 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Cara membina laman web yang unik dan indah dengan css tailwind
Cara membina laman web yang unik dan indah dengan css tailwind
Cara membina laman web yang unik dan indah dengan css tailwind

Apabila projek berlangsung, kita perlu menyesuaikan komponen, membuat komponen baru, dan memastikan bahawa asas kod akhir tetap seragam dan mudah dikekalkan selepas pengubahsuaian.
Keperluan di atas sukar untuk bertemu dengan kerangka seperti bootstrap dan asas kerana rangka kerja ini membawa banyak gaya yang subjektif dan dalam banyak kes yang tidak diingini. Akibatnya, kita perlu terus menyelesaikan masalah kekhususan semasa cuba mengatasi gaya lalai. Ini tidak mudah.
Penyelesaian di rak mudah dilaksanakan, tetapi kekurangan fleksibiliti dan dibatasi oleh sempadan tertentu. Sebaliknya, mereka bentuk laman web tanpa rangka kerja CSS tidak mudah dikendalikan dan dikekalkan. Jadi, apakah penyelesaiannya?
Penyelesaian, seperti biasa, mengikuti min keemasan. Kita perlu mencari dan menggunakan keseimbangan yang betul antara konkrit dan abstrak. Rangka kerja CSS peringkat rendah memberikan keseimbangan ini. Terdapat banyak rangka kerja sedemikian, dan dalam tutorial ini, kami akan meneroka yang paling popular: CSS Tailwind.
mata utama
- Tailwind CSS mengamalkan pendekatan pilihan yang praktikal yang membolehkan lebih banyak kawalan langsung dan penyesuaian komponen web dalam HTML, dengan itu memudahkan asas kod yang lebih mudah diurus dan berskala.
- Pemasangan dan persediaan CSS Tailwind sangat mudah, termasuk pemasangan NPM, konfigurasi melalui
- , dan menggunakan perintah
tailwind.config.jsuntuk memasukkan gaya.@tailwind Tailwind CSS menyokong reka bentuk responsif melalui kelas utiliti pertama yang boleh digunakan secara kondusif menggunakan awalan breakpoint untuk membina laman web responsif dengan mudah. - Rangka kerja menggalakkan pengekstrakan corak umum ke dalam komponen yang boleh diguna semula, mengurangkan kelebihan dan meningkatkan kecekapan reka bentuk gaya.
- penyesuaian kuat Tailwind membolehkan pemaju memperluaskan rangka kerja dengan kelas dan utiliti CSS mereka sendiri, menyesuaikan tema lalai untuk memenuhi keperluan khusus projek.
- Dari blog peribadi kecil ke aplikasi perusahaan yang besar, CSS Tailwind sesuai kerana ia fleksibel dan mudah dikekalkan.
Apa itu Tailwind?
Tailwind bukan sekadar kerangka CSS, ia adalah enjin untuk mewujudkan sistem reka bentuk. -Laman Web Rasmi TailWind
Tailwind adalah koleksi kelas utiliti peringkat rendah. Mereka boleh digunakan untuk membina apa -apa jenis komponen seperti batu bata LEGO. Koleksi ini meliputi sifat CSS yang paling penting, tetapi dapat dengan mudah dilanjutkan dalam beberapa cara. Dengan tailwind, penyesuaian tidak lagi menjadi masalah. Rangka kerja ini mempunyai dokumentasi yang sangat baik, butiran setiap utiliti kelas dan menunjukkan kaedah tersuai. Semua pelayar moden dan IE11 menyokongnya.
Mengapa menggunakan rangka kerja keutamaan praktikal?
Rangka kerja CSS keutamaan praktikal rendah seperti Tailwind mempunyai banyak manfaat. Mari kita meneroka beberapa yang paling ketara:
- anda boleh mempunyai kawalan yang lebih baik ke atas penampilan elemen. Menggunakan kelas utiliti, kita boleh mengubah dan menyempurnakan penampilan elemen dengan lebih mudah.
- Mudah untuk mengurus dan mengekalkan dalam projek besar, kerana anda hanya perlu mengekalkan fail HTML, bukan pangkalan kod CSS yang besar.
- Lebih mudah untuk membina reka bentuk laman web yang unik dan tersuai tanpa melawan gaya yang tidak diingini.
- Ia sangat disesuaikan dan berskala, yang memberikan kami fleksibiliti tanpa had.
- Ia mengamalkan pendekatan pertama mudah alih dan menjadikannya mudah untuk melaksanakan corak reka bentuk yang responsif.
- Anda boleh mengekstrak corak yang biasa dan berulang -ulang ke dalam komponen yang boleh diguna semula -dalam kebanyakan kes, tidak perlu menulis garis CSS tersuai.
- Ia mempunyai kelas yang ditakrifkan sendiri. Kita boleh bayangkan penampilan elemen gaya dengan hanya membaca nama kelas.
Akhirnya, sebagai pencipta Tailwind berkata:
Kali pertama saya melihatnya, hampir mustahil untuk berfikir ia adalah idea yang baik - anda perlu mencubanya.
