 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Perpustakaan Vue.js teratas yang sepatutnya anda gunakan dalam 5
Perpustakaan Vue.js teratas yang sepatutnya anda gunakan dalam 5
Perpustakaan Vue.js teratas yang sepatutnya anda gunakan dalam 5
Vue.js telah menjadi rangka kerja yang popular untuk membina aplikasi web moden, berkat fleksibiliti dan ekosistem yang kaya. Pada tahun 2024, ekosistem Vue menawarkan banyak alatan dan perpustakaan untuk menyelaraskan pembangunan dan meningkatkan prestasi aplikasi.
Tetapi apa yang anda patut gunakan pada tahun hadapan? Berikut ialah 10 perpustakaan Vue.js teratas yang perlu anda pertimbangkan untuk disepadukan ke dalam projek anda.
Nikmati!
? 10 perpustakaan Vue.js teratas untuk tahun akan datang
Semak perpustakaan hebat ini yang akan membantu anda membina aplikasi web yang lebih cekap dengan Vue.
1. Penghala Vue
Vue Router ialah penghala rasmi untuk Vue.js, rangka kerja JavaScript yang progresif dan fleksibel untuk membina antara muka web. Ia membolehkan penghalaan pihak pelanggan, membolehkan pengguna menavigasi antara paparan atau "laluan" yang berbeza dalam Aplikasi Satu Halaman (SPA) tanpa memerlukan muat semula halaman penuh.

Penghala Vue memudahkan navigasi antara halaman dalam aplikasi satu halaman (SPA) dengan ciri seperti penghalaan dinamik dan pemuatan malas.
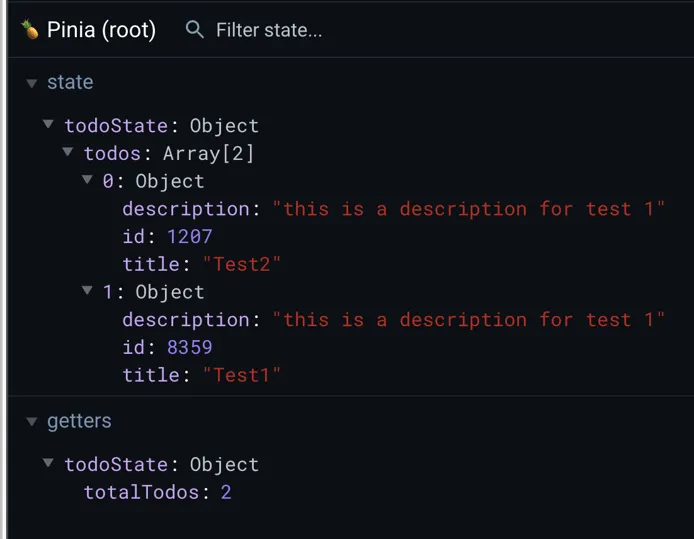
2. Pinia
Pinia ialah perpustakaan pengurusan negeri yang ringan, selamat jenis dan fleksibel yang direka khusus untuk aplikasi Vue.js. Ia menyediakan cara yang mudah dan intuitif untuk mengurus keadaan aplikasi, menjadikannya mudah untuk berkongsi data merentas komponen.

Pinia menyediakan cara yang mudah dan cekap untuk mengurus keadaan dalam aplikasi Vue.js anda, menjadikannya pilihan yang bagus untuk membina projek berskala dan boleh diselenggara.
3. Vite
Vite ialah alat binaan JavaScript moden yang direka untuk memberikan pengalaman pembangunan yang lebih pantas dan lebih ramping untuk projek web. Disebut "veet", Vite ialah bahasa Perancis untuk "cepat" atau "pantas", mencerminkan tumpuannya pada kelajuan dan kecekapan.

Vite bertujuan untuk memudahkan proses penggabungan, mengurangkan masa binaan dan menyediakan pengalaman pembangunan yang lebih cekap untuk pembangun web. Popularitinya telah berkembang dengan pesat, dengan banyak pembangun dan pasukan mengguna pakainya sebagai alat untuk membina mereka.
4. Penggunaan Vue
Vue Use ialah koleksi Utiliti Komposisi Vue yang penting untuk Vue 2 dan 3. Ia ialah perpustakaan yang menyediakan satu set fungsi dan utiliti boleh guna semula untuk membantu pembangun membina aplikasi Vue dengan lebih cekap dan berkesan.

