Pengenalan kepada: mempunyai () pemilih dalam CSS
Artikel ini meneroka pemilih CSS :has(), alat yang berkuasa untuk memilih elemen berdasarkan kandungan mereka. Walaupun agak baru, sokongannya berkembang di seluruh pelayar utama (Safari 15.4, Chromium 105, dan di belakang bendera di Firefox).

target :has() sasaran elemen-elemen yang dilampirkan-jika syarat-syarat tertentu dalam kurungannya dipenuhi. Ini sama dengan kelas pseudo lain seperti atau :hover. Tidak seperti mereka, bagaimanapun, :active menerima senarai pemilih relatif, membolehkan kriteria pemilihan kompleks. :has()
gaya mana = "Pengenalan kepada: mempunyai () pemilih dalam CSS" /> article:has(img)
<article></article> Untuk mensasarkan hanya kanak -kanak langsung, gunakan combinator kanak -kanak: <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173907547642572.jpg" class="lazy" alt="An Introduction to the :has() Selector in CSS ">
To target only direct children, use the child combinator: article:has(> img) artikel: mempunyai (& gt; img) . Kekhususan :has() ditentukan oleh pemilih yang paling spesifik dalam kurungannya (mis., :has(#id, p, .class) mewarisi kekhususan pemilih ID).
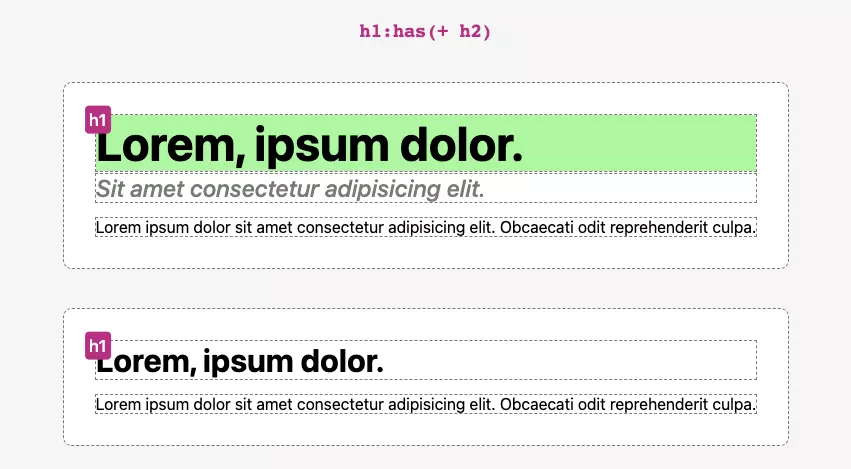
pemilih saudara juga boleh digunakan dengan :has(). h1:has( h2) Styles An elemen <h1></h1> hanya jika ia secara langsung diikuti oleh elemen <h2></h2>. Kombinator adik -beradik umum (~) membolehkan pemilihan saudara yang lebih luas. Sebagai contoh, ul:has(~ p) Styles A <ul></ul> jika ia mempunyai adik beradik <p></p>


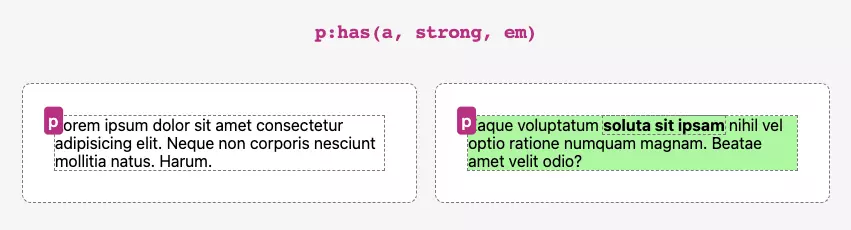
Pemilih boleh dirantai untuk membuat dan keadaan. Sebagai contoh, :has() gaya article:has(> img:first-child):has(h1 h2) hanya jika ia mempunyai <article></article> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173907548383844.jpg" class="lazy" alt="An Introduction to the :has() Selector in CSS ">

demo codepen yang mempamerkan contoh -contoh ini tersedia. Artikel ini adalah petikan dari  yang melepaskan kuasa CSS: Teknik Lanjutan untuk Antara Muka Pengguna Responsif
yang melepaskan kuasa CSS: Teknik Lanjutan untuk Antara Muka Pengguna Responsif
Soalan -soalan yang sering ditanya (Soalan Lazim) mengenai CSS: Mempunyai pemilih
(Bahagian ini tetap tidak berubah, kerana ia mencerminkan sokongan penyemak imbas sejarah dan semasa untuk pemilih.) Apakah CSS: mempunyai pemilih dan bagaimana ia berfungsi?
pemilih CSS
adalah alat yang berkuasa yang membolehkan anda memilih elemen berdasarkan anak -anaknya. Ia adalah kelas pseudo relasi, yang bermaksud pemilihan bergantung kepada hubungan antara unsur-unsur.
:has() Bolehkah saya menggunakan CSS: mempunyai pemilih dalam semua penyemak imbas?
Sokongan penyemak imbas untuk
bertambah baik tetapi belum universal. Semak laman web seperti boleh saya gunakan untuk maklumat yang paling terkini.
:has() bagaimana saya boleh menggunakan: mempunyai pemilih dengan jQuery?
Walaupun sokongan penyemak imbas asli berkembang, anda boleh menggunakan
dengan jQuery untuk keserasian yang lebih luas. Sintaks sangat mirip dengan versi CSS.
:has() Apakah perbezaan antara pemilih dan pemilih CSS yang lain?
adalah unik dalam sifat hubungannya; Ia memilih berdasarkan kehadiran elemen kanak -kanak, tidak seperti pemilih yang memberi tumpuan semata -mata pada atribut atau kedudukan.
:has() Adakah terdapat alternatif kepada: mempunyai pemilih?
alternatif termasuk JavaScript atau lebih kompleks kombinasi pemilih CSS yang sedia ada, tetapi ini sering kekurangan keanggunan dan kesimpulan
.
:has() Mengapa pemilih tidak disokong dalam
pelayar? Pada mulanya, kebimbangan prestasi mengenai kelajuan rendering menghalang penggunaan yang meluas. Walau bagaimanapun, sokongan penyemak imbas bertambah baik kerana kebimbangan ini ditangani.
Bolehkah saya menggunakan: mempunyai pemilih dalam fail CSS?
Ya, tetapi hanya dalam penyemak imbas yang menyokongnya.
Apakah sintaks untuk: mempunyai pemilih?
sintaks asas adalah
.
:has(selector) Bolehkah saya menggunakan: mempunyai pemilih dengan pemilih lain?
ya, boleh digabungkan dengan pemilih lain untuk pilihan yang lebih kompleks.
Apakah masa depan: mempunyai pemilih? :has()
menjadi semakin berleluasa apabila sokongan penyemak imbas bertambah baik.
Atas ialah kandungan terperinci Pengenalan kepada: mempunyai () pemilih dalam CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Pada hari yang lain, saya melihat sedikit ini sangat indah dari laman web Corey Ginnivan di mana koleksi kad timbunan di atas satu sama lain semasa anda menatal.
 Fon Font Google Fon
Apr 09, 2025 am 10:42 AM
Fon Font Google Fon
Apr 09, 2025 am 10:42 AM
Saya melihat Font Google melancarkan reka bentuk baru (tweet). Berbanding dengan reka bentuk besar yang terakhir, ini terasa lebih berulang. Saya hampir tidak dapat memberitahu perbezaannya
 Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Pernahkah anda memerlukan pemasa undur dalam projek? Untuk sesuatu seperti itu, mungkin semula jadi untuk mencapai plugin, tetapi sebenarnya lebih banyak lagi
 Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Soalan mengenai kawasan slash ungu dalam susun atur flex Apabila menggunakan susun atur flex, anda mungkin menghadapi beberapa fenomena yang mengelirukan, seperti dalam alat pemaju (D ...
 Bagaimana untuk memilih elemen kanak -kanak dengan item nama kelas pertama melalui CSS?
Apr 05, 2025 pm 11:24 PM
Bagaimana untuk memilih elemen kanak -kanak dengan item nama kelas pertama melalui CSS?
Apr 05, 2025 pm 11:24 PM
Apabila bilangan elemen tidak ditetapkan, bagaimana untuk memilih elemen anak pertama nama kelas yang ditentukan melalui CSS. Semasa memproses struktur HTML, anda sering menghadapi unsur yang berbeza ...
 Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Semua yang anda ingin tahu mengenai atribut data dalam HTML, CSS, dan JavaScript.
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Dalam pembangunan front-end, bagaimana menggunakan CSS dan JavaScript untuk mencapai kesan pencahayaan yang serupa dengan antara muka tetapan Windows 10?
Apr 05, 2025 pm 10:21 PM
Dalam pembangunan front-end, bagaimana menggunakan CSS dan JavaScript untuk mencapai kesan pencahayaan yang serupa dengan antara muka tetapan Windows 10?
Apr 05, 2025 pm 10:21 PM
Cara melaksanakan Windows-like dalam pembangunan depan ...






