Grid susun atur CSS responsif tanpa pertanyaan media
Artikel ini meneroka mewujudkan grid susun atur responsif cecair menggunakan grid CSS dan Flexbox tanpa pertanyaan media. Kami akan mengkaji bagaimana kedua -dua kaedah mencapai susun atur lajur responsif yang menyesuaikan diri dengan saiz skrin yang berbeza, dengan memberi tumpuan kepada perbezaan dan kelebihan utama mereka.

Perbezaan dan faedah utama:
- Kedua -dua grid CSS dan Flexbox menawarkan penyelesaian yang kuat untuk membina susun atur responsif tanpa bergantung pada pertanyaan media. Mereka secara dinamik menyesuaikan lebar lajur berdasarkan ruang yang ada.
- Perbezaan penting terletak pada bagaimana mereka menguruskan susun atur: Grid mentakrifkan tingkah laku kanak -kanak dari ibu bapa, sementara Flexbox menetapkan tingkah laku kanak -kanak secara individu. Ini memberi kesan bagaimana item reflow apabila ruang terhad. Flexbox juga menghalang item "anak yatim" (item tunggal pada baris baru) dengan lebih berkesan dengan membenarkan item berkembang untuk mengisi ruang yang ada.
- Properti Flexbox's
- menyediakan kawalan berbutir, yang membolehkan titik putus unik untuk item individu. Kesesuaian ini meningkatkan ketepatan reka bentuk responsif.
flex-basis
susun atur responsif dengan grid CSS:
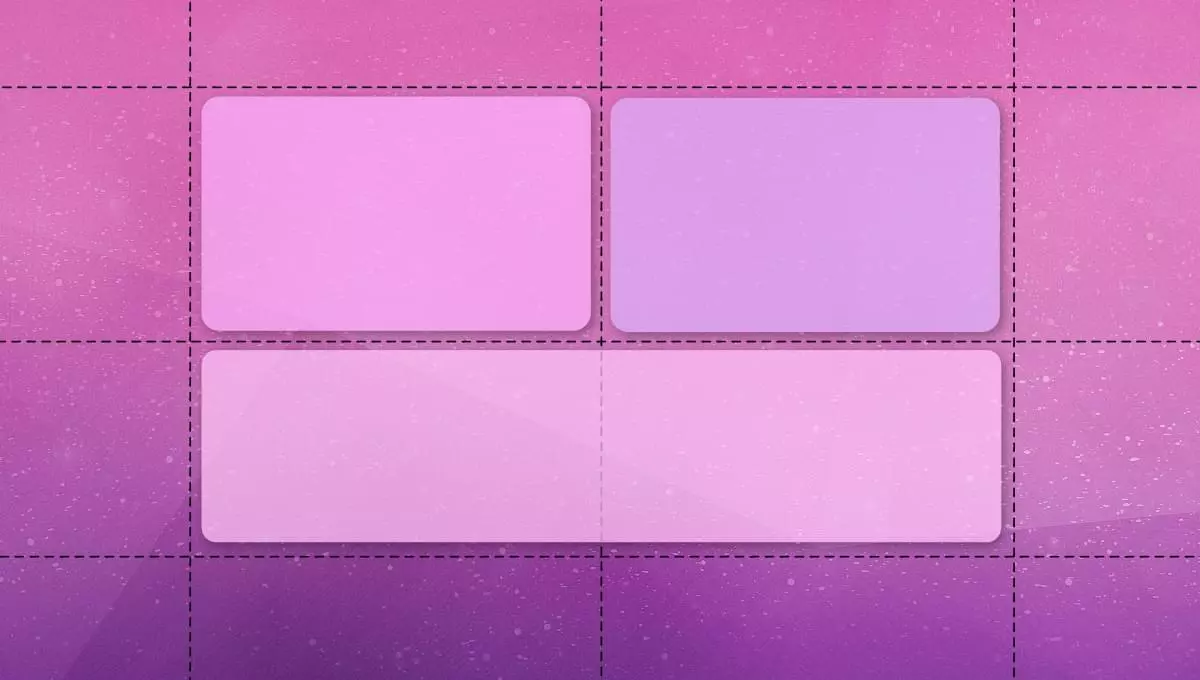
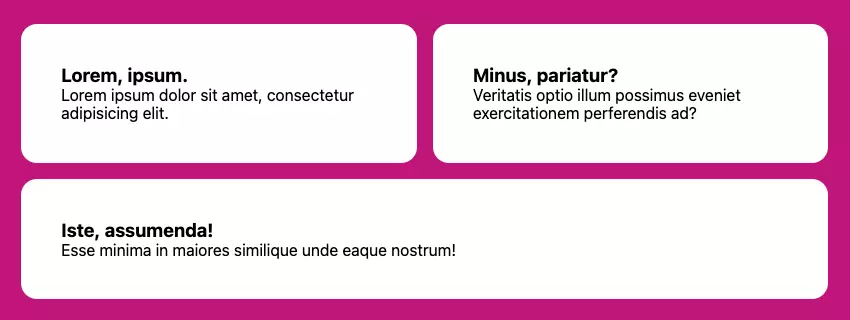
Pendekatan yang mudah dan serba boleh menggunakan grid CSS melibatkan menetapkan lebar lajur minimum (. Ini mewujudkan banyak lajur yang sesuai di dalam ruang yang ada, masing -masing sekurang -kurangnya --min lebar, sementara juga membolehkan mereka berkembang untuk mengisi ruang yang tinggal. grid-template-columns: repeat(auto-fit, minmax(min(100%, var(--min)), 1fr));
--min
Flexbox mencapai respons yang sama menggunakan
dan pada elemen kanak -kanak. Ini memastikan item membungkus ke garisan baru seperti yang diperlukan dan berkembang untuk mengisi ruang yang ada, menghalang barangan terpencil pada baris baru. flex-wrap: wrap;
flex: 1 1 var(--min);
 Teknik Flexbox maju:
Teknik Flexbox maju:
Property di Flexbox membolehkan titik putus yang disesuaikan dengan menyesuaikan nilai , yang menawarkan kawalan halus ke atas bagaimana item bertindak balas terhadap saiz skrin yang berbeza. Penjelajahan lanjut teknik seperti Heydon Pickering's Flexbox Holy Albatross dan susun atur bar sisi menunjukkan kawalan lanjutan ke atas titik putus dan responsif.
flex-basis Soalan Lazim (Soalan Lazim): --min
Bahagian ini menjawab soalan umum yang membandingkan grid CSS dan Flexbox, menerangkan unit fr, menggabungkan kedua -dua sistem, dan menyediakan panduan mengenai penjajaran, menatal, keserasian pelayar, dan sumber pembelajaran selanjutnya. (Seksyen Soalan Lazim dari input asal ditinggalkan di sini untuk keringkasan, tetapi dapat dengan mudah dimasukkan semula.)
Atas ialah kandungan terperinci Grid susun atur CSS responsif tanpa pertanyaan media. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1249
1249
 24
24
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Mari kita cuba menyusun istilah di sini: "Penyedia Borang Statik." Anda membawa html anda
 Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Pada minggu ini, berita platform, Chrome memperkenalkan atribut baru untuk memuatkan, spesifikasi aksesibiliti untuk pemaju web, dan gerakan BBC
 Perjanjian dengan elemen seksyen
Apr 12, 2025 am 11:39 AM
Perjanjian dengan elemen seksyen
Apr 12, 2025 am 11:39 AM
Dua artikel diterbitkan pada hari yang sama:
 Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Ini saya melihat elemen HTML untuk kali pertama. Saya telah menyedarinya untuk seketika, tetapi Haven ' t mengambilnya untuk putaran lagi. Ia mempunyai cukup keren dan
 Bagaimana kami menandakan font Google dan mencipta goofonts.com
Apr 12, 2025 pm 12:02 PM
Bagaimana kami menandakan font Google dan mencipta goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts adalah projek sampingan yang ditandatangani oleh isteri pemaju dan suami pereka, kedua-duanya peminat besar tipografi. Kami telah menandakan Google
 Slider Multi-Thumb: Kes Umum
Apr 12, 2025 am 10:52 AM
Slider Multi-Thumb: Kes Umum
Apr 12, 2025 am 10:52 AM
Bahagian pertama siri dua bahagian ini terperinci bagaimana kita boleh mendapatkan slider dua thumb. Sekarang kita akan melihat kes multi-thumb umum, tetapi dengan yang berbeza dan
 Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Untuk sementara waktu, iTunes adalah anjing besar dalam podcasting, jadi jika anda mengaitkan "Langgan Podcast" untuk suka:




