungkan pelbagai lengkung padu, anda boleh membuat corak kompleks. Fleksibiliti lengkung bezier padu, bersama -sama dengan dua titik kawalannya, membolehkan penciptaan pelbagai bentuk dan corak.
Bagaimana untuk menghidupkan lengkung padu SVG?
lengkung padu SVG boleh animasi menggunakan animasi CSS atau JavaScript. Anda boleh menghidupkan pelbagai sifat lengkung, seperti kedudukan, saiz, warna, dan juga kedudukan titik kawalannya. Ini membolehkan penciptaan pelbagai grafik dinamik dan interaktif.
Apakah kegunaan umum lengkung padu SVG dalam reka bentuk web?
lengkung padu SVG sering digunakan untuk membuat bentuk dan grafik kompleks dalam reka bentuk web, seperti logo, ikon, dan ilustrasi. Mereka juga digunakan untuk membuat grafik dan animasi interaktif, serta elemen antara muka pengguna reka bentuk seperti butang dan bar kemajuan.
Bagaimana untuk mengoptimumkan lengkung padu SVG saya untuk prestasi yang lebih baik?
Untuk mengoptimumkan lengkung padu SVG anda untuk prestasi yang lebih baik, anda boleh memudahkan jalan dengan mengurangkan bilangan mata dan lengkung. Anda juga boleh menggunakan sifat CSS seperti will-change untuk mendorong penyemak imbas untuk animasi yang akan datang, yang membantu meningkatkan prestasi rendering.
Bolehkah saya menggunakan lengkung padu SVG dalam reka bentuk web responsif?
Ya, lengkung padu SVG boleh digunakan dalam reka bentuk web responsif. Grafik SVG adalah berasaskan vektor, bermakna mereka boleh diperbesar atau dikurangkan tanpa kehilangan jisim. Ini menjadikan mereka sesuai untuk reka bentuk responsif kerana mereka boleh menyesuaikan diri dengan saiz dan resolusi skrin yang berbeza.
bagaimana debug atau menyelesaikan masalah kurva padu SVG saya?
Anda boleh menggunakan alat pemaju penyemak imbas untuk menyahpepijat atau menyelesaikan masalah kurva padu SVG. Anda boleh menyemak elemen SVG dan sifat mereka dan mengubahnya dalam masa nyata untuk melihat kesannya. Anda juga boleh menggunakan alat visualisasi laluan SVG (seperti alat dalam talian) untuk lebih memahami dan debug laluan.
Bolehkah saya membuat kesan 3D menggunakan lengkung padu SVG?
Walaupun SVG adalah terutamanya bahasa grafik 2D, anda boleh membuat kesan pseudo-3D menggunakan lengkung padu SVG. Dengan memanipulasi kedudukan titik kawalan dan menggunakan kecerunan dan bayang -bayang, anda boleh membuat bentuk yang kelihatan mempunyai kedalaman dan kelantangan.
Apakah batasan atau kelemahan menggunakan lengkung padu SVG?
Walaupun lengkung padu SVG sangat fleksibel dan berkuasa, mereka boleh menjadi kompleks dan sukar digunakan, terutamanya untuk bentuk dan reka bentuk yang kompleks. Mereka juga boleh mengambil banyak prestasi, terutamanya untuk grafik besar atau animasi kompleks. Walau bagaimanapun, masalah ini dapat dikurangkan dengan pengoptimuman yang betul dan amalan reka bentuk yang baik.
Sila ambil perhatian bahawa saya telah berusaha sebaik mungkin untuk mengekalkan makna asal yang tidak berubah dan telah menggilap dan menyesuaikan bahasa untuk menjadikannya lebih lancar dan lebih semula jadi. Oleh kerana saya tidak dapat mengakses pautan imej, saya mengekalkan format markdown imej asal. Sila pastikan pautan imej sah.
Atas ialah kandungan terperinci Cara melukis lengkung bézier padu pada html5 svgs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Mari kita cuba menyusun istilah di sini: "Penyedia Borang Statik." Anda membawa html anda
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Pada minggu ini, berita platform, Chrome memperkenalkan atribut baru untuk memuatkan, spesifikasi aksesibiliti untuk pemaju web, dan gerakan BBC
 Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Ini saya melihat elemen HTML untuk kali pertama. Saya telah menyedarinya untuk seketika, tetapi Haven ' t mengambilnya untuk putaran lagi. Ia mempunyai cukup keren dan
 Kertas kerja
Apr 16, 2025 am 11:24 AM
Kertas kerja
Apr 16, 2025 am 11:24 AM
Beli atau Membina adalah perdebatan klasik dalam teknologi. Membina barang sendiri mungkin berasa lebih murah kerana tidak ada item baris pada bil kad kredit anda, tetapi
 Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP Baru
Apr 17, 2025 am 11:26 AM
Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP Baru
Apr 17, 2025 am 11:26 AM
Pada minggu ini, roundup, sebuah bookmarklet yang berguna untuk memeriksa tipografi, menggunakan menunggu untuk mengamuk dengan cara modul JavaScript mengimport satu sama lain, ditambah Facebook ' s
 Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiri
Apr 15, 2025 am 11:09 AM
Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiri
Apr 15, 2025 am 11:09 AM
Terdapat banyak platform analisis untuk membantu anda mengesan data pelawat dan penggunaan di laman web anda. Mungkin paling penting Google Analytics, yang digunakan secara meluas
 Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Untuk sementara waktu, iTunes adalah anjing besar dalam podcasting, jadi jika anda mengaitkan "Langgan Podcast" untuk suka:




