6 Alat untuk Debugging React Native

- Debugging adalah bahagian penting dalam pembangunan perisian, membantu mengenal pasti dan menyelesaikan masalah sebelum mereka ditolak. Di dunia asli React, terdapat beberapa alat yang tersedia untuk debugging, masing -masing sesuai dengan persekitaran dan masalah yang berbeza.
- Beberapa alat yang paling biasa digunakan termasuk menu pemaju, kotak kuning dan kotak merah, devtools Chrome, alat pemaju React, React debugger asli, dan React CLI asli. Setiap alat menawarkan ciri -ciri uniknya sendiri, seperti memaparkan kesilapan dan amaran, membolehkan tambah nilai langsung, memeriksa elemen UI, dan banyak lagi.
- React debugger asli adalah alat yang sangat berguna bagi mereka yang menggunakan Redux dalam aplikasi Native React mereka. Ia adalah aplikasi desktop mandiri yang mengintegrasikan kedua -dua alat pemaju DevTools dan React Redux di satu tempat, menjadikan proses debugging lebih cekap.
- CLI Native React juga boleh digunakan untuk menyahpepijat, membolehkan anda menunjukkan log aplikasi dan mendapatkan maklumat yang relevan mengenai perpustakaan dan kebergantungan yang anda gunakan dalam aplikasi anda. Ini amat berguna untuk menetapkan pepijat yang disebabkan oleh ketidakcocokan versi.
 Di dunia asli React, debugging boleh dilakukan dengan cara yang berbeza dan dengan alat yang berbeza, kerana React Native terdiri daripada persekitaran yang berbeza (iOS dan Android), yang bermaksud terdapat pelbagai masalah dan pelbagai alat yang diperlukan untuk debugging .
Di dunia asli React, debugging boleh dilakukan dengan cara yang berbeza dan dengan alat yang berbeza, kerana React Native terdiri daripada persekitaran yang berbeza (iOS dan Android), yang bermaksud terdapat pelbagai masalah dan pelbagai alat yang diperlukan untuk debugging .
Terima kasih kepada sejumlah besar penyumbang kepada ekosistem React Native, banyak alat penyahpepijatan boleh didapati. Dalam panduan ringkas ini, kami akan meneroka yang paling biasa digunakan dari mereka, bermula dengan menu pemaju.
Debugging adalah dua kali lebih keras seperti menulis kod di tempat pertama. Oleh itu, jika anda menulis kod tersebut dengan bijak, anda, dengan definisi, tidak cukup pintar untuk debug itu. - Brian W. Kernighan
Menu pemaju
Menu pemaju dalam apl adalah pintu pertama anda untuk debugging React Native, ia mempunyai banyak pilihan yang boleh kita gunakan untuk melakukan perkara yang berbeza. Mari kita pecahkan setiap pilihan. 
- Muat semula: Muat semula aplikasi
- debug js dari jauh: Membuka saluran ke debugger JavaScript
- Dayakan Live Reload: Membuat App Reload secara automatik pada mengklik Simpan
- Dayakan Hot Reloading: jam tangan untuk perubahan yang terakru dalam fail yang berubah
- Inspektor togol: Togol antara muka Inspektor, yang membolehkan kita memeriksa mana -mana elemen UI pada skrin dan sifatnya, dan hadiah dan antara muka yang mempunyai tab lain seperti rangkaian, yang menunjukkan kita panggilan HTTP, dan tab untuk prestasi.
Yellowboxes dan Redboxes

Redbox adalah rakan anda. Salah satu perkara yang berguna ialah ia memaparkan kesilapan dan memberi anda cadangan bagaimana untuk memperbaikinya, yang anda tidak akan dapati di konsol. Sebagai contoh, saya sering menulis harta gaya yang tidak disokong oleh React Native, atau harta yang digunakan untuk elemen tertentu -seperti menetapkan backroundimage untuk elemen pandangan. The Redbox akan membuang kesilapan, tetapi ia juga akan menunjukkan senarai sifat gaya yang disokong yang boleh anda gunakan untuk pandangan.
 Yellowboxes digunakan untuk memaparkan amaran. Anda boleh melumpuhkannya dengan menambah baris kod yang ditunjukkan di bawah di dalam indeks.js dalam direktori root aplikasi anda. Tetapi itu tidak disyorkan, kerana Yellowboxes sangat berguna. Mereka memberi amaran kepada anda tentang perkara -perkara seperti isu prestasi dan kod yang tidak ditetapkan. Anda boleh menggunakan elemen Yellowbox dari React-native untuk memaparkan amaran tertentu.
Yellowboxes digunakan untuk memaparkan amaran. Anda boleh melumpuhkannya dengan menambah baris kod yang ditunjukkan di bawah di dalam indeks.js dalam direktori root aplikasi anda. Tetapi itu tidak disyorkan, kerana Yellowboxes sangat berguna. Mereka memberi amaran kepada anda tentang perkara -perkara seperti isu prestasi dan kod yang tidak ditetapkan. Anda boleh menggunakan elemen Yellowbox dari React-native untuk memaparkan amaran tertentu.
Kebanyakan amaran Yellowbox berkaitan dengan beberapa amalan buruk dalam kod anda. Sebagai contoh, anda mungkin mendapat amaran bahawa anda mempunyai EventListener yang anda tidak mengeluarkan apabila komponen yang tidak diingini, atau bahawa anda mempunyai ciri -ciri dan kebergantungan yang tidak ditetapkan seperti ini:
import {YellowBox} from 'react-native';
YellowBox.ignoreWarnings(['Warning: ...']);
Memperbaiki isu -isu ini akan menghalang banyak pepijat dan akan meningkatkan kualiti kod anda.
warning: ViewPagerAndroid has been extracted from react-native core and will be removed in a future release. It can now be installed and imported from '@react-native-community/viewpager' instead of 'react-native'. See https://github.com/react-native-community/react-native-viewpager
Anda sentiasa boleh mengetahui lebih lanjut mengenai debugging React Native dalam dokumen rasmi.
Chrome's Devtools
Chrome mungkin alat pertama yang anda fikirkan untuk debugging React Native. Adalah biasa untuk menggunakan DevTools Chrome untuk debug aplikasi web, tetapi kami juga boleh menggunakannya untuk debug React Native kerana ia dikuasakan oleh JavaScript.
Untuk menggunakan DevTools Chrome dengan React Native, mula-mula pastikan anda disambungkan ke Wi-Fi yang sama, kemudian tekan perintah r jika anda menggunakan macOS, atau ctrl m pada Windows/Linux. Apabila menu pemaju muncul, pilih Debug JS dari jauh. Ini akan membuka debugger JS lalai.

 anda mungkin perlu melakukan penyelesaian masalah di Android.
anda mungkin perlu melakukan penyelesaian masalah di Android.
Untuk menyelesaikan masalah ini, pastikan mesin anda dan peranti anda disambungkan pada Wi-Fi yang sama, dan kemudian tambah Android: UsesClearTextTraffic = "True" ke Android/App/Src/Main/AndroidManifest.xml. Jika ini tidak berfungsi untuk anda, lihat pautan ini untuk penyelesaian lain: 
Stack Overflow
- GitHub
- Selepas anda berjaya disambungkan ke Chrome, anda hanya boleh bertukar -tukar pemeriksa Chrome.
kemudian lihat pada log aplikasi Native React anda. Juga lihat melalui ciri -ciri lain yang ditawarkan oleh Devtools Chrome, dan gunakannya dengan React Native seperti yang anda lakukan dengan mana -mana aplikasi web.
Salah satu batasan menggunakan DevTools Chrome dengan React Native adalah bahawa anda tidak boleh debug gaya dan mengedit sifat gaya seperti yang biasanya anda lakukan apabila anda debug aplikasi web. Ia juga terhad berbanding dengan Devtools React ketika memeriksa hierarki komponen React. 
Untuk debug React Native menggunakan alat pemaju React, anda perlu menggunakan aplikasi desktop. Anda boleh memasangnya secara global atau tempatan dalam projek anda dengan hanya menjalankan arahan berikut:
atau npm:
kemudian mulakan aplikasi dengan menjalankan Benang React-Devtools, yang akan melancarkan aplikasinya.
import {YellowBox} from 'react-native';
YellowBox.ignoreWarnings(['Warning: ...']);
warning: ViewPagerAndroid has been extracted from react-native core and will be removed in a future release. It can now be installed and imported from '@react-native-community/viewpager' instead of 'react-native'. See https://github.com/react-native-community/react-native-viewpager
ia membolehkan komponen reaksi debugging. 
-
-
React debugger asli
Jika anda menggunakan Redux dalam aplikasi Native React anda, React Native Debugger mungkin debugger yang tepat untuk anda. Ia adalah aplikasi desktop mandiri yang berfungsi pada macOS, Windows, dan Linux. Ia mengintegrasikan kedua -dua alat pemaju Devtools dan React Redux dalam satu aplikasi supaya anda tidak perlu bekerja dengan dua aplikasi berasingan untuk debugging.
React Native Debugger adalah debugger kegemaran saya dan yang biasanya saya gunakan dalam kerja saya dengan React Native. Ia mempunyai antara muka untuk Devtools Redux di mana anda dapat melihat log redux dan tindakan, dan antara muka untuk alat pemaju React di mana anda boleh memeriksa dan debug react elements. Anda boleh mencari arahan pemasangan di sini. Anda boleh berhubung dengan debugger ini dengan cara yang sama anda membuka Inspektor Chrome.
Menggunakan debugger React Native ke atas Devtools Chrome mempunyai beberapa kelebihan. Sebagai contoh, anda boleh bertukar -tukar pemeriksa dari menu dev untuk memeriksa elemen asli dan menyunting gaya, yang tidak tersedia di Devtools Chrome.
React Native CLI
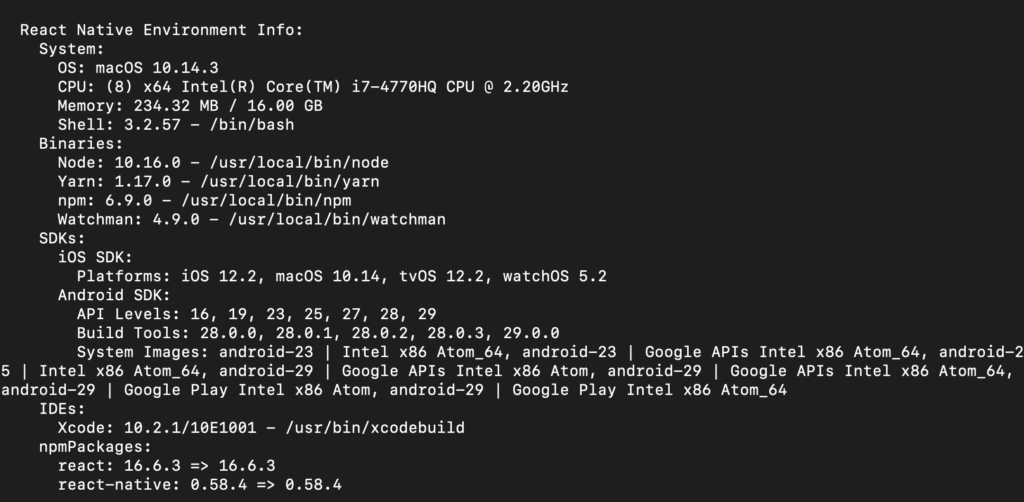
Anda boleh menggunakan CLI asli React untuk melakukan debugging juga. Anda boleh menggunakannya untuk menunjukkan log aplikasi. Memukul log-android asli akan menunjukkan kepada anda log logcat db pada Android, dan untuk melihat log dalam iOS anda boleh menjalankan log-io react-native, dan dengan Console.log anda boleh menghantar log ke terminal:anda harus melihat log di terminal.import {YellowBox} from 'react-native'; YellowBox.ignoreWarnings(['Warning: ...']);Salin selepas log masukSalin selepas log masukSalin selepas log masuk Anda boleh menggunakan CLI Native React untuk mendapatkan beberapa maklumat yang relevan mengenai perpustakaan dan kebergantungan yang anda gunakan dalam aplikasi anda, dengan menjalankan maklumat reaksi asli di terminal. Ia menunjukkan kepada kami beberapa maklumat berguna mengenai alat yang anda gunakan. Sebagai contoh, inilah contoh output apabila anda menjalankan maklumat reaksi-asli:
Anda boleh menggunakan CLI Native React untuk mendapatkan beberapa maklumat yang relevan mengenai perpustakaan dan kebergantungan yang anda gunakan dalam aplikasi anda, dengan menjalankan maklumat reaksi asli di terminal. Ia menunjukkan kepada kami beberapa maklumat berguna mengenai alat yang anda gunakan. Sebagai contoh, inilah contoh output apabila anda menjalankan maklumat reaksi-asli: Anda boleh menggunakan maklumat ini untuk menetapkan beberapa pepijat yang disebabkan oleh ketidakcocokan versi alat yang anda gunakan dalam projek anda, jadi selalu baik untuk memeriksa maklumat persekitaran menggunakan perintah ini.
Ringkasan
Terdapat banyak alat untuk debugging React Native sebagai tambahan kepada yang kita lihat di sini. Ia benar -benar bergantung kepada keperluan khusus projek anda. Saya kebanyakannya menggunakan desktop debugger asli kerana saya sering bekerja dengan Redux, dan ia menggabungkan pelbagai alat dalam satu aplikasi yang hebat dan penjimatan masa.
Sila tekan saya di Twitter jika anda ingin bercakap lebih lanjut mengenai alat untuk debug React Native dan mengenai React Native pada umumnya. Saya suka mendengar daripada anda!Soalan Lazim (Soalan Lazim) Mengenai Debugging Dalam React Native
Apakah alat terbaik untuk debugging dalam React Native?
