React.js : Keadaan Berkongsi Antara Komponen
Jika anda suka artikel saya, anda boleh belikan saya kopi atau kongsikan :)

Dalam artikel ini, kami akan menumpukan pada Perkongsian Keadaan Antara Komponen dalam react.js kami.
Negeri adalah terpencil dan peribadi
Pertama sekali, apabila kita mencipta keadaan dalam komponen, kita mesti memahami bagaimana keadaan ini berkelakuan. Keadaan yang dibuat dalam komponen adalah setempat kepada komponen. Jadi apa maksudnya?
jika anda memaparkan komponen yang sama dua kali, setiap salinan akan mempunyai keadaan terpencil sepenuhnya. Menukar salah satu daripadanya tidak akan menjejaskan yang lain. Maksudnya, mengemas kini keadaan salah satu daripada dua komponen yang sama tidak menjejaskan yang lain.
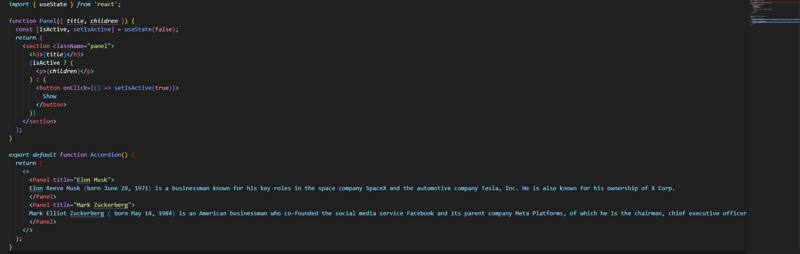
Mari kita jelaskan dengan contoh.

Komponen yang sama telah diberikan dua kali dan butang telah diklik, hasilnya adalah seperti berikut.
Output :

Seperti yang dilihat dalam gif, setiap salinan telah diasingkan sepenuhnya dan menukar salah satu daripadanya tidak menjejaskan yang lain.
Bagaimana jika anda mahu kedua-dua komponen mengekalkan keadaannya segerak? Cara yang betul untuk melakukannya dalam React ialah mengalih keluar keadaan daripada komponen anak dan menambahkannya pada ibu bapa kongsi terdekat mereka.
Kini dalam 3 langkah, Mari kekalkan keadaan kedua-dua komponen disegerakkan. Tidak seperti prop, keadaan adalah khusus sepenuhnya kepada komponen yang mengisytiharkannya. Untuk menyegerakkan keadaan dua komponen, keadaan kongsi hendaklah diangkat kepada induk sepunya terdekat dan diturunkan kepada kedua-dua komponen sebagai prop.
Langkah 1: Alih keluar keadaan daripada komponen anak
Mari kita pindahkan keadaan isActive ke komponen induk dan tambah isActive pada senarai prop Panel. Kini komponen induk Panel boleh mengawal isActive dengan menurunkannya sebagai prop. Sebaliknya, komponen Panel kini tidak mempunyai kawalan ke atas nilai isActive kini terpulang kepada komponen induk.

Langkah 2: setIsActive Prop
Mari hantar fungsi yang mengemas kini keadaan kepada komponen anak sebagai prop.

Langkah 3: onClick Event
Apabila acara onClick butang dicetuskan, setIsActive akan dijalankan dan keadaan akan dikemas kini.

Output :

Menaikkan keadaan selalunya mengubah sifat apa yang anda simpan sebagai keadaan. Jadi dalam contoh ini ia aktif dalam dua panel pada masa yang sama. Jika kita mahu hanya satu panel yang aktif pada satu masa? Ini bermakna Accordion common komponen induk perlu menjejaki panel mana yang aktif. Daripada nilai boolean, ia boleh menggunakan nombor sebagai indeks Panel aktif untuk pembolehubah keadaan:
const [activeIndex, setActiveIndex] = useState(0);
Apabila activeIndex ialah 0, panel pertama aktif dan apabila 1, panel kedua ialah panel kedua.
Mengklik butang "Tunjukkan" dalam mana-mana Panel perlu menukar indeks aktif dalam Accordion. Panel tidak boleh menetapkan keadaan activeIndex secara langsung kerana ia ditakrifkan dalam Accordion. Komponen Akordion perlu secara eksplisit membenarkan Panel komponen menukar keadaannya dengan menurunkan pengendali acara sebagai prop:
<Panel
isActive={activeIndex === 0}
onShow={() => setActiveIndex(0)}
>
...
</Panel>
<Panel
isActive={activeIndex === 1}
onShow={() => setActiveIndex(1)}
>
...
</Panel>
Output :

Kesimpulan
Keadaan yang dibuat dalam komponen adalah setempat kepada komponen. Dalam artikel ini, Dalam artikel ini, kami mengkaji cara Perkongsian Keadaan Antara Komponen. Jika anda mahu, anda boleh bercakap tentang prinsip Perkongsian Keadaan Antara Komponen dalam ulasan.
Atas ialah kandungan terperinci React.js : Keadaan Berkongsi Antara Komponen. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1249
1249
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.




