 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Cara menggunakan WebSockets di Node.js untuk membuat aplikasi masa nyata
Cara menggunakan WebSockets di Node.js untuk membuat aplikasi masa nyata
Cara menggunakan WebSockets di Node.js untuk membuat aplikasi masa nyata

node.js websockets: komunikasi masa nyata dibuat mudah
Tutorial ini meneroka kuasa WebSockets dalam Node.js untuk membuat aplikasi dinamik, masa nyata seperti papan pemuka, aplikasi sembang, dan permainan multiplayer. Tidak seperti model permintaan permintaan HTTP tradisional, websockets menubuhkan saluran komunikasi dua hala yang berterusan antara penyemak imbas dan pelayan.
Mengapa WebSockets? Di luar batasan HTTP
Web bergantung pada kitaran permintaan permintaan HTTP. Walaupun teknik pengundian panjang boleh meniru kemas kini masa nyata, mereka tidak cekap. Acara Server-Sent menawarkan komunikasi pelayan ke pelayar sehala, tetapi interaktiviti masa nyata yang benar memerlukan WebSockets.
Memahami WebSockets
WebSockets menggunakan protokol TCP (WS: // atau WSS yang selamat: //). Walaupun mereka boleh beroperasi di pelabuhan 80 dan 443, kebanyakan pelayar moden (sejak 2012) menyokong protokol ini. Persediaan tipikal melibatkan pelayan web untuk kandungan statik dan pelayan WebSocket yang berasingan untuk komunikasi masa nyata. Permintaan WebSocket awal membuka saluran, yang membolehkan kedua -dua klien dan pelayan menghantar mesej yang mencetuskan peristiwa di hujung yang bertentangan. Perhatikan bahawa komunikasi penyemak imbas ke pelayar langsung tidak disokong; Semua mesej melalui pelayan.
Melaksanakan WebSockets dalam node.js
node.js tidak mempunyai sokongan WebSocket asli, tetapi modul (dan banyak lagi) menyediakan fungsi ini. Tutorial ini menggunakan contoh aplikasi sembang mudah. ws
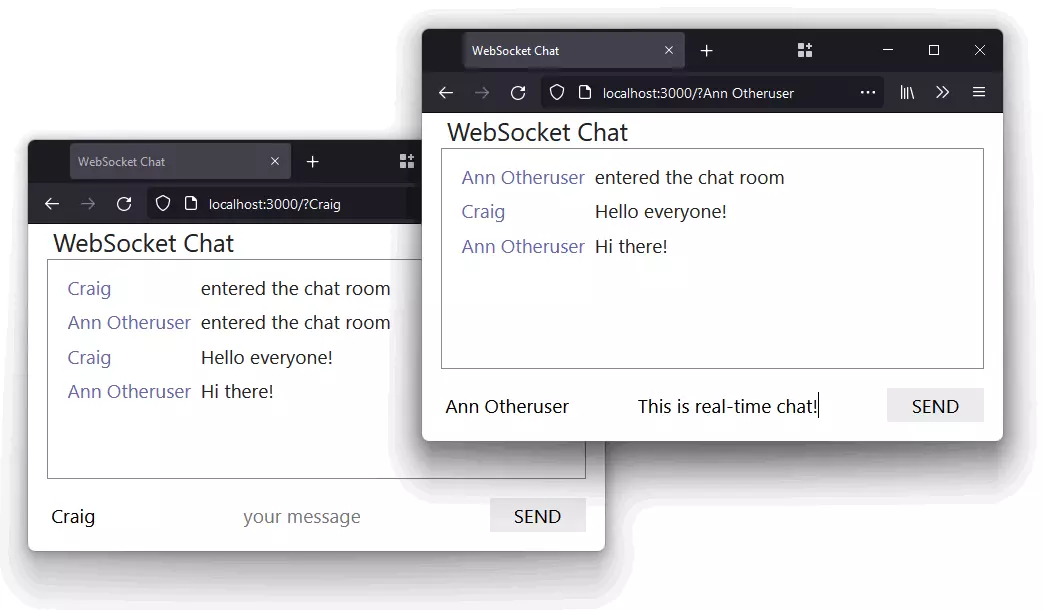
QuickStart: Aplikasi sembang mudah
- mengklon repositori:
git clone https://github.com/craigbuckler/node-wschat - Pasang Dependencies:
cd node-wschat && npm install Mulakan aplikasi: -
npm start Akses sembang: - buka dalam pelbagai pelayar atau tab.
http://localhost:3000/

untuk menguruskan sambungan WebSocket. Acara utama termasuk:
: Penyemak imbas baru menghubungkan. ws
- : Penyemak imbas menghantar mesej. Pelayan menyiarkannya kepada semua pelanggan yang disambungkan.
-
connection: penyemak imbas memutuskan sambungan. -
message -
closeJavaScript sisi klien menggunakan API WebSocket untuk menyambung, menghantar mesej (
ws.send()), dan mengendalikan mesej masuk ('message'acara). Pengendalian ralat ('error'acara) dan penutupan sambungan () juga dilaksanakan. Aplikasi ini menggunakan JSON untuk pemformatan mesej. ws.close()Pertimbangan lanjutan
- Keselamatan: WebSockets sendiri tidak mengendalikan pengesahan. Melaksanakan langkah-langkah keselamatan yang mantap, seperti pengesahan berasaskan token, untuk mengesahkan identiti pengguna dan mencegah akses yang tidak dibenarkan. Sentiasa sahkan semua data masuk untuk mengelakkan kelemahan seperti suntikan SQL.
- Skalabiliti: Untuk aplikasi berskala besar, pertimbangkan untuk menggunakan beberapa contoh pelayan WebSocket atau broker mesej (sistem pub-sub) untuk mengedarkan beban.
- Kecekapan: Mengoptimumkan pengendalian mesej, terutamanya dalam permainan, untuk meminimumkan penggunaan jalur lebar dan latensi. Pertimbangkan hanya menghantar kemas kini penting dan bukannya setiap detail.
Soalan Lazim (Soalan Lazim)
Bahagian ini memberikan jawapan ringkas kepada soalan-soalan umum mengenai WebSockets dan Server-Sent Events (SSE), yang meliputi perbezaan, kitaran hayat, pelaksanaan dalam pelbagai persekitaran (Android, Spring Boot), pertimbangan keselamatan, dan metodologi ujian. Ia juga menangani menggunakan WebSockets bersama API REST dan menyoroti batasan kedua -dua teknologi.Kesimpulan
node.js memudahkan pelaksanaan WebSocket, membolehkan penciptaan aplikasi masa nyata yang kuat. Walaupun mereka bentuk dan pengekodan aplikasi ini memerlukan pertimbangan yang teliti terhadap keselamatan, skalabilitas, dan kecekapan, teknologi yang mendasari mudah diakses dan serba boleh. Ingatlah untuk menangani cabaran yang wujud untuk menguruskan hubungan berterusan dan keselamatan dengan sewajarnya.
Atas ialah kandungan terperinci Cara menggunakan WebSockets di Node.js untuk membuat aplikasi masa nyata. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1677
1677
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.



