Perpustakaan komponen reaksi ui terbaik

React Powers Interfaces Pengguna (UI) lebih daripada 10 juta laman web di seluruh dunia. Walaupun perpustakaan asas React adalah pepejal, terdapat banyak perpustakaan komponen yang dipenuhi dengan elemen reka bentuk yang berharga untuk aplikasi React App atau projek pembangunan web anda.
Mari lihat perpustakaan UI React UI yang paling popular di GitHub untuk membantu anda mencari perpustakaan UI React terbaik untuk projek semasa anda. Kami akan menganalisis permohonan mereka dalam pembangunan, membawa contoh, dan melihat populariti mereka di kalangan pemaju berdasarkan statistik penggunaan dari GitHub dan NPM.
Mari kita mulakan dengan mengapa anda harus berfikir tentang menggunakan Perpustakaan UI React di tempat pertama. Tetapi jika anda ingin memulakan senarai dengan segera, lompat ke sini.
 Takeaways Key
Takeaways Key Perpustakaan komponen UI React menawarkan banyak faedah termasuk penjimatan masa, reka bentuk mesra pemula, komponen yang disesuaikan, dan keserasian terbukti merentasi peranti.
- MUI (dahulunya Material-UI) sangat popular dengan lebih daripada 745,000 projek di GitHub, menawarkan sistem reka bentuk yang komprehensif berdasarkan reka bentuk bahan Google. React-Bootstrap terkenal dengan keserasiannya dengan tema bootstrap dan penggunaannya di lebih daripada 605,000 projek GitHub, menjadikannya sesuai untuk pemula dan pemaju berpengalaman yang biasa dengan bootstrap.
- Reka bentuk semut, yang digunakan oleh gergasi seperti Alibaba dan lebih daripada 255,000 projek GitHub, disesuaikan untuk aplikasi peringkat perusahaan dengan pilihan dokumentasi dan penyesuaian yang luas. Chakra UI menonjol untuk kesederhanaannya dan memberi tumpuan kepada kebolehaksesan, melayani lebih dari 20,000 projek di GitHub dengan penekanan yang kuat untuk mewujudkan pengalaman pengguna yang cekap dengan pengekodan yang kurang.
- Tema UI dan Rebass ditujukan kepada pemaju yang ingin membina tema dan sistem reka bentuk tersuai dengan pendekatan minimalis, menonjolkan fleksibiliti dan kemudahan penggunaan.
- Blueprint dioptimumkan untuk aplikasi desktop yang kompleks dan padat data, tidak sepenuhnya mudah alih mudah alih, digunakan dalam lebih daripada 9,800 projek, dan menawarkan pilihan penyesuaian yang luas untuk membangunkan antara muka pengguna yang unik.
- adakah saya memerlukan perpustakaan komponen ui react?
- Setiap perpustakaan komponen React mempunyai kebaikan dan keburukan, yang akan dibincangkan dengan lebih terperinci di bawah. Tetapi secara umum, menggunakan mana -mana perpustakaan komponen boleh mempunyai banyak manfaat yang akan membantu anda ketika mengerjakan projek React anda:
- pemula-mesra: pemula reaksi perpustakaan UI boleh digunakan dengan komponen prebuilt seperti butang, medan bentuk, dan lain-lain. Oleh itu, sebagai pemula, anda tidak perlu memikirkan cara membuat mana-mana unsur yang diperlukan dari awal . Sebaliknya, anda boleh memberi tumpuan kepada pelaksanaan dan penyesuaian dengan bantuan dokumentasi.
- Prototaip yang lebih cepat: Dengan komponen reaksi yang siap sedia di atas pelupusan anda, anda dapat dengan cepat membuat beberapa prototaip berfungsi. Ini bermakna anda boleh membuktikan bahawa konsep reka bentuk berfungsi tanpa menghabiskan terlalu banyak masa pada sebarang butiran.
- menjimatkan masa: Menggunakan perpustakaan komponen React menjimatkan masa bukan sahaja apabila prototaip, tetapi juga apabila sudah bekerja pada projek React anda. Ia membolehkan anda menulis kod kurang, kerana anda tidak perlu menulis semua gaya sendiri.
- Komponen yang boleh dikenali oleh pengguna: Inovasi, setakat tertentu, membantu projek anda menonjol. Walau bagaimanapun, terlalu banyak inovasi dalam merancang UX/UI boleh meletakkan pengguna. Oleh kerana unsur -unsur UI di perpustakaan direka untuk menjadi universal, mereka tidak akan menyebabkan geseran untuk pengguna anda.
- Komponen yang disesuaikan: Walaupun universal, kebanyakan elemen boleh disesuaikan, sekurang -kurangnya sedikit sebanyak. Setiap perpustakaan memberi anda kawalan yang berbeza ke atas penyesuaian, tetapi anda akan dapat memastikan laman web anda tidak kelihatan terlalu banyak seperti yang lain.
- Keserasian terbukti merentasi peranti: Kebanyakan komponen UI yang terbina adalah mudah alih mudah alih secara lalai, jadi anda tidak perlu meletakkan banyak usaha tambahan untuk memastikan projek React anda berfungsi pada pelbagai jenis peranti. boleh diakses secara lalai: Perpustakaan komponen React UI yang paling popular mempunyai ciri kebolehcapaian terbina dalam atau bahkan mematuhi sepenuhnya WCAG atau piawaian lain dan amalan terbaik. Terima kasih kepada ini, anda tidak perlu bimbang tentang tag semantik atau navigasi papan kekunci.
- Orang ramai yang bersumber: Perpustakaan komponen UI sering mempunyai komuniti mereka berpusat di sekitar GitHub. Ini bermakna pengguna dapat menimbulkan masalah, ciri permintaan, dan mudah menjadi penyumbang perpustakaan.
- Menyesuaikan komponen boleh menjadi sukar. Bergantung pada perpustakaan tertentu yang anda pilih, kemudahan komponen penyesuaian berbeza. Dengan beberapa perpustakaan yang bertindak balas, anda mendapat komponen primitif yang dimaksudkan untuk disesuaikan dengan pemaju, tetapi dengan orang lain, mendapatkan hasil yang anda inginkan boleh menjadi rumit.
- Reka bentuk web yang sama dengan laman web lain. Setiap Perpustakaan UI React mempunyai sistem reka bentuknya, jadi jika anda memilih untuk menggunakan perpustakaan yang popular tetapi jangan menyesuaikan komponen atau tema yang cukup, laman web anda dapat kelihatan sangat mirip dengan laman web lain menggunakan perpustakaan yang sama - dalam beberapa kes, bahkan tidak asli. Walau bagaimanapun, bergantung kepada projek anda, itu mungkin tidak menjadi masalah sama sekali.
- Sokongan bergantung kepada masyarakat. Kebanyakan Perpustakaan UI React tidak menawarkan sokongan rasmi tetapi sebaliknya membimbing pengguna mereka untuk menyusun limpahan, github, perselisihan, atau saluran serupa yang lain. Dengan perpustakaan yang kurang popular, masyarakat lebih kecil, dan mendapatkan bantuan boleh menjadi lebih rumit.
- Radix Primitives: Ini adalah komponen UI teras yang tidak disengajakan dan boleh diakses.
- warna radix: koleksi palet warna yang dibuat dengan teliti untuk komponen UI.
- Ikon Radix: Satu set ikon sumber terbuka yang direka untuk digunakan bersama primitif radix atau sebagai elemen mandiri dalam mana-mana projek React.
- Semua primitif direka dengan aksesibiliti dalam fikiran. Mereka memenuhi piawaian WCAG untuk memastikan semua orang menggunakan permohonan anda.
- Radix Primitives Ikuti garis panduan Wai-Aria.
- ringan dan dioptimumkan untuk prestasi.
- Menyediakan lalai pengurusan fokus yang masuk akal.
- semua komponen berkongsi API yang sama.
- Setiap komponen adalah pakej versi bebasnya sendiri.
- Komponen MUI boleh mempunyai rupa dan rasa seperti Google yang jelas, menjadikannya pilihan yang ideal untuk membina aplikasi Android.
- menyediakan dokumentasi terperinci.
-
Walau bagaimanapun, pilihan penyesuaian perpustakaan ini terhad, dan aplikasi anda mungkin kelihatan seperti ia dikaitkan dengan Google. Namun, melihat berapa banyak MUI digunakan dan berapa banyak bintang GitHub yang ada, ia adalah salah satu perpustakaan UI terbaik untuk projek React.
kelebihan menggunakan Perpustakaan UI React
Walaupun banyak kejatuhan ini, walaupun perpustakaan komponen UI yang terbaik mempunyai beberapa kelemahan yang perlu anda pertimbangkan sebelum anda melakukan satu:
Oleh kerana anda kini memahami kebaikan dan keburukan menggunakan perpustakaan komponen UI React, mari kita lihat perpustakaan yang paling popular berdasarkan statistik GitHub. Kami telah menyenaraikan perpustakaan berdasarkan bilangan projek aktif mereka di GitHub, bermula dengan yang paling popular.
pada akhir jawatan ini, anda akan dapat memutuskan apakah perpustakaan UI terbaik untuk projek React.
1. Radix Primitives



