pek jaring
Ini akan menjadi catatan pendek... tetapi semoga dengan yang lebih panjang susulan.
Semasa percutian musim sejuk saya, saya mendapat sedikit masa untuk melakukan satu percubaan:
Bolehkah perkakas web yang dibuat menggunakan C#/.NET menghasilkan prestasi yang setanding dengan Rust / Go / Zig ...?
Jadi saya melakukan beberapa pengekodan... (yang boleh anda temui di GitHub)
Proses
Saya bermula dengan logik pengikat kasar:
- Buka fail
- Baca kandungan mereka
- Gunakan ungkapan biasa untuk mengesan, mis., import pernyataan dalam fail JS
- Selesaikan modul terpaut
- Buka fail package.json yang diselesaikan / sedia ada untuk mengenal pasti laluan modul
Hasilnya adalah mudah: Menggunakan AoT (kompilasi lebih awal) .NET pastinya boleh digunakan untuk projek web yang berprestasi tinggi.
Jadi saya meneruskan sedikit percubaan; menggantikan ungkapan biasa dengan pemahaman kod sebenar.
TLDR; Keputusan
Jawapannya ialah: ya! ?
Pengikat pada masa ini ciri-tidak lengkap, tetapi hasil pertama agak kukuh. Penanda aras yang ditunjukkan dalam README menunjukkan bahawa prestasi pastinya berada di tempat yang sama seperti alat lain. Cukup pantas.
Lagi Butiran
Secara peribadi, saya berpendapat bahawa C#/.NET jauh lebih rumit daripada Rust dan lebih berkuasa daripada Go. Ia datang dengan beberapa kelemahan juga - tidak akan berbohong.
Sebab utama mengapa C#/.NET boleh berdaya maju dalam ruang itu ialah AoT. Tanpa AoT prestasi permulaan (serta keperluan masa jalan) membunuh keseluruhan idea.
AoT, sebaliknya, datang dengan beberapa cabaran. Sesetengah perpustakaan tidak boleh digunakan atau memerlukan beberapa kerja untuk disepadukan. Oleh itu, beberapa fleksibiliti .NET tidak boleh digunakan.
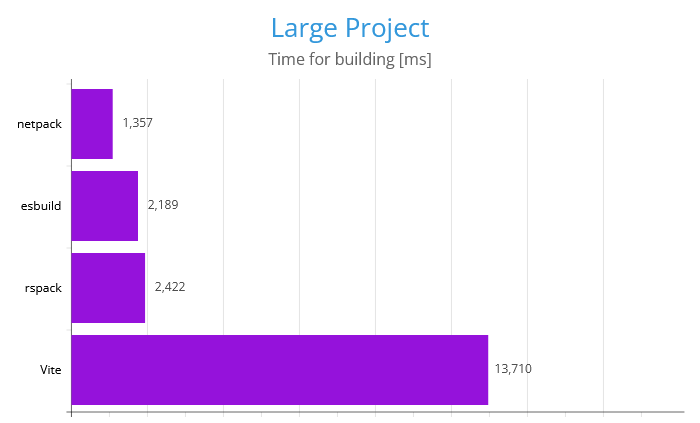
Untuk projek ujian terbesar yang juga digunakan oleh alat seperti rspack kami mendapat keputusan ini:

Perhatikan bahawa walaupun pengikat adalah ciri yang tidak lengkap, ia cukup direka untuk menghasilkan hasil yang sah pada projek. Jadi, walaupun semua keputusan pada masa ini adalah awal, sekurang-kurangnya ada kesahihan padanya.
| Test | esbuild | rspack | Vite | pek jaring |
|---|---|---|---|---|
| Small lib | 326ms | 611ms | 601ms | 359ms |
| Small project | 670ms | 912ms | 1658ms | 418ms |
| Medium project | 1931ms | 2877ms | 10601ms | 974ms |
| Large project | 2189ms | 2422ms | 13710ms | 1357ms |
Jadi ya, pek jaring sudah mengalahkan saingan malah mempunyai potensi untuk prestasi yang lebih baik. Walaupun ia boleh dioptimumkan lagi, ia juga akan kehilangan beberapa prestasi apabila perkara seperti peta sumber atau gegaran pokok diperkenalkan. Pada masa ini saya yakin bahawa secara keseluruhannya ia sepatutnya hampir sama seperti sekarang disebabkan oleh potensi pengoptimuman (seperti penstriman dalam generasi AST JS).
Halangan terbesar pada masa ini ialah ia hanya menyokong JS(X) - belum ada TypeScript (ia cuba menghuraikan fail ini, tetapi apabila jenis digunakan ia akan gagal). Ia akan menjadi "agak" mudah untuk disokong, tetapi saya perlu menolak Acornima untuk itu dan itu adalah sesuatu yang saya hanya akan lakukan jika terdapat buzz yang mencukupi di sekitar projek itu.
Tinjauan
Terdapat banyak lagi perkara yang menarik untuk dibincangkan. Beberapa asas perlu dibersihkan terlebih dahulu. Perkara seperti peta sumber, sokongan TypeScript atau mungkin sistem konfigurasi adalah bagus.
Terdapat beberapa perkara dalam percubaan ini yang tidak dilakukan oleh pengikat lain. Sebagai contoh, jika titik masuk HTML anda mempunyai peta import, maka entri dalam peta import secara automatik diambil sebagai luaran. Begitu juga, anda boleh menetapkan kebergantungan tertentu sebagai dikongsi - dalam kes ini terdapat entri peta import / peta import yang dibuat secara automatik dalam HTML yang terhasil. Agak kemas.
Pada masa hadapan, pengikat akan mempunyai sokongan asli (iaitu, luar kotak) untuk SASS, modul CSS, CSS-in-JS, serta persekutuan modul dan persekutuan asli.
Apakah pendapat anda? Adakah anda fikir ini idea yang berdaya maju atau hanya sampah? Adakah pengikat asli .NET yang pantas dengan lalai yang wajar sesuatu yang kita perlukan?
Atas ialah kandungan terperinci pek jaring. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Operasi Asynchronous Zustand: Bagaimana untuk memastikan keadaan terkini yang diperoleh oleh Usestore?
Apr 04, 2025 pm 02:09 PM
Operasi Asynchronous Zustand: Bagaimana untuk memastikan keadaan terkini yang diperoleh oleh Usestore?
Apr 04, 2025 pm 02:09 PM
Masalah kemas kini data dalam operasi Zustand Asynchronous. Apabila menggunakan Perpustakaan Pengurusan Negeri Zustand, anda sering menghadapi masalah kemas kini data yang menyebabkan operasi tak segerak menjadi tidak lama lagi. � ...






