 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Panduan Pengoptimuman Konfigurasi VTable: Mencipta Pengalaman jadual hadapan yang Produktif
Panduan Pengoptimuman Konfigurasi VTable: Mencipta Pengalaman jadual hadapan yang Produktif
Panduan Pengoptimuman Konfigurasi VTable: Mencipta Pengalaman jadual hadapan yang Produktif
Untuk pembangun bahagian hadapan, vtable ialah komponen jadual yang berkuasa dan fleksibel yang boleh membantu kami membina antara muka jadual yang memenuhi pelbagai keperluan perniagaan. Untuk memanfaatkan sepenuhnya kelebihan vtable, kita perlu mempunyai pemahaman yang mendalam tentang item konfigurasinya dan mengoptimumkannya dengan mahir. Berikut ialah panduan pengoptimuman konfigurasi VTable untuk pembangun bahagian hadapan. Mari kita terokai bersama cara mencipta pengalaman meja hadapan yang cekap.
papan kekunciPilihan: Konfigurasi Papan Kekunci untuk Kecekapan Interaksi Dipertingkat
Semasa proses pembangunan, kami selalunya perlu menambahkan fungsi kekunci pintasan pada jadual untuk meningkatkan kecekapan interaksi pengguna. keyboardOptions menyediakan satu siri item konfigurasi berkaitan papan kekunci, membolehkan kami melaksanakan pelbagai operasi pintasan dengan mudah.
selectAllOnCtrlA: Item konfigurasi ini digunakan untuk mendayakan kekunci pintasan untuk memilih semua. Apabila pengguna menekan Ctrl A, semua sel dalam jadual akan dipilih. Kami boleh mendayakan atau melumpuhkan fungsi ini dengan menghantar nilai Boolean, atau kami boleh menghantar objek SelectAllOnCtrlAOption untuk kawalan yang lebih terperinci. Contohnya, jika keperluan perniagaan tidak memerlukan pemilihan pengepala jadual atau nombor siri baris, kami boleh menetapkan disableHeaderSelect dan disableRowSeriesNumberSelect kepada benar. Dengan cara ini, apabila berurusan dengan sejumlah besar data, pengguna boleh memilih semua data yang mereka perlukan untuk beroperasi dengan cepat tanpa diganggu oleh pengepala jadual dan nombor baris.
copySelected dan pasteValueToCell: Kedua-dua item konfigurasi ini digunakan untuk masing-masing mendayakan fungsi kekunci pintasan untuk menyalin dan menampal. Ia selaras dengan kekunci pintasan lalai penyemak imbas, membolehkan pengguna menyalin dan menampal data dengan lancar apabila menggunakan jadual. Perlu diingat bahawa pasteValueToCell hanya berkuat kuasa untuk sel yang dikonfigurasikan dengan editor. Ini bermakna semasa proses pembangunan, kita perlu mengkonfigurasi editor yang sepadan untuk sel yang perlu diedit supaya pengguna boleh menampal data ke dalam sel yang betul. Pengesahan vtable editor tidak ketat. Walaupun konfigurasi yang tidak sah seperti rentetan kosong digunakan, menampal ke dalam sel masih akan berfungsi. Untuk contoh khusus, sila rujuk: https://visactor.io/vtable/demo/interaction/copy-paste-cell-value.
moveFocusCellOnTab dan moveFocusCellOnEnter: Kedua-dua item konfigurasi ini menentukan kelakuan kekunci Tab dan Enter dalam jadual. Secara lalai, moveFocusCellOnTab ditetapkan kepada benar, yang bermaksud apabila kekunci Tab ditekan, fokus akan beralih ke sel seterusnya. Jika sel semasa berada dalam keadaan pengeditan, selepas fokus bergerak, sel seterusnya akan memasuki keadaan penyuntingan secara automatik. Dan moveFocusCellOnEnter juga ditetapkan kepada benar secara lalai, yang bermaksud bahawa apabila kekunci Enter ditekan, sel yang dipilih pada masa ini akan memasuki keadaan pengeditan. Jika kedua-dua moveFocusCellOnEnter ditetapkan kepada benar, kekunci Enter akan mengalihkan fokus ke sel seterusnya terlebih dahulu. Semasa pembangunan, kita perlu menentukan nilai kedua-dua item konfigurasi ini mengikut logik perniagaan tertentu. Sebagai contoh, dalam jadual di mana kemasukan data berterusan diperlukan, kita boleh menetapkan moveFocusCellOnEnter kepada palsu. Dengan cara ini, selepas pengguna menekan kekunci Enter, mereka boleh terus memasukkan data dalam sel semasa tanpa melompat ke sel seterusnya.
moveEditCellOnArrowKeys: Selepas mendayakan item konfigurasi ini, apabila pengguna mengedit sel, mereka boleh menggunakan kekunci anak panah untuk beralih ke sel seterusnya dan secara automatik memasuki keadaan pengeditan. Ini sangat berguna apabila berbilang sel perlu diedit secara berterusan. Sebagai contoh, dalam jadual yang mengandungi berbilang sel input teks, pengguna boleh melompat dengan cepat daripada mengedit satu sel kepada mengedit sel seterusnya tanpa perlu mengklik pada sel untuk mengaktifkan keadaan penyuntingan setiap kali. Perlu diingat bahawa kelakuan menggunakan kekunci anak panah untuk menukar sel yang dipilih tidak dipengaruhi oleh item konfigurasi ini.