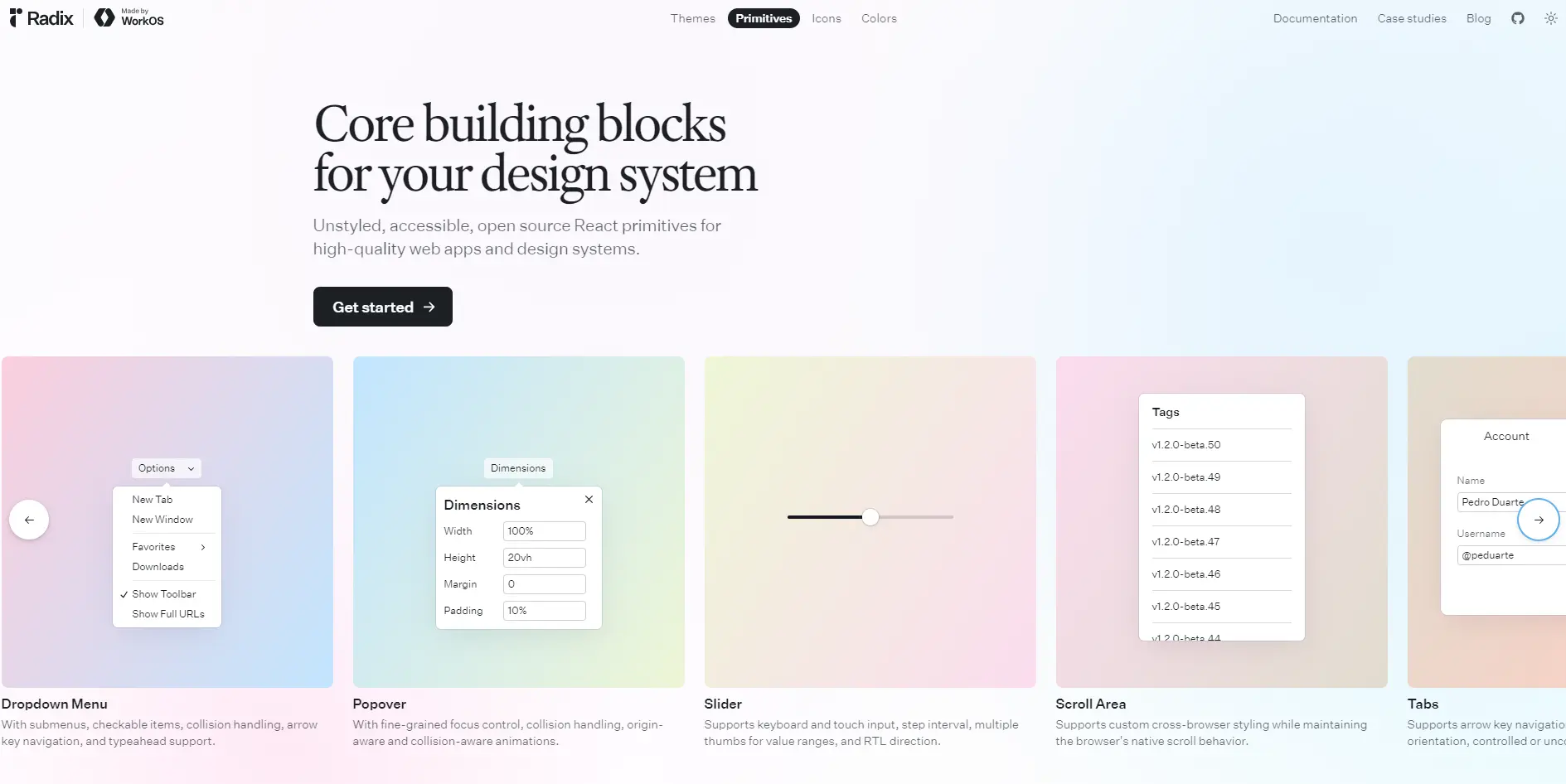
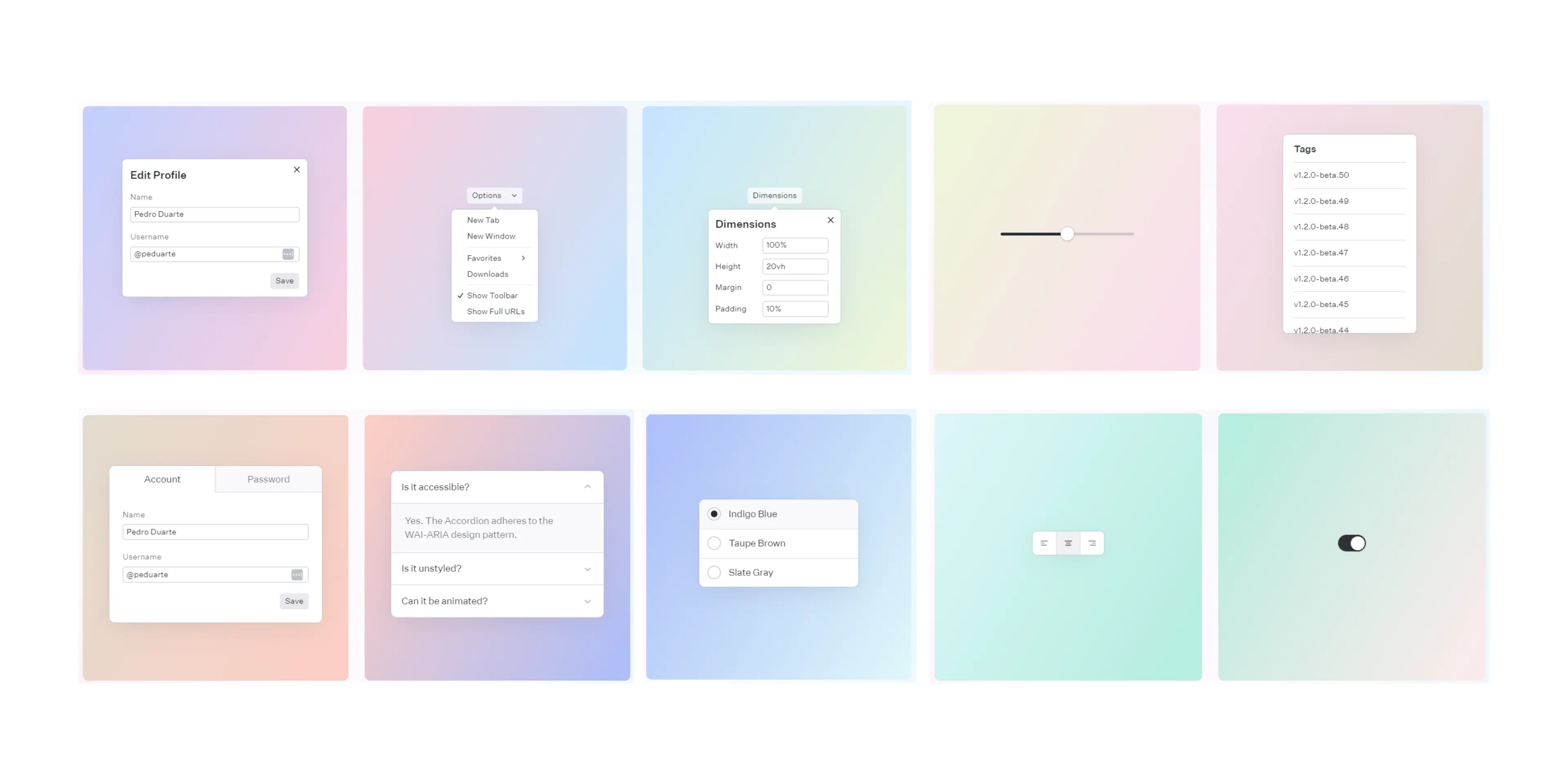
 Radix UI adalah perpustakaan komponen moden dengan sebilangan besar komponen React yang tidak dapat diakses. Tidak seperti banyak perpustakaan komponen lain, Radix UI memberi tumpuan kepada penyampaian primitif yang membolehkan pemaju merancang dari awal. Radix UI menawarkan empat perpustakaan utama untuk memudahkan pembangunan UI:
Radix UI adalah perpustakaan komponen moden dengan sebilangan besar komponen React yang tidak dapat diakses. Tidak seperti banyak perpustakaan komponen lain, Radix UI memberi tumpuan kepada penyampaian primitif yang membolehkan pemaju merancang dari awal. Radix UI menawarkan empat perpustakaan utama untuk memudahkan pembangunan UI:
- Tema Radix: Perpustakaan ini menyediakan tema yang disesuaikan yang berfungsi dengan lancar dengan primitif radix.
Ciri Radix Primitives
Dengan primitif Radix, anda boleh memberi tumpuan kepada mewujudkan reka bentuk yang unik tanpa mengorbankan kebolehcapaian atau prestasi. Gambar di bawah menunjukkan beberapa primitif yang biasa digunakan seperti dialog, menu dropdown, dan slider:






anda boleh menggunakan komponen reka bentuk bahan sedia ada, menyesuaikannya, atau membuat sistem reka bentuk anda sendiri.
berdasarkan sistem reka bentuk bahan Google dan digunakan secara meluas di seluruh platform Google.
MUI digunakan oleh medium.com, skala AI, dan Uniqlo, antara lain. Jika anda ingin mempertimbangkan alternatif, cuba Enlite Prime, yang dilindungi dalam panduan kami untuk tema UI bahan terbaik, juga merupakan pilihan yang baik.
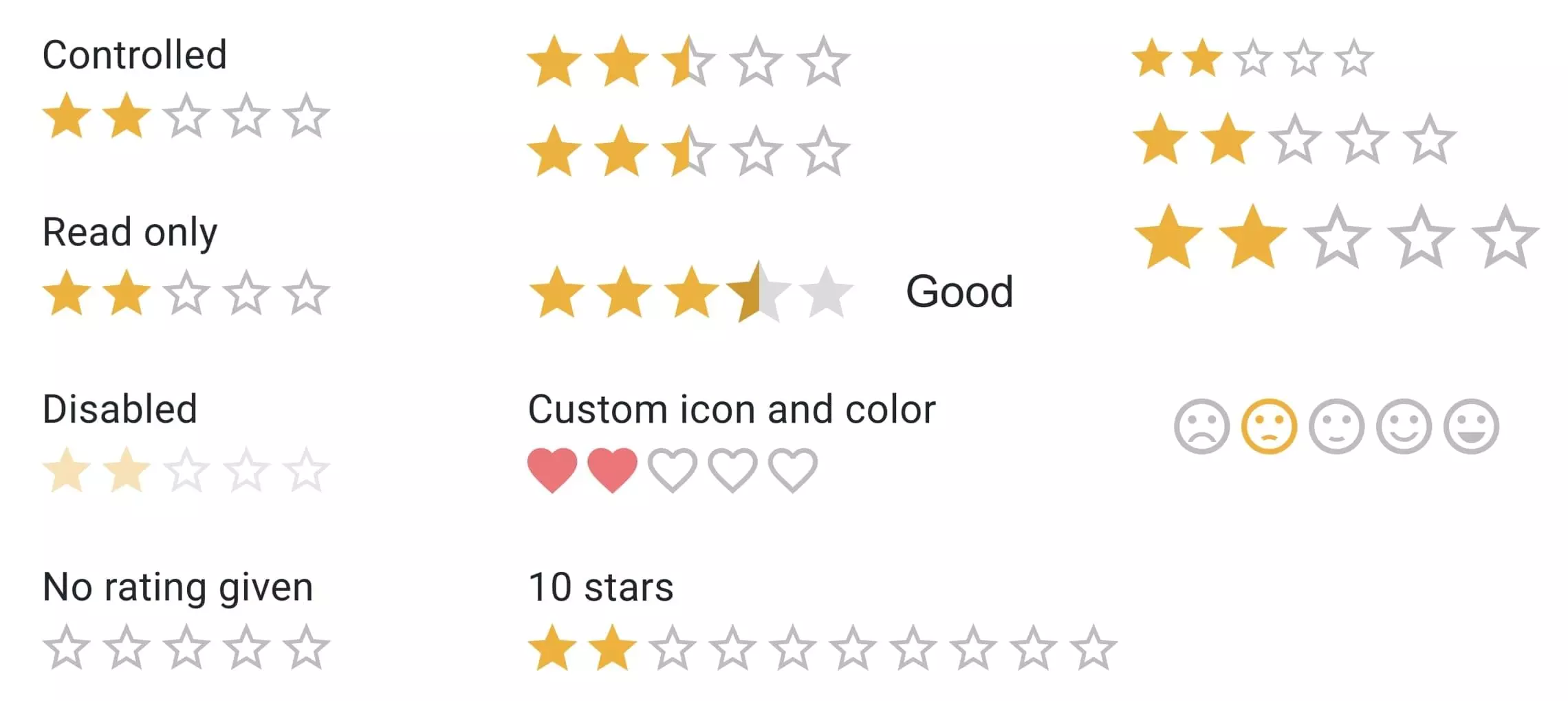
Gambar di bawah menunjukkan contoh varian penarafan MUI.

// npm npm install @mui/material @emotion/react @emotion/styled // yarn yarn add @mui/material @emotion/react @emotion/styled





Ia juga merupakan platform yang mantap untuk menyesuaikan komponen dan tema sedia ada.
Ia menyokong banyak perpustakaan reaksi pihak ketiga dan beberapa produknya sendiri, seperti visualisasi data ANTV, carta reka bentuk semut, dan reka bentuk semut mudah alih.
- Walaupun reka bentuk semut kelihatan seperti perpustakaan yang besar untuk memasukkan sepenuhnya (pada 1.2 mb), ia boleh dicerca pokok. Oleh itu, binaan pengeluaran hanya akan termasuk komponen yang digunakan.
- Selain Alibaba, reka bentuk semut juga digunakan oleh orang-orang seperti Lenovo dan Toyota, menunjukkan ia adalah pilihan yang baik untuk projek perniagaan peringkat tinggi. Ia juga mempunyai lebih banyak bintang di GitHub daripada React Bootstrap, yang membuktikan kebesarannya.
- Imej di bawah menunjukkan contoh varian ikon dalam reka bentuk semut.
anda boleh memasang komponen reka bentuk semut menggunakan npm atau benang:
// npm npm install @mui/material @emotion/react @emotion/styled // yarn yarn add @mui/material @emotion/react @emotion/styled
4. React-Bootstrap



 React-Bootstrap adalah salah satu perpustakaan komponen React UI tertua di GitHub, dan ia mempunyai lebih daripada 1.2 juta muat turun NPM mingguan. Ia membina semula bootstrap kerangka frontend yang popular menggunakan React. Perpustakaan ini kebanyakannya dibina pada 65.3% TypeScript dan 22% JavaScript. Pelepasan terkini React-Bootstrap serasi dengan versi Bootstrap yang paling terkini, 5.3.
React-Bootstrap adalah salah satu perpustakaan komponen React UI tertua di GitHub, dan ia mempunyai lebih daripada 1.2 juta muat turun NPM mingguan. Ia membina semula bootstrap kerangka frontend yang popular menggunakan React. Perpustakaan ini kebanyakannya dibina pada 65.3% TypeScript dan 22% JavaScript. Pelepasan terkini React-Bootstrap serasi dengan versi Bootstrap yang paling terkini, 5.3. 
Perpustakaan terdiri daripada komponen siap sedia yang responsif dan boleh diakses sepenuhnya.
Semua elemen reka bentuk juga sangat disesuaikan.
- React-Bootstrap boleh digunakan untuk asas UI, laman web, dan reka bentuk aplikasi.
- Ia serasi dengan beribu -ribu tema bootstrap.
- anda boleh membuat tema tersuai dengan mudah jika anda mengetahui kelas dan varian yang ditakrifkan dalam bootstrap.
- anda hanya boleh mengimport komponen individu yang anda perlukan, yang dapat membantu meminimumkan jumlah kod.
- Ia adalah perpustakaan yang mesra pemula dan mempunyai dokumentasi yang baik.
- Pada kelemahan, jika anda biasa dengan Bootstrap dan memutuskan untuk memilih React-Bootstrap untuk projek anda, anda perlu belajar API baru. Selain itu, berbanding dengan perpustakaan lain, seperti reka bentuk MUI atau ANT, React-Bootstrap mempunyai set komponen yang lebih kecil. Walau bagaimanapun, populariti React-Bootstrap adalah tanda yang jelas bahawa ia adalah pilihan yang baik untuk pelbagai projek pembangunan. Dan jika anda sudah biasa dengan Bootstrap, ia boleh merasa semula jadi untuk menggunakan React-Bootstrap juga.
- Imej di bawah menunjukkan contoh varian butang React-Bootstrap.
anda boleh memasang Bootstrap React menggunakan npm atau benang:
// npm npm install @mui/material @emotion/react @emotion/styled // yarn yarn add @mui/material @emotion/react @emotion/styled
5. Chakra Ui