Terdapat beberapa alat yang tersedia untuk debugging di React Native. Sebahagian daripada yang paling popular termasuk React Debugger, Reactotron, dan Flipper. React Native Debugger adalah aplikasi mandiri yang menggabungkan React Devtools dan Redux Devtools. Ia membolehkan anda memeriksa hierarki komponen React, kedai redux, dan tindakan penghantaran. Reactotron, sebaliknya, adalah aplikasi desktop yang membolehkan anda memeriksa keadaan permohonan Redux atau Mobx-State-Tree. Flipper adalah platform untuk menyahpepijat aplikasi mudah alih. Ia boleh diperpanjang dan mempunyai pasaran untuk memasang plugin yang dapat membantu dalam menyahpepijat pelbagai bahagian aplikasi anda. Menggunakan alat seperti Flipper atau Reactotron. Alat ini membolehkan anda melihat semua permintaan rangkaian yang dibuat oleh aplikasi anda, memeriksa butiran mereka, dan juga mengubah suai respons mereka. Anda juga boleh menggunakan Inspektor Rangkaian Terbina dalam React Debugger. React debugger asli. Alat ini membolehkan anda memilih mana -mana komponen di skrin dan memeriksa susun atur, gaya, dan alat peraganya. Anda juga boleh menggunakan Inspektor Layout di Flipper, yang menyediakan fungsi yang sama. dibina ke dalam React Native. Alat ini menyediakan statistik masa nyata mengenai prestasi aplikasi anda, seperti FPS (bingkai sesaat), penggunaan RAM, dan penggunaan CPU. Anda juga boleh menggunakan profiler dalam reaksi devtools untuk mengukur seberapa kerap komponen reaksi membuat dan apa yang menyebabkannya menjadi. React Native boleh disahpepijat menggunakan redux devtools. Alat ini membolehkan anda memeriksa setiap muatan negeri dan tindakan, dan ia membolehkan anda kembali dalam masa dengan tindakan "membatalkan". Anda boleh menggunakan redux devtools sebagai aplikasi mandiri, atau anda boleh mengintegrasikannya ke dalam reaksi debugger asli atau reakotron.bagaimana saya boleh debug kod asli dalam reaksi asli? Dihantar dengan menggunakan alat khusus platform. Untuk Android, anda boleh menggunakan debugger terbina dalam Android Studio. Untuk iOS, anda boleh menggunakan debugger terbina dalam Xcode. Alat ini membolehkan anda menetapkan titik putus, melangkah melalui kod, dan memeriksa pembolehubah. Dalam Flipper atau React Debugger asli. Alat ini memberikan maklumat mengenai penggunaan memori aplikasi anda, dan mereka dapat membantu anda mengenal pasti komponen yang tidak dibersihkan dengan betul.bagaimana saya boleh debug kod asynchronous dalam reaksi asli?
Kod asynchronous dalam React Native boleh disahpepijat menggunakan penyimpanan async. Ini membolehkan anda melihat urutan tindakan dan perubahan keadaan dalam aplikasi anda, yang dapat membantu anda mengenal pasti di mana perkara yang salah. Anda juga boleh menggunakan alat seperti Reactotron, yang menyediakan ciri -ciri untuk menjejaki penyimpanan async.
Bagaimana saya boleh debug animasi dalam reaksi asli? Debugger asli. Alat ini membolehkan anda melihat nilai -nilai sifat animasi ketika mereka berubah dari masa ke masa. Anda juga boleh menggunakan Monitor Prestasi untuk memeriksa FPS animasi anda.
Bagaimana saya boleh debug kemalangan di React Native?
kemalangan di React Native boleh didebitkan menggunakan alat pelaporan kemalangan seperti sentry atau Crashlytics. Alat ini mengumpul laporan kemalangan dari pengguna anda secara real-time, membolehkan anda melihat apa yang berlaku menyebabkan kemalangan. Mereka menyediakan jejak timbunan terperinci, maklumat peranti, dan tindakan pengguna.
Atas ialah kandungan terperinci 6 Alat untuk Debugging React Native. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1653
1653
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...





 Anda boleh menggunakan CLI Native React untuk mendapatkan beberapa maklumat yang relevan mengenai perpustakaan dan kebergantungan yang anda gunakan dalam aplikasi anda, dengan menjalankan maklumat reaksi asli di terminal. Ia menunjukkan kepada kami beberapa maklumat berguna mengenai alat yang anda gunakan. Sebagai contoh, inilah contoh output apabila anda menjalankan maklumat reaksi-asli:
Anda boleh menggunakan CLI Native React untuk mendapatkan beberapa maklumat yang relevan mengenai perpustakaan dan kebergantungan yang anda gunakan dalam aplikasi anda, dengan menjalankan maklumat reaksi asli di terminal. Ia menunjukkan kepada kami beberapa maklumat berguna mengenai alat yang anda gunakan. Sebagai contoh, inilah contoh output apabila anda menjalankan maklumat reaksi-asli: