 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Meningkatkan Pengalaman Pengguna Borang dengan CSS: Teknik Maklum Balas Masa Nyata untuk Interaksi Pengguna yang Lebih Baik
Meningkatkan Pengalaman Pengguna Borang dengan CSS: Teknik Maklum Balas Masa Nyata untuk Interaksi Pengguna yang Lebih Baik
Meningkatkan Pengalaman Pengguna Borang dengan CSS: Teknik Maklum Balas Masa Nyata untuk Interaksi Pengguna yang Lebih Baik
Maklum Balas Borang Masa Nyata dengan kelas Pseudo CSS: Pendekatan Mesra Pengguna
Bosan dengan mesej pengesahan borang yang kikuk? Mari tingkatkan pengalaman pengguna dengan kelas pseudo CSS untuk maklum balas segera dan intuitif. Artikel ini menunjukkan cara membuat borang yang lebih responsif dan mesra pengguna menggunakan CSS.
Bermula: Prasyarat
Tutorial ini memerlukan pemahaman asas tentang HTML dan CSS. Itu sahaja yang anda perlukan!
Kelas Pseudo CSS untuk Pengesahan Dinamik
Kami akan menggambarkan maklum balas masa nyata menggunakan elemen bentuk HTML dan CSS yang mudah.
Struktur HTML Awal (Diringkas):
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
Penggayaan CSS Awal (Diringkas):
form {
padding: 1rem;
width: 50%;
div {
display: flex;
flex-direction: column;
margin-bottom: 1rem;
label {
font-weight: bold;
margin-bottom: 5px;
}
input {
padding: 10px;
border-radius: 5px;
outline: 2px solid black;
}
}
button {
padding: 10px 1rem;
border-radius: 5px;
cursor: pointer;
}
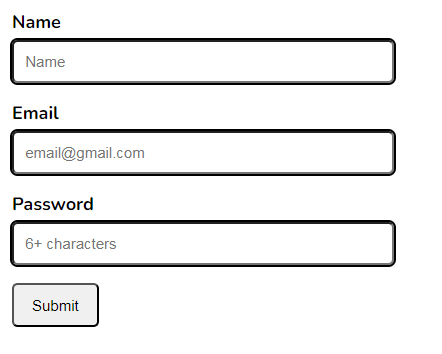
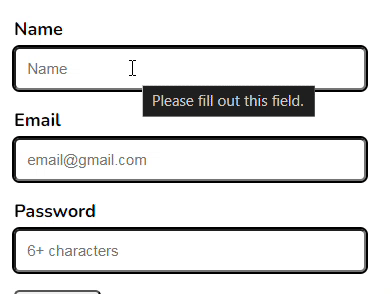
}Penampilan Awal:

Sekarang, mari tambahkan keajaiban kelas pseudo CSS:
:validdan:invalid: Ini memberikan maklum balas segera berdasarkan sama ada input itu sah mengikut kekangan HTML5 (cth.,required,type="email").
input:valid {
outline-color: lightgreen;
}
input:invalid {
outline-color: red;
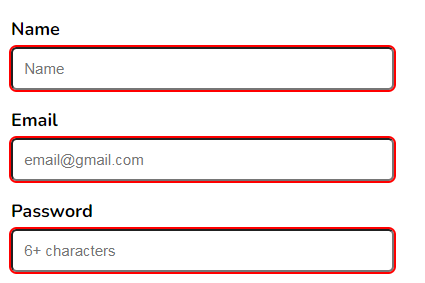
}:valid dan :invalid dalam Tindakan:

:user-validdan:user-invalid: Ini memberikan maklum balas berdasarkan interaksi pengguna, walaupun sebelum pengesahan terbina dalam penyemak imbas bermula. Nota: Sokongan penyemak imbas untuk ini belum lagi universal.
input:user-valid {
outline-color: lightgreen;
}
input:user-invalid {
outline-color: red;
}:user-valid dan :user-invalid (Ilustratif - Semak Keserasian Penyemak Imbas):

:placeholder-shown: Ini menyasarkan medan input semasa teks pemegang tempat kelihatan. Digabungkan dengan:validdan:not(), kami boleh memberikan maklum balas hanya selepas pengguna mula menaip.
input:not(:placeholder-shown):valid {
outline-color: lightgreen;
}
input:not(:placeholder-shown):invalid {
outline-color: red;
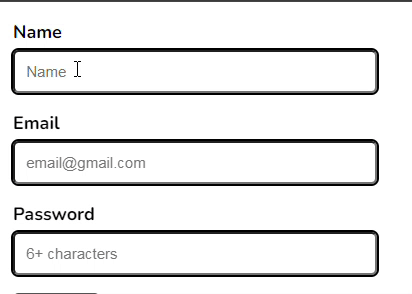
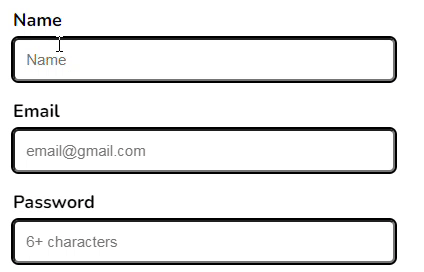
}:placeholder-shown dalam Tindakan:

:focus: Untuk memperhalusi maklum balas semasa proses menaip dan mengelakkan:invalidmenyerlahkan serta-merta sebelum pengguna memasukkan data sepenuhnya, gunakan:focus:invalid.
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
:focus:invalid untuk Pengalaman yang Lebih Halus:

Kesimpulan
Dengan menggunakan kelas pseudo CSS secara strategik, anda boleh membuat borang yang memberikan maklum balas yang jelas dan segera, meningkatkan pengalaman pengguna dengan ketara. Eksperimen dengan teknik ini untuk membina antara muka yang lebih intuitif dan mesra pengguna. Kongsi pendapat anda dan idea kelas pseudo CSS yang lain dalam ulasan di bawah!
Atas ialah kandungan terperinci Meningkatkan Pengalaman Pengguna Borang dengan CSS: Teknik Maklum Balas Masa Nyata untuk Interaksi Pengguna yang Lebih Baik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Fon Font Google Fon
Apr 09, 2025 am 10:42 AM
Fon Font Google Fon
Apr 09, 2025 am 10:42 AM
Saya melihat Font Google melancarkan reka bentuk baru (tweet). Berbanding dengan reka bentuk besar yang terakhir, ini terasa lebih berulang. Saya hampir tidak dapat memberitahu perbezaannya
 Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Pernahkah anda memerlukan pemasa undur dalam projek? Untuk sesuatu seperti itu, mungkin semula jadi untuk mencapai plugin, tetapi sebenarnya lebih banyak lagi
 Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Semua yang anda ingin tahu mengenai atribut data dalam HTML, CSS, dan JavaScript.
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Bagaimana Kami Membuat Tapak Statik yang Menjana Corak Tartan Di SVG
Apr 09, 2025 am 11:29 AM
Bagaimana Kami Membuat Tapak Statik yang Menjana Corak Tartan Di SVG
Apr 09, 2025 am 11:29 AM
Tartan adalah kain berpola yang biasanya dikaitkan dengan Scotland, terutamanya kilt bergaya mereka. Di Tartanify.com, kami mengumpulkan lebih dari 5,000 Tartan
 Cara Membina Komponen Vue dalam Tema WordPress
Apr 11, 2025 am 11:03 AM
Cara Membina Komponen Vue dalam Tema WordPress
Apr 11, 2025 am 11:03 AM
Arahan template inline membolehkan kita membina komponen Vue yang kaya sebagai peningkatan progresif ke atas markup WordPress yang sedia ada.
 PHP adalah A-OK untuk templat
Apr 11, 2025 am 11:04 AM
PHP adalah A-OK untuk templat
Apr 11, 2025 am 11:04 AM
Templat PHP sering mendapat rap buruk untuk memudahkan kod subpar - tetapi itu tidak perlu berlaku. Mari kita lihat bagaimana projek PHP dapat menguatkuasakan asas
 Pengaturcaraan sass untuk mencipta kombinasi warna yang boleh diakses
Apr 09, 2025 am 11:30 AM
Pengaturcaraan sass untuk mencipta kombinasi warna yang boleh diakses
Apr 09, 2025 am 11:30 AM
Kami sentiasa mencari untuk menjadikan web lebih mudah diakses. Kontras warna hanya matematik, jadi Sass dapat membantu menutup kes -kes kelebihan yang mungkin dilewatkan oleh para pereka.



