Komponen Kad Bootstrap: Pengenalan Lengkap
Artikel ini meneroka komponen kad Bootstrap, alat yang serba boleh untuk membuat susun atur web yang menarik dan responsif. Kami akan meliputi penggunaan, penyesuaian, dan amalan terbaik untuk prestasi optimum.

Mengapa menggunakan kad bootstrap?
bootstrap, kerangka web responsif terkemuka, memudahkan membuat susun atur yang menakjubkan. Kelebihannya termasuk:
- Reka bentuk responsif tanpa responsif: memerlukan pengetahuan HTML dan CSS yang minimum.
- Pendekatan mudah alih-pertama: mengutamakan respons mudah alih.
- keserasian silang penyemak imbas: berfungsi dengan lancar di seluruh pelayar utama.
- grid berasaskan flexbox: menyelaraskan penjajaran dan jarak. Komponen yang luas: menawarkan unsur -unsur yang boleh diguna semula seperti butang, modal, dan kad.
- Versi bootstrap terkini dengan ketara meningkatkan komponen kad, menggantikan unsur -unsur yang lebih tua seperti panel dan gambar kecil.
Memahami kad bootstrap
kad bootstrap adalah bekas fleksibel untuk pelbagai jenis kandungan (teks, imej, multimedia). Ciri -ciri utama termasuk:
kesederhanaan:
- mudah dibuat menggunakan kelas seperti
- dan .
card-bodycard-textKandungan serba boleh: menyokong tajuk, imej, senarai, dan banyak lagi. - respons: menyesuaikan diri dengan saiz skrin yang berbeza menggunakan sistem grid Bootstrap.
- penyesuaian: kelas utiliti membolehkan pelarasan gaya (warna, sempadan, penjajaran).
- Layouts Advanced: menyokong kumpulan kad, dek (ditutup dalam bootstrap 5), dan susun atur lajur untuk pengaturan kompleks.
Kelas Kad Bootstrap Essential 
inilah ringkasan kelas utama: Mengintegrasikan Bootstrap Termasuk bootstrap melalui CDN atau muat turunnya dari https://www.php.cn/link/735DD629AB696E3A1BFCC0FE0D687BB1 . Berikut adalah contoh CDN untuk Ini menggunakan CDN untuk persediaan mudah. Rujuk dokumentasi bootstrap untuk pilihan persediaan yang lebih terperinci. Membuat kad asas Kad mudah menggunakan kelas Reka bentuk responsif sistem grid Bootstrap memastikan respons. Teks asal menyediakan contoh kod dan tangkapan skrin yang menunjukkan susun atur kad responsif menggunakan kelas baris dan lajur. Menyesuaikan saiz kad ) atau kelas utiliti Bootstrap. Teks asal menyediakan contoh dan tangkapan skrin. Ia juga membincangkan peralihan ke unit Styling kad
, Layouts Advanced butiran teks asal yang membuat susun atur canggih menggunakan Pengoptimuman prestasi Artikel ini menyimpulkan dengan teknik pengoptimuman prestasi penting: imej pemuatan malas, mengoptimumkan saiz imej, meminimumkan CSS/JS, menggunakan SVG untuk ikon, sumber preloading/prefetching, mengurangkan kerumitan DOM, dan mengoptimumkan fon. Contoh kod menggambarkan amalan terbaik. Kesimpulan Kad bootstrap adalah alat yang berkuasa untuk membuat susun atur web moden dan responsif. Artikel ini menyediakan panduan yang komprehensif, meliputi penggunaan asas, penyesuaian, susun atur lanjutan, dan pengoptimuman prestasi. Tangkapan tangkapan dan contoh kod teks asal adalah penting untuk memahami konsep yang dibincangkan di sini.