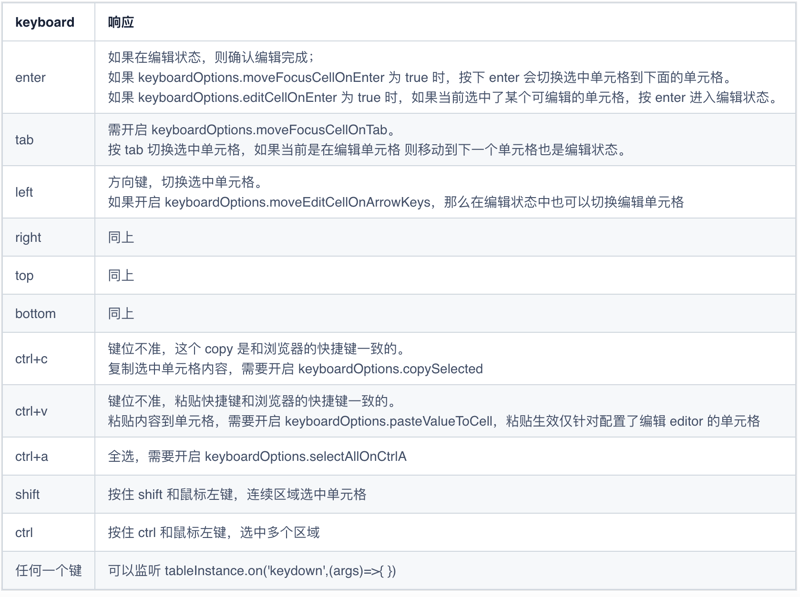
ctrlMultiSelect: Item konfigurasi ini digunakan untuk mendayakan fungsi berbilang pilih Ctrl dan ia ditetapkan kepada benar secara lalai. Semasa proses pembangunan, kami boleh menggunakan fungsi ini untuk membolehkan pengguna melakukan operasi berbilang pilih menggunakan kekunci Ctrl. Contohnya, dalam jadual yang mengandungi berbilang pilihan, pengguna boleh menahan kekunci Ctrl dan mengklik pada berbilang sel untuk memilihnya, dan kemudian melakukan operasi kelompok seperti pemadaman kelompok atau pengubahsuaian kelompok. Ini boleh meningkatkan kecekapan pengguna apabila berurusan dengan berbilang item data. Jadual berikut menyenaraikan gelagat VTable sebagai tindak balas kepada pelbagai klik papan kekunci:

eventOptions: Alat Perkasa untuk Menyesuaikan Gelagat Acara
eventOptions menyediakan satu siri item konfigurasi yang berkaitan dengan pencetusan acara, membolehkan kami menyesuaikan gelagat acara dalam jadual untuk memenuhi keperluan perniagaan yang berbeza.
- preventDefaultContextMenu: Item konfigurasi ini digunakan untuk menghalang tingkah laku lalai butang kanan tetikus. Apabila ditetapkan kepada benar, apabila pengguna mengklik kanan dalam jadual, menu klik kanan lalai penyemak imbas tidak akan muncul. Ini sangat berguna untuk menyesuaikan menu klik kanan atau menghalang pengguna daripada melakukan operasi tertentu. Contohnya, dalam laporan yang hanya melihat data dibenarkan, kami boleh mendayakan item konfigurasi ini untuk menghalang pengguna daripada menyalin data atau melakukan operasi lain melalui menu klik kanan, sekali gus melindungi keselamatan data. Pada masa yang sama, atas dasar ini, kami juga boleh menggabungkan fungsi menu klik kanan tersuai vtable untuk menyediakan pengguna dengan pilihan operasi klik kanan yang lebih kaya, seperti mengeksport data, melihat butiran, dll. Jika keperluan perniagaan tertentu memerlukan kelakuan lalai penyemak imbas, konfigurasi ini boleh ditetapkan kepada palsu.
excelOptions: Memperkasakan Jadual dengan Fungsi seperti Excel
excelOptions membolehkan kami melaksanakan beberapa fungsi seperti Excel dalam vtable, dengan sangat meningkatkan keupayaan dan pengalaman pengguna jadual.
- fillHandle: Item konfigurasi ini digunakan untuk mendayakan fungsi pemegang isian. Apabila ditetapkan kepada benar, selepas pengguna memilih sel, pemegang isian akan dipaparkan di bahagian bawah sebelah kanan sel. Pengguna boleh menyeret pemegang isian untuk menyalin kandungan sel yang dipilih ke sel lain atau klik dua kali pemegang isian untuk mengisi satu siri nilai secara automatik. Contohnya, semasa membuat jadual ramalan jualan, kami boleh menggunakan fungsi ini untuk membenarkan pengguna memasukkan data jualan terlebih dahulu untuk beberapa bulan pertama dan kemudian menyeret pemegang isian untuk meramalkan aliran jualan untuk beberapa bulan akan datang, dengan cepat menjana ramalan lengkap data. Ini bukan sahaja meningkatkan kecekapan kemasukan data tetapi juga menyediakan pengguna dengan cara yang lebih intuitif untuk mengendalikan data.
Dengan mengkonfigurasi papan kekunciOptions, eventOptions dan excelOptions dengan betul, kami boleh mencipta jadual bahagian hadapan yang cekap, mudah digunakan dan kaya dengan ciri. Semasa proses pembangunan, kami perlu menggunakan item konfigurasi ini secara fleksibel mengikut senario perniagaan tertentu dan keperluan pengguna untuk mencapai pengalaman jadual terbaik. Mari kita terokai lebih banyak konfigurasi dan fungsi vtable bersama-sama dan menyediakan pengguna dengan penyelesaian jadual hadapan yang lebih baik!
Atas ialah kandungan terperinci Panduan Pengoptimuman Konfigurasi VTable: Mencipta Pengalaman jadual hadapan yang Produktif. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.