 Dengan lebih daripada 586,000 muat turun NPM mingguan, Chakra UI menawarkan komponen reaksi mudah, modular, dan disesuaikan untuk pembangunan web. Chakra UI Codebase terdiri daripada 62.1% MDX, 34.8% Typescript, dan 3.1% JavaScript.
Dengan lebih daripada 586,000 muat turun NPM mingguan, Chakra UI menawarkan komponen reaksi mudah, modular, dan disesuaikan untuk pembangunan web. Chakra UI Codebase terdiri daripada 62.1% MDX, 34.8% Typescript, dan 3.1% JavaScript. 
Semua komponen dioptimumkan untuk mod gelap.
serasi sepenuhnya dengan standard akses WAI-Aria.
- Menyesuaikan komponen dan tema agak mudah, terima kasih kepada prop gaya.
- Ia memberi tumpuan banyak kepada proses pembangunan, dengan janji bahawa anda akan menghabiskan lebih sedikit masa menulis kod dan lebih banyak masa membina pengalaman pengguna yang hebat.
- menyediakan dokumentasi yang baik.
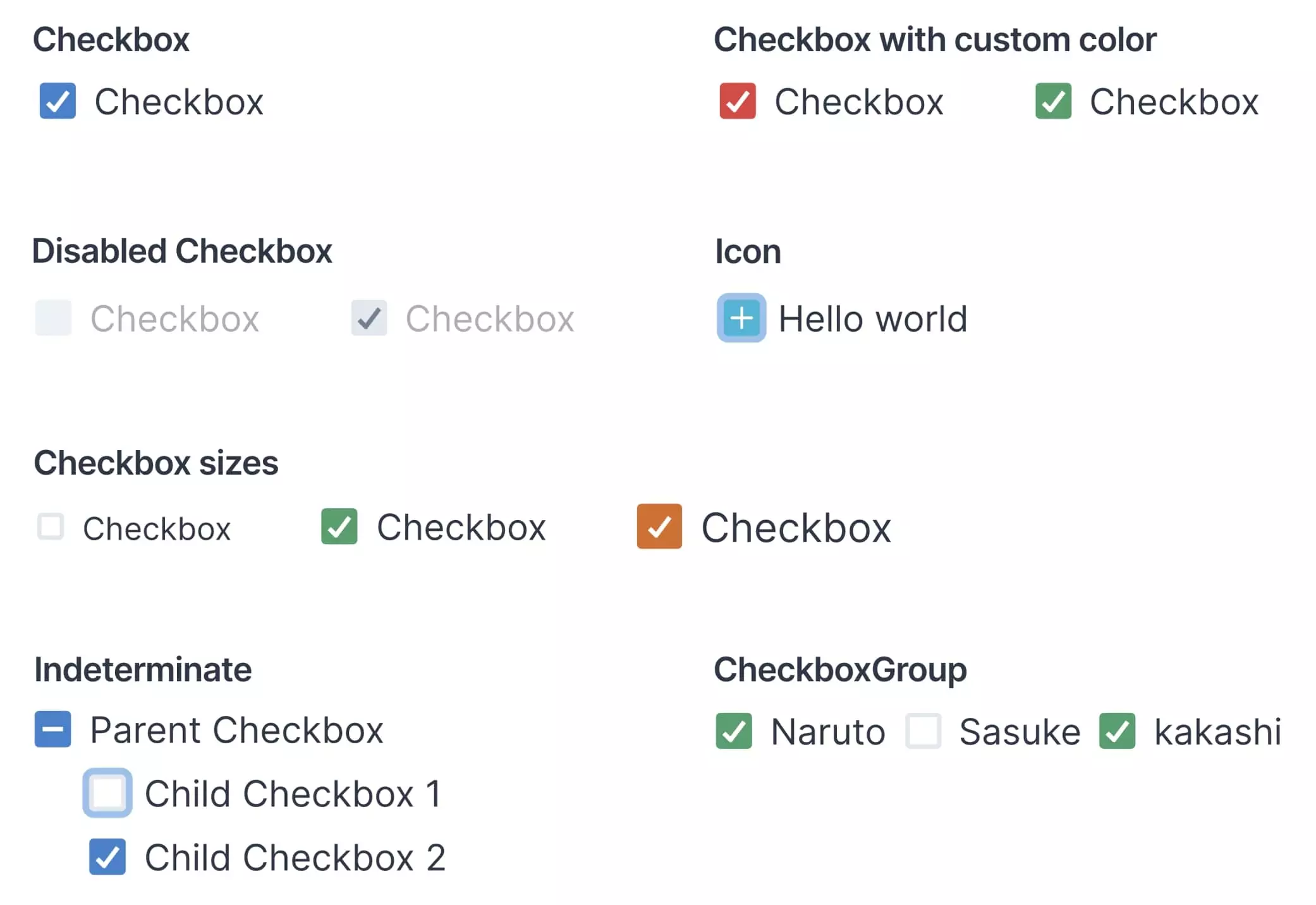
- Imej di bawah menunjukkan contoh varian kotak semak dalam Chakra UI.
anda boleh memasang chakra ui dan komponennya menggunakan npm atau benang:
6. Mantine

// npm npm install antd // yarn yarn add antd
Mantine adalah satu lagi perpustakaan komponen React popular dengan lebih daripada 500,000 muat turun NPM mingguan. Ia menyediakan lebih daripada 100 komponen, cangkuk, dan utiliti yang disesuaikan dan boleh diakses untuk membina aplikasi web moden. Mantine menyokong TypeScript keluar dari kotak dan berfungsi dengan baik dengan perpustakaan CSS-in-JS yang popular. Codebase Mantine terdiri daripada 79.9% Typescript, 15.1 MDX dan 4.9% CSS.
Ciri -ciri Mantine
- sumber percuma dan terbuka.
- menawarkan pelbagai komponen, dari elemen UI asas seperti butang kepada unsur -unsur yang lebih kompleks seperti pemberitahuan dan modal.
- semua jenis eksport komponen dan cangkuk.
- menyokong semua kerangka moden: Next.js, remix.
- termasuk sistem peringatan yang sangat fleksibel.
- menyokong mod gelap keluar dari kotak.
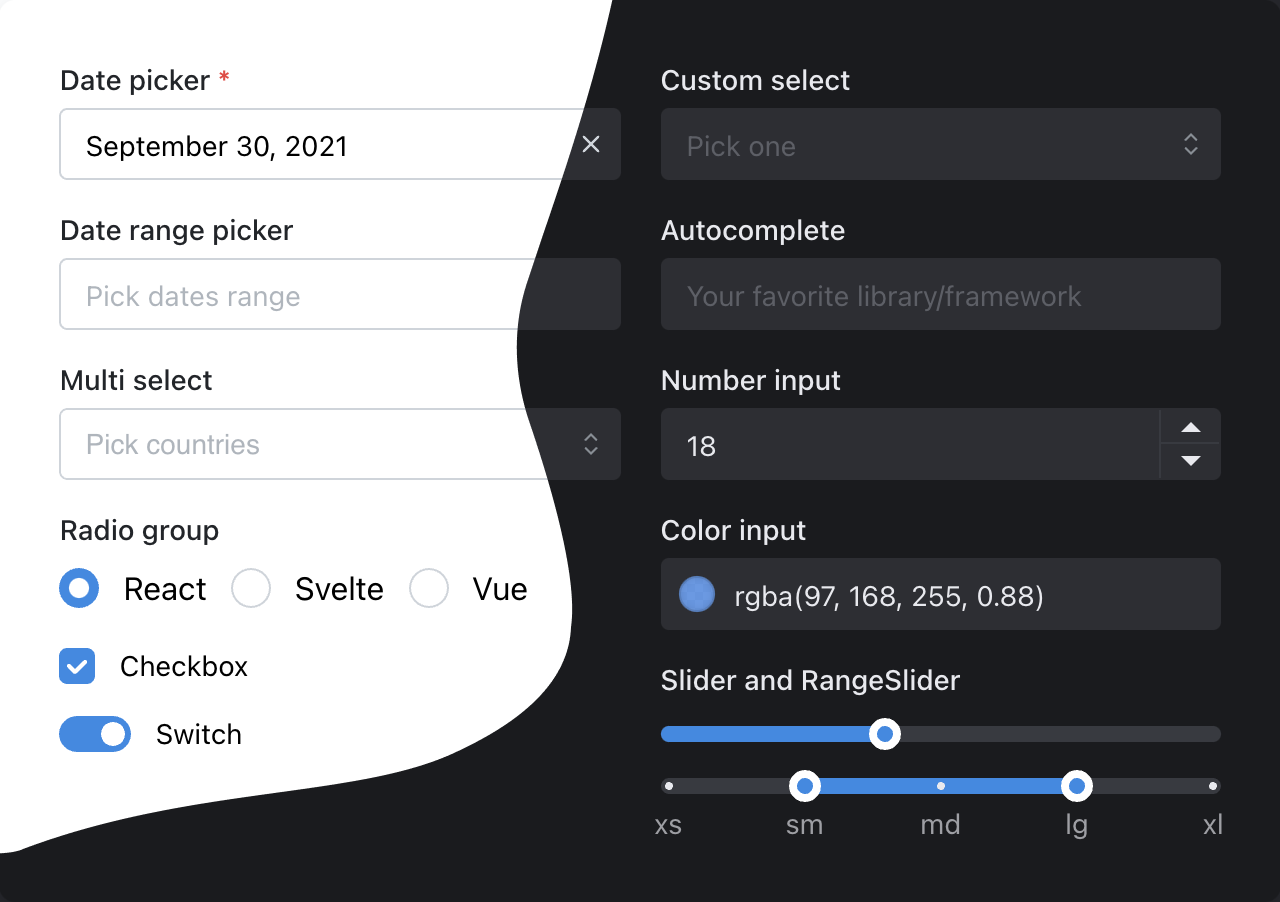
Mantine mempunyai lebih daripada 200 penyumbang dan berkembang pesat dalam populariti, menjadikannya pilihan yang kuat untuk perkembangan reaksi moden. Imej di bawah menunjukkan beberapa komponen mantin yang popular:

// npm npm install @mui/material @emotion/react @emotion/styled // yarn yarn add @mui/material @emotion/react @emotion/styled


 Shadcn adalah salah satu perpustakaan komponen React terkini di pasaran. Walaupun hanya setahun sejak Shadcn diperkenalkan, ia sudah mempunyai lebih daripada 84,000 muat turun NPM mingguan. Shadcn dibina di atas primitif radix. Oleh itu, semua komponen tidak tercatat dan fokus aksesibiliti, yang membolehkan pemaju gaya komponen mereka berdasarkan keperluan unik. Shadcn dibina pada 91.4% typescript, 7% MDX, dan 1.1% CSS.
Shadcn adalah salah satu perpustakaan komponen React terkini di pasaran. Walaupun hanya setahun sejak Shadcn diperkenalkan, ia sudah mempunyai lebih daripada 84,000 muat turun NPM mingguan. Shadcn dibina di atas primitif radix. Oleh itu, semua komponen tidak tercatat dan fokus aksesibiliti, yang membolehkan pemaju gaya komponen mereka berdasarkan keperluan unik. Shadcn dibina pada 91.4% typescript, 7% MDX, dan 1.1% CSS. 
Ciri -ciri Shadcn
Shadcn dilengkapi dengan sokongan penuh jenis, menyediakan pemaju dengan keselamatan jenis yang kuat.
- Komponen Shadcn sangat kompos.
- Komponen tidak terkawal. Oleh itu, mereka boleh dengan mudah dibayangkan.
- Shadcn berfungsi dengan baik dengan perpustakaan animasi yang popular.
- menggunakan pohon gemetar, memastikan bahawa hanya komponen yang anda gunakan dimasukkan ke dalam bundle akhir.
- Ia menyediakan cangkuk utiliti yang dapat memudahkan pengurusan negeri dan mengendalikan interaksi UI.
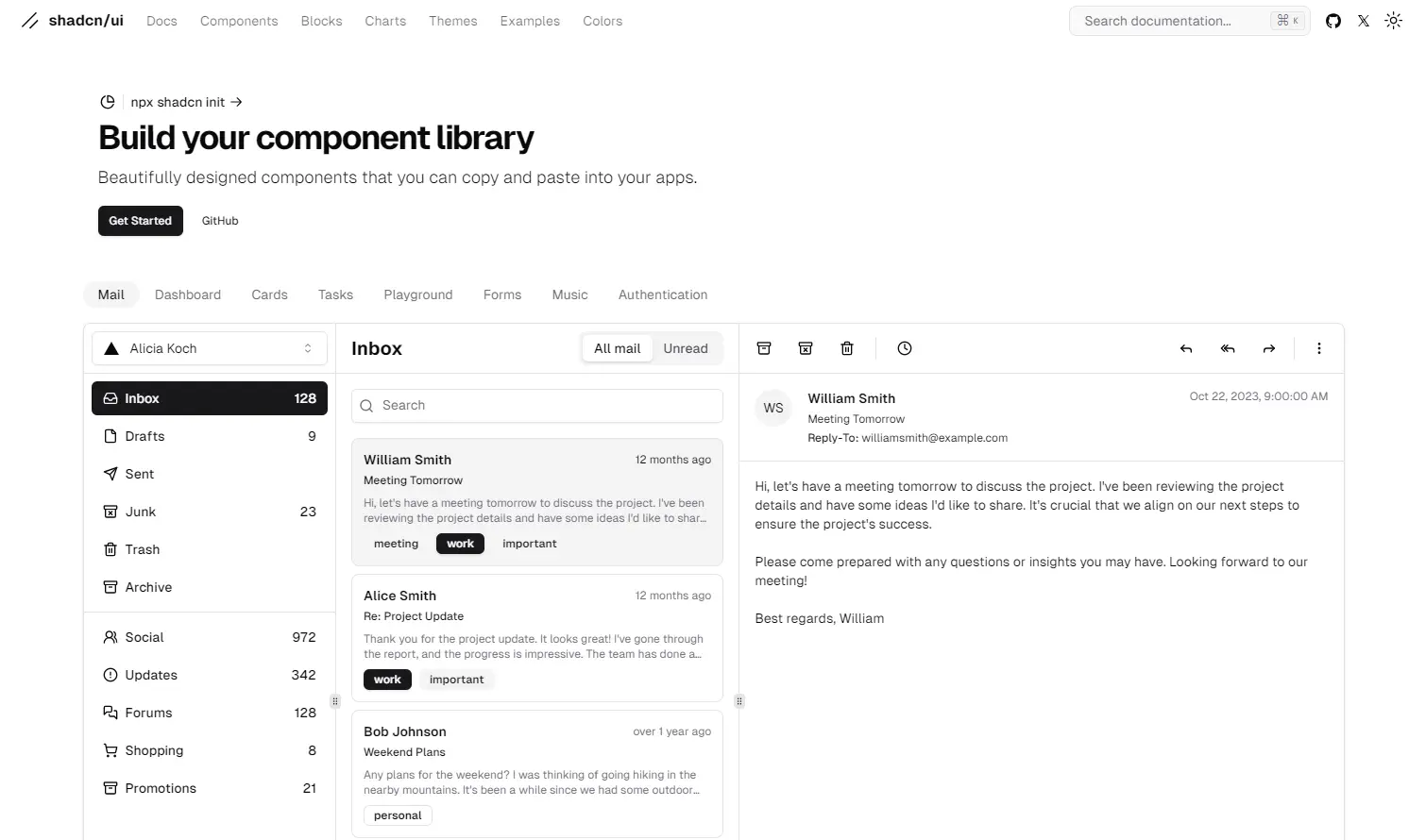
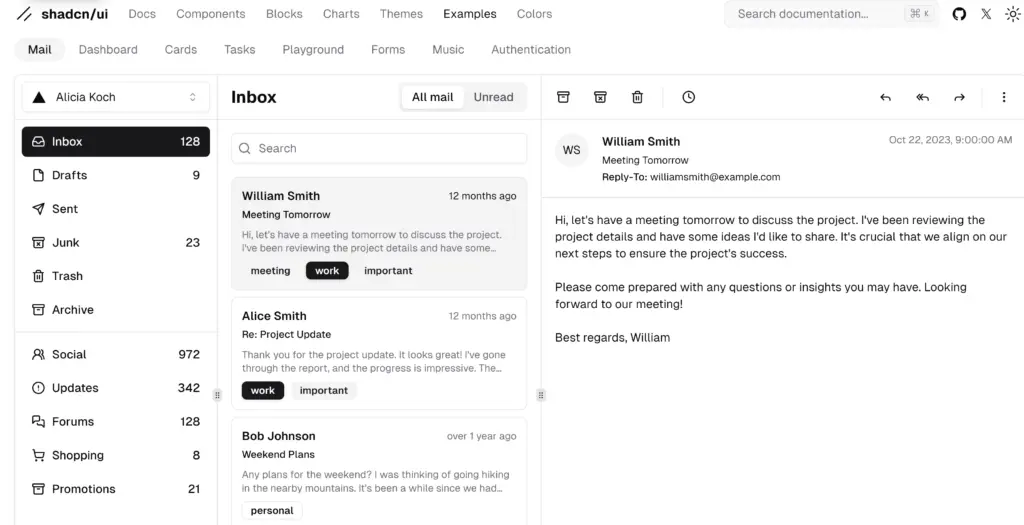
- Shadcn sangat sesuai untuk pemaju yang ingin membina UI yang boleh diakses, fleksibel, dan berprestasi tinggi dengan kawalan penuh ke atas gaya dan penangkapan. Imej di bawah menunjukkan contoh komponen mel Shadcn:

// npm npm install @mui/material @emotion/react @emotion/styled // yarn yarn add @mui/material @emotion/react @emotion/styled
8. ReactStrap



 Dengan lebih daripada 484,000 muat turun NPM mingguan, ReactStrap menawarkan komponen mudah dan mandiri untuk Bootstrap 5.1. Unsur -unsur 'UI adalah responsif, mudah dalam reka bentuk, dan digunakan untuk pelbagai projek. ReactStrap CodeBase terdiri daripada 82.4% JavaScript, 16.5% Typescript, dan 1.1% kod tidak ditentukan.
Dengan lebih daripada 484,000 muat turun NPM mingguan, ReactStrap menawarkan komponen mudah dan mandiri untuk Bootstrap 5.1. Unsur -unsur 'UI adalah responsif, mudah dalam reka bentuk, dan digunakan untuk pelbagai projek. ReactStrap CodeBase terdiri daripada 82.4% JavaScript, 16.5% Typescript, dan 1.1% kod tidak ditentukan. 
anda boleh menggunakan ReactStrap untuk pembangunan UI yang lengkap atau hanya menggunakan komponen individu.
Ia menawarkan fleksibiliti yang hebat dan pengesahan prebuilt, yang sangat bagus untuk membina bentuk yang indah dengan pengalaman pengguna yang hebat.
pemula dengan mudah boleh memulakan dengan ReactStrap kerana ia adalah perpustakaan yang mudah. - Terdapat komuniti yang baik di sekitar ReactStrap.
- banyak tema ReactStrap percuma dan premium tersedia untuk mempercepat proses pembangunan anda.
- Semua dalam semua, ReactStrap adalah serupa dengan React-Bootstrap, dengan beberapa perbezaan kecil. Jika anda suka bekerja dengan Bootstrap, anda boleh memilih sama ada untuk projek anda.
- Tetapi, sebagai ReactStrap adalah perpustakaan komponen React yang agak baru berbanding dengan sebutan lain dalam senarai ini, ia mempunyai koleksi kecil komponen. Kemudian sekali lagi, ini boleh menjadi perkara yang baik jika anda mensasarkan reka bentuk yang mudah. Dokumentasi Resmi ReactStrap adalah menyeluruh tetapi kebanyakannya terdiri daripada kod dan hanya mempunyai beberapa penjelasan.
- Imej di bawah menunjukkan contoh varian dropdown butang dalam ReactStrap.
Untuk menggunakan ReactStrap, anda perlu memasang bootstrap:
maka anda boleh memasang ReactStrap menggunakan npm atau benang:
// npm npm install @mui/material @emotion/react @emotion/styled // yarn yarn add @mui/material @emotion/react @emotion/styled
9. Semantik UI React



 Digunakan oleh lebih daripada 266,000 muat turun NPM mingguan, Semantik UI React adalah perpustakaan komponen frontend untuk penyelesaian siap sedia, mudah alih yang responsif. Seperti namanya, ia adalah integrasi respon rasmi rangka kerja pembangunan UI semantik, yang terkenal dengan kod HTML yang responsif dan mesra manusia. Ia dibina pada 99.9% JavaScript dan 0.1% typescript.
Digunakan oleh lebih daripada 266,000 muat turun NPM mingguan, Semantik UI React adalah perpustakaan komponen frontend untuk penyelesaian siap sedia, mudah alih yang responsif. Seperti namanya, ia adalah integrasi respon rasmi rangka kerja pembangunan UI semantik, yang terkenal dengan kod HTML yang responsif dan mesra manusia. Ia dibina pada 99.9% JavaScript dan 0.1% typescript. 
Perpustakaan React UI Semantik menyediakan pelbagai variasi untuk setiap komponen. Oleh itu, anda kemungkinan besar dapat mencari komponen sedia ada yang sesuai untuk kes penggunaan anda.
anda boleh menyesuaikan setiap komponen agar sesuai dengan reka bentuk anda dengan mengubah suai gaya gaya SCSS.
- anda boleh menggunakan Perpustakaan React UI Semantik untuk projek anda atau hanya memasang elemen individu.
- Sejak UI semantik dicipta untuk pembangunan web, Semantik UI React juga lebih sesuai untuk projek pembangunan web daripada aplikasi mudah alih.
- Walau bagaimanapun, rangka kerja UI semantik asal tidak lagi dikekalkan, dan tidak semua komponen dapat diakses sepenuhnya secara lalai.
- Walau bagaimanapun, Semantik UI React akan menjadi kuat dan merupakan pilihan yang baik untuk pemula yang ingin membina aplikasi web responsif. Ia mempunyai kod mesra manusia, dokumentasi hebat dengan banyak contoh, dan kotak pasir kod untuk setiap komponen.