card: bekas kad utama. card-body: Kawasan kandungan kad. card-title: Styles Tajuk Kad (sering digunakan dengan <h3></h3> atau <h4></h4>). card-text: Teks standard gaya dalam kad. card-header: Membuat bahagian header. card-footer: Membuat seksyen footer. card-img-top/card-img-bottom: kedudukan imej di bahagian atas atau bawah. list-group/list-group-item: Membuat senarai dalam kad. card-group: Kumpulan Kumpulan dengan lebar dan ketinggian yang sama. card-deck: (Dihapus dalam bootstrap 5) Menyelaraskan kad dengan jarak. text-*/bg-*: kelas utiliti untuk teks dan warna latar belakang. index.html: <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<title>Bootstrap Card Example</title>
</head>
<body>
<div class="container mt-5">
<div class="card" style="width: 18rem;">
<div class="card-header bg-primary text-white">
Example Card Header
</div>
<div class="card-body">
<h5 id="Example-Card-Title">Example Card Title</h5>
<p class="card-text">This is an example card using Bootstrap 5.</p>
<a href="https://www.php.cn/link/93ac0c50dd620dc7b88e5fe05c70e15b" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<🎜>
</body>
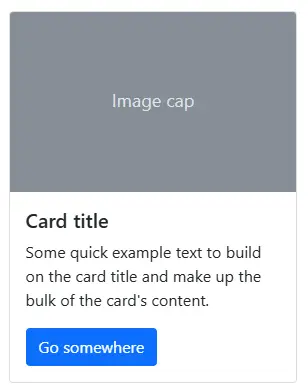
</html>.card sebagai bekas, dengan .card-body, .card-title, .card-text, dan .card-img-top untuk kandungan. Contoh dan tangkapan skrin disediakan dalam teks asal, menunjukkan kad mendatar, kumpulan senarai, tajuk, footer, lapisan imej, dan topi imej. Ini semua digambarkan secara visual dalam teks asal.
style="width: 10rem;" dalam versi bootstrap yang lebih baru untuk skalabiliti yang lebih baik. rem
bg-*, dan text-* untuk latar belakang, teks, dan warna sempadan. Contoh dan tangkapan skrin yang mempamerkan pelbagai gaya dimasukkan dalam teks asal. Penggunaan gaya header juga dijelaskan. border-*
card-group (untuk kad yang dilampirkan dengan saiz yang sama), penggantian card-deck dengan sistem grid (untuk kad jarak), dan ketiadaan card-columns dalam bootstrap 5 ( mencadangkan alternatif seperti CSS Masonry atau Masonry.js). Contoh visual disediakan.
Atas ialah kandungan terperinci Komponen Kad Bootstrap: Pengenalan Lengkap. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Mari kita cuba menyusun istilah di sini: "Penyedia Borang Statik." Anda membawa html anda
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Pada minggu ini, berita platform, Chrome memperkenalkan atribut baru untuk memuatkan, spesifikasi aksesibiliti untuk pemaju web, dan gerakan BBC
 Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Ini saya melihat elemen HTML untuk kali pertama. Saya telah menyedarinya untuk seketika, tetapi Haven ' t mengambilnya untuk putaran lagi. Ia mempunyai cukup keren dan
 Kertas kerja
Apr 16, 2025 am 11:24 AM
Kertas kerja
Apr 16, 2025 am 11:24 AM
Beli atau Membina adalah perdebatan klasik dalam teknologi. Membina barang sendiri mungkin berasa lebih murah kerana tidak ada item baris pada bil kad kredit anda, tetapi
 Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP Baru
Apr 17, 2025 am 11:26 AM
Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP Baru
Apr 17, 2025 am 11:26 AM
Pada minggu ini, roundup, sebuah bookmarklet yang berguna untuk memeriksa tipografi, menggunakan menunggu untuk mengamuk dengan cara modul JavaScript mengimport satu sama lain, ditambah Facebook ' s
 Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Untuk sementara waktu, iTunes adalah anjing besar dalam podcasting, jadi jika anda mengaitkan "Langgan Podcast" untuk suka:
 Cache Cache Pantas
Apr 18, 2025 am 11:23 AM
Cache Cache Pantas
Apr 18, 2025 am 11:23 AM
Anda pasti pasti menetapkan tajuk cache yang jauh pada aset anda seperti CSS dan JavaScript (dan imej dan fon dan apa sahaja yang lain). Yang memberitahu penyemak imbas