Jadi, mari cuba!
pemula tailwind
Untuk menunjukkan penyesuaian tailwind, kita perlu memasangnya melalui npm:
npm install tailwindcss
Langkah seterusnya adalah untuk membuat fail styles.css, yang kami gunakan @tailwind arahan untuk memasukkan gaya bingkai:
@tailwind base; @tailwind components; @tailwind utilities;
, kami menjalankan perintah npx tailwind init, yang akan membuat fail tailwind.config.js yang minimum di mana kami akan meletakkan pilihan tersuai semasa pembangunan. Fail yang dihasilkan mengandungi kandungan berikut:
module.exports = {
theme: {},
variants: {},
plugins: [],
}Langkah seterusnya adalah membina gaya supaya mereka dapat digunakan:
npx tailwind build styles.css -o output.css
Akhirnya, kami menghubungkan fail output.css yang dihasilkan dan fon hebat ke HTML kami:
<link rel="stylesheet" type="text/css" href="output.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css">
Sekarang, kami sudah bersedia untuk membuat.
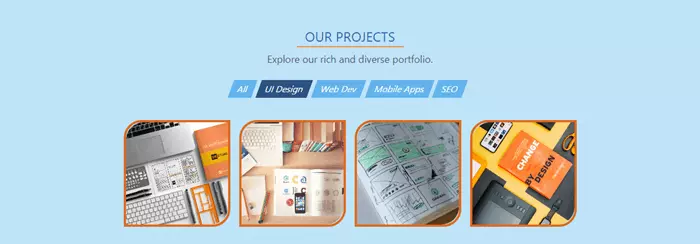
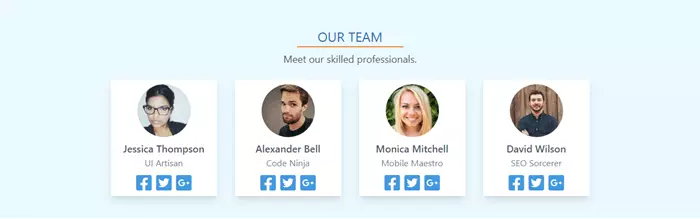
(Langkah-langkah terperinci untuk membina template laman web satu halaman ditinggalkan di sini, kerana panjangnya terlalu panjang, tetapi gambar dan coretan kod utama dikekalkan)



 Ringkasan
Ringkasan
Seperti yang anda lihat, Tailwind menyediakan proses mudah tanpa mengehadkan pilihan atau fleksibiliti. Kaedah keutamaan praktikal yang disediakan oleh Tailwind telah berjaya digunakan untuk syarikat -syarikat besar seperti GitHub, Heroku, Kickstarter, Twitch, Segmen, dll.
secara peribadi, selepas berjam -jam "berjuang" dan "berjuang" dengan gaya kerangka seperti bootstrap, yayasan, UI semantik, UIKit, dan Bulma, menggunakan utiliti tailwind terasa seperti berada di langit tanpa awan terbang secara bebas di tengah -tengah .
(bahagian Soalan Lazim ditinggalkan di sini kerana terlalu lama, tetapi gambaran keseluruhan soalan dan jawapan utama dikekalkan) dan keserasian rangka kerja lain, reka bentuk responsif, kebolehgunaan projek berskala besar, penyesuaian tema, sokongan preprocessor, pengoptimuman persekitaran pengeluaran, reka bentuk e-mel, dan sumber pembelajaran.
output yang disemak semula ini mengekalkan kedudukan dan format imej asal sementara dengan ketara memanfaatkan teks untuk mencapai artikel yang berputar. juga diringkaskan.
Atas ialah kandungan terperinci Cara membina laman web yang unik dan indah dengan css tailwind. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Fon Font Google Fon
Apr 09, 2025 am 10:42 AM
Fon Font Google Fon
Apr 09, 2025 am 10:42 AM
Saya melihat Font Google melancarkan reka bentuk baru (tweet). Berbanding dengan reka bentuk besar yang terakhir, ini terasa lebih berulang. Saya hampir tidak dapat memberitahu perbezaannya
 Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Pernahkah anda memerlukan pemasa undur dalam projek? Untuk sesuatu seperti itu, mungkin semula jadi untuk mencapai plugin, tetapi sebenarnya lebih banyak lagi
 Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Semua yang anda ingin tahu mengenai atribut data dalam HTML, CSS, dan JavaScript.
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Bagaimana Kami Membuat Tapak Statik yang Menjana Corak Tartan Di SVG
Apr 09, 2025 am 11:29 AM
Bagaimana Kami Membuat Tapak Statik yang Menjana Corak Tartan Di SVG
Apr 09, 2025 am 11:29 AM
Tartan adalah kain berpola yang biasanya dikaitkan dengan Scotland, terutamanya kilt bergaya mereka. Di Tartanify.com, kami mengumpulkan lebih dari 5,000 Tartan
 Cara Membina Komponen Vue dalam Tema WordPress
Apr 11, 2025 am 11:03 AM
Cara Membina Komponen Vue dalam Tema WordPress
Apr 11, 2025 am 11:03 AM
Arahan template inline membolehkan kita membina komponen Vue yang kaya sebagai peningkatan progresif ke atas markup WordPress yang sedia ada.
 PHP adalah A-OK untuk templat
Apr 11, 2025 am 11:04 AM
PHP adalah A-OK untuk templat
Apr 11, 2025 am 11:04 AM
Templat PHP sering mendapat rap buruk untuk memudahkan kod subpar - tetapi itu tidak perlu berlaku. Mari kita lihat bagaimana projek PHP dapat menguatkuasakan asas
 Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Mari kita cuba menyusun istilah di sini: "Penyedia Borang Statik." Anda membawa html anda