// npm npm install @mui/material @emotion/react @emotion/styled // yarn yarn add @mui/material @emotion/react @emotion/styled
10. Blueprint



 Dengan lebih daripada 181,000 muat turun NPM mingguan, ciri-ciri pelan tindakan melebihi 40 komponen moden di perpustakaannya. Fokus utama pelan tindakan ialah membina UI React untuk aplikasi desktop data yang kompleks; Oleh itu, ia tidak sepenuhnya mudah alih. Rangka tindakan dibina pada 89.1% typescript, 7.6% SCSS, 2.7% JavaScript, 0.3% shell, dan 0.2% HTML.
Dengan lebih daripada 181,000 muat turun NPM mingguan, ciri-ciri pelan tindakan melebihi 40 komponen moden di perpustakaannya. Fokus utama pelan tindakan ialah membina UI React untuk aplikasi desktop data yang kompleks; Oleh itu, ia tidak sepenuhnya mudah alih. Rangka tindakan dibina pada 89.1% typescript, 7.6% SCSS, 2.7% JavaScript, 0.3% shell, dan 0.2% HTML. 
Blueprint membolehkan anda memasang pakej teras dengan komponen asas dan menambah pakej komponen tambahan seperti yang diperlukan, seperti datetime, ikon, dan pakej meja.
Anda hanya boleh mengimport komponen yang diperlukan, mengoptimumkan saiz bundle projek anda.
- hanya menawarkan tema cahaya lalai dan tema mod gelap, tanpa tema tambahan prebuilt.
- menyediakan ruang yang cukup untuk penyesuaian, membolehkan anda mengubah suai kelas, tema warna, dan tipografi.
- Blueprint mempunyai dokumentasi yang komprehensif dan terperinci.
- Rangka Tindakan mungkin merupakan perpustakaan komponen React yang terbaik untuk anda jika anda ingin membina aplikasi desktop data-padat dengan komponen pra-buatan yang indah. Tetapi, seperti Tema UI dan Rebass, masyarakat belum begitu besar, jadi mencari bantuan dapat mencabar. Dan, tentu saja, ia tidak begitu sesuai untuk aplikasi mudah alih.
- Imej di bawah menunjukkan contoh varian ikon dalam cetak biru.

Berikut adalah ringkasan cepat kes penggunaan yang sesuai dari perpustakaan yang diliputi dalam jawatan ini:
// npm npm install antd // yarn yarn add antd
- Untuk sebilangan besar komponen preBuilt dan dokumentasi yang hebat, anda harus melihat MUI, reka bentuk semut, reaksi UI semantik, cetak biru, dan mantin.
- Jika anda sedang mencari perpustakaan untuk pembangunan aplikasi mudah alih, maka cuba MUI, React-Bootstrap, dan reka bentuk semut. Anda boleh menggunakannya untuk kedua -dua aplikasi Android dan iOS, walaupun MUI lebih sesuai untuk Android.
- cetak biru sangat sesuai untuk aplikasi desktop data padat.
- Jika kebolehcapaian keluar-kotak adalah penting dalam projek React anda, maka anda harus mempertimbangkan MUI, React-Bootstrap, Chakra UI, atau Blueprint.
- React-Bootstrap dan ReactStrap adalah baik untuk keserasian dengan tema bootstrap.
- Untuk komponen primitif, lihat Radix Primitives dan Shadcn.
Kami mengesyorkan anda meneroka perpustakaan komponen React UI yang paling popular yang diliputi dalam siaran ini. Mereka akan membantu memulakan aplikasi React atau Projek Pembangunan Web anda.
Perpustakaan komponen yang bertindak balas yang telah anda gunakan dan yang mana dari senarai yang akan anda gunakan untuk projek seterusnya anda? Kongsi pendapat anda di Twitter dan tag
Mengapa saya harus menggunakan Perpustakaan Komponen UI React?
Menggunakan perpustakaan komponen UI menjimatkan masa dan usaha dalam pembangunan UI dengan menyediakan komponen yang siap sedia dan diuji dengan baik yang mengikuti amalan terbaik. Ia memastikan rupa dan rasa yang konsisten sepanjang aplikasi anda dan dapat meningkatkan kelajuan pembangunan.
Apakah beberapa perpustakaan komponen reaksi UI yang popular?
Perpustakaan komponen React Popular termasuk MUI, Reka Bentuk Ant, Radix Primitives, Mantine, Shadcn, React-Bootstrap, dan Chakra UI, antara lain.
Adakah Perpustakaan Komponen UI React yang Sesuai dengan Perpustakaan Pengurusan Negeri seperti Redux atau Mobx?
Ya, reaksi perpustakaan komponen UI bersesuaian dengan pelbagai penyelesaian pengurusan negeri. Anda boleh mengintegrasikannya ke dalam permohonan anda tanpa mengira perpustakaan pengurusan negeri yang anda pilih.
adakah perpustakaan komponen UI mudah alih mudah alih?
Ya, kebanyakan perpustakaan komponen React direka untuk responsif, memastikan bahawa komponen menyesuaikan diri dengan saiz skrin yang berbeza, termasuk peranti mudah alih dan tablet.
apa itu bahan-UI, dan mengapa saya harus mempertimbangkan menggunakannya dalam aplikasi React saya?
Bahan-UI adalah perpustakaan sumber terbuka yang popular yang menyediakan satu set komponen reaksi yang disesuaikan dan berkualiti tinggi berikutan garis panduan reka bentuk bahan. Ia membolehkan anda membuat antara muka pengguna yang menarik dan responsif dengan cepat.
bagaimana saya memulakan dengan bahan-UI dalam aplikasi React saya?
Untuk bermula, anda boleh memasang bahan-UI menggunakan npm atau benang. Kemudian, anda boleh mengimport dan menggunakan komponen bahan-UI dalam aplikasi React anda.
bagaimana saya menyesuaikan penampilan komponen bahan-UI untuk menyesuaikan reka bentuk aplikasi saya?
bahan-UI menyediakan sokongan mereka yang luas. Anda boleh membuat tema tersuai menggunakan fungsi CreatEtheme dan menimpa pembolehubah tema untuk memadankan reka bentuk aplikasi anda. Untuk versi yang lebih baru, pertimbangkan untuk menggunakan SX Prop atau API gaya untuk pilihan gaya yang lebih maju.
bolehkah saya menggunakan komponen bahan-UI bersempena dengan gaya CSS saya sendiri?
Ya, anda boleh mengintegrasikan komponen UI bahan dengan gaya CSS tersuai anda. Komponen Bahan-UI membolehkan anda lulus nama kelas dan prop gaya, jadi anda boleh menggunakan gaya anda sendiri bersama gaya bahan-UI.
bolehkah saya menggunakan banyak perpustakaan komponen reaksi ui dalam projek yang sama?
Ya, anda boleh menggunakan banyak perpustakaan komponen React dalam projek yang sama. Walau bagaimanapun, penting untuk menyedari konflik gaya berpotensi, perbezaan dalam prinsip reka bentuk, dan peningkatan saiz bundle.
Apakah perbezaan utama antara React-Bootstrap dan ReactStrap?
Kedua-dua React-Bootstrap dan ReactStrap menawarkan komponen berdasarkan bootstrap. React-Bootstrap adalah perpustakaan yang lebih matang dengan komuniti yang lebih besar di mana sebagai ReactStrap sedikit lebih ringan dan fleksibel.
Bolehkah saya menyesuaikan tema dalam Perpustakaan Komponen UI React?
Ya, kebanyakan perpustakaan komponen UI React membolehkan beberapa tahap penyesuaian tema. Sebagai contoh, perpustakaan seperti MUI, Reka Bentuk Ant, Mantine, Chakra UI, Radix Primitives, dan Shadcn menawarkan keupayaan dan alat yang luas untuk menyesuaikan komponen.
Atas ialah kandungan terperinci Perpustakaan komponen reaksi ui terbaik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1677
1677
 14
14
 1431
1431
 52
52
 1333
1333
 25
25
 1279
1279
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.




