 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Cipta Pendedahan Div Berperingkat Menakjubkan dengan JavaScript setTimeout dan Peralihan CSS
Cipta Pendedahan Div Berperingkat Menakjubkan dengan JavaScript setTimeout dan Peralihan CSS
Cipta Pendedahan Div Berperingkat Menakjubkan dengan JavaScript setTimeout dan Peralihan CSS
Tutorial ini menunjukkan cara mendedahkan elemen halaman web secara beransur-ansur menggunakan fungsi setTimeout JavaScript dan peralihan CSS. Kesannya menghasilkan penampilan div yang menarik secara visual, berperingkat, setiap satunya pudar secara berurutan.
Ikhtisar
Contoh ini mempamerkan satu siri div, setiap satu mengandungi imej dan pautan, yang pudar satu demi satu. setTimeout mengawal masa, manakala CSS mengendalikan peralihan yang lancar.
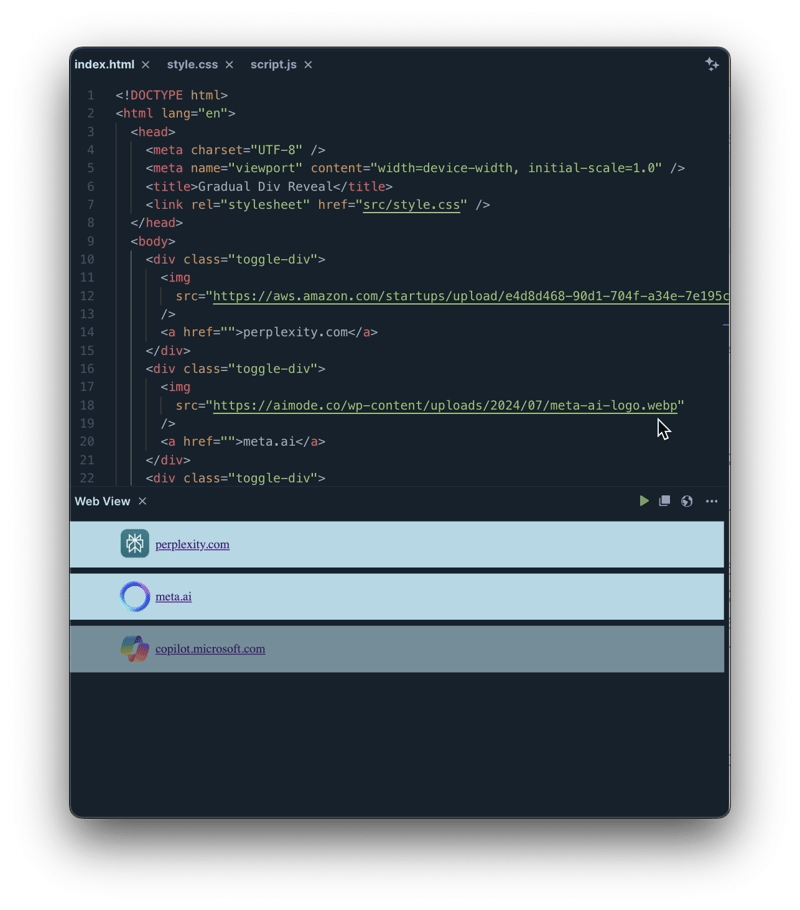
Struktur HTML
HTML terdiri daripada beberapa div, masing-masing memegang imej dan pautan. Struktur ini sedia untuk menerima penggayaan dan fungsi JavaScript. (Nota: Coretan HTML yang disediakan tidak lengkap dan tiada teg penutup. Fail HTML yang lengkap dan berfungsi diperlukan.)
Peralihan CSS
CSS mentakrifkan peralihan visual:
.toggle-div {
opacity: 0; /* Initially hidden */
transition: opacity 1s ease; /* 1-second fade-in transition */
height: 50px; /* Ensure visibility */
background-color: lightblue; /* For visual clarity */
margin: 10px 0;
padding: 12px 80px;
display: flex;
align-items: center;
}
.toggle-div img {
height: 100%;
margin-right: 8px;
}
.toggle-div a {
font-size: 20px;
}opacity: 0;: Menyembunyikan div pada mulanya.transition: opacity 1s ease;: Menentukan peralihan kelegapan lancar 1 saat.
JavaScript untuk Pendedahan Berperingkat
Kod JavaScript mengatur rupa berperingkat:
// JavaScript to reveal divs
const divs = document.querySelectorAll('.toggle-div');
divs.forEach((div, index) => {
setTimeout(() => {
div.style.opacity = 1; // Make div visible
}, index * 500); // Delay based on index (0.5 seconds per div)
});-
document.querySelectorAll('.toggle-div'): Memilih semua elemen dengan kelastoggle-div. -
forEach: Berulang melalui setiap div. -
setTimeout: Menetapkan pemasa sebelum menetapkanopacitykepada 1, menyebabkan setiap div memudar selepas penangguhan. Kelewatan meningkat sebanyak 500 milisaat (0.5 saat) untuk setiap div berikutnya.
Penjelasan JavaScript
JavaScript menggunakan gelung forEach untuk lelaran melalui div yang dipilih. setTimeout adalah penting; ia memperkenalkan kelewatan sebelum menetapkan opacity kepada 1, sekali gus mewujudkan kesan pendedahan berperingkat. Kelewatan dikira sebagai index * 500, mengakibatkan kelewatan 0.5 saat antara setiap penampilan div.

Kesimpulan
Teknik ini, menggabungkan setTimeout dan peralihan CSS, menyediakan cara yang mudah namun berkesan untuk meningkatkan pengalaman pengguna dengan mencipta elemen beransur-ansur yang menarik secara visual. Eksperimen dengan pemasaan dan gaya yang berbeza untuk menyesuaikan kesannya dengan lebih lanjut. Pautan yang disediakan (https://www.php.cn/link/48fd3e91841d8619c84400e661895675) menawarkan demonstrasi langsung.
Atas ialah kandungan terperinci Cipta Pendedahan Div Berperingkat Menakjubkan dengan JavaScript setTimeout dan Peralihan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Mari kita cuba menyusun istilah di sini: "Penyedia Borang Statik." Anda membawa html anda
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Pada minggu ini, berita platform, Chrome memperkenalkan atribut baru untuk memuatkan, spesifikasi aksesibiliti untuk pemaju web, dan gerakan BBC
 Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Ini saya melihat elemen HTML untuk kali pertama. Saya telah menyedarinya untuk seketika, tetapi Haven ' t mengambilnya untuk putaran lagi. Ia mempunyai cukup keren dan
 Kertas kerja
Apr 16, 2025 am 11:24 AM
Kertas kerja
Apr 16, 2025 am 11:24 AM
Beli atau Membina adalah perdebatan klasik dalam teknologi. Membina barang sendiri mungkin berasa lebih murah kerana tidak ada item baris pada bil kad kredit anda, tetapi
 Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP Baru
Apr 17, 2025 am 11:26 AM
Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP Baru
Apr 17, 2025 am 11:26 AM
Pada minggu ini, roundup, sebuah bookmarklet yang berguna untuk memeriksa tipografi, menggunakan menunggu untuk mengamuk dengan cara modul JavaScript mengimport satu sama lain, ditambah Facebook ' s
 Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Untuk sementara waktu, iTunes adalah anjing besar dalam podcasting, jadi jika anda mengaitkan "Langgan Podcast" untuk suka:
 Cache Cache Pantas
Apr 18, 2025 am 11:23 AM
Cache Cache Pantas
Apr 18, 2025 am 11:23 AM
Anda pasti pasti menetapkan tajuk cache yang jauh pada aset anda seperti CSS dan JavaScript (dan imej dan fon dan apa sahaja yang lain). Yang memberitahu penyemak imbas