Vue Use ialah tambahan berharga kepada ekosistem Vue, menyediakan pembangun satu set utiliti yang berkuasa dan boleh diguna semula untuk membina aplikasi Vue yang lebih cekap dan berkesan
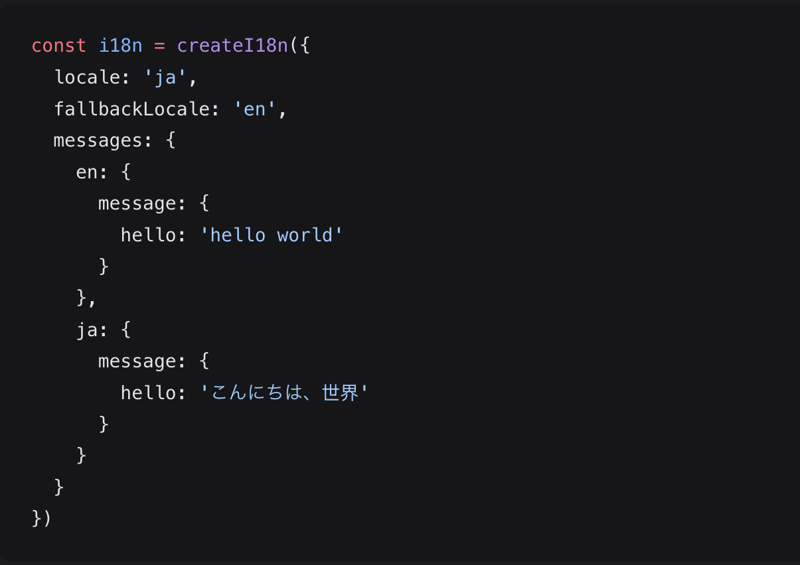
5. Vue I18n
Vue I18n ialah pemalam pengantarabangsaan (i18n) untuk Vue.js, rangka kerja JavaScript yang popular untuk membina aplikasi web. Ia menyediakan cara yang mudah dan cekap untuk menambah sokongan untuk berbilang bahasa dan tempat pada aplikasi Vue.js.

Vue I18n ialah pemalam yang berkuasa dan fleksibel untuk menambah sokongan pengantarabangsaan pada aplikasi Vue.js, menjadikannya lebih mudah untuk membina aplikasi web sedia global.
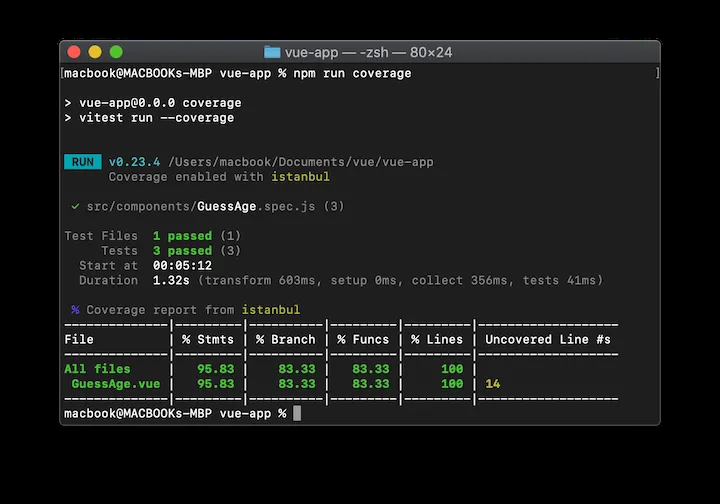
6. Vitest
Vitest ialah rangka kerja ujian generasi seterusnya yang dikuasakan oleh Vite. Ia direka bentuk agar pantas, minimalis dan mudah dikonfigurasikan, menjadikannya alternatif yang menarik kepada rangka kerja ujian lain seperti Jest.

Vitest sesuai untuk ujian unit, ujian penyepaduan dan ujian komponen. Ia menyokong pelbagai gaya ujian, termasuk Pembangunan Didorong Tingkah Laku (BDD) dan Pembangunan Didorong Ujian (TDD).
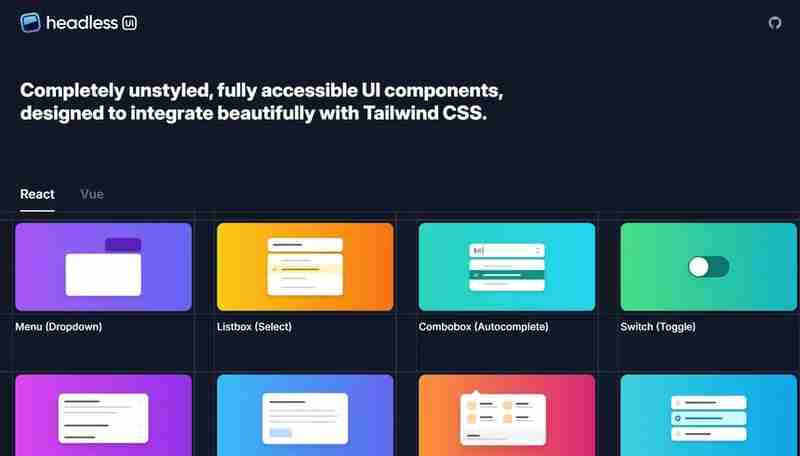
7. UI Tanpa Kepala (dengan TailwindCSS)
UI tanpa kepala ialah corak reka bentuk dan pustaka yang memisahkan logik dan gelagat komponen antara muka pengguna daripada perwakilan visualnya. Ia menyediakan komponen UI yang tidak digayakan sepenuhnya, boleh diakses sepenuhnya, direka bentuk untuk disepadukan dengan cantik dengan CSS Tailwind.

Pendekatan ini membolehkan pembangun mencipta komponen yang boleh diguna semula, disesuaikan dan boleh diakses tanpa terikat pada reka bentuk visual tertentu.
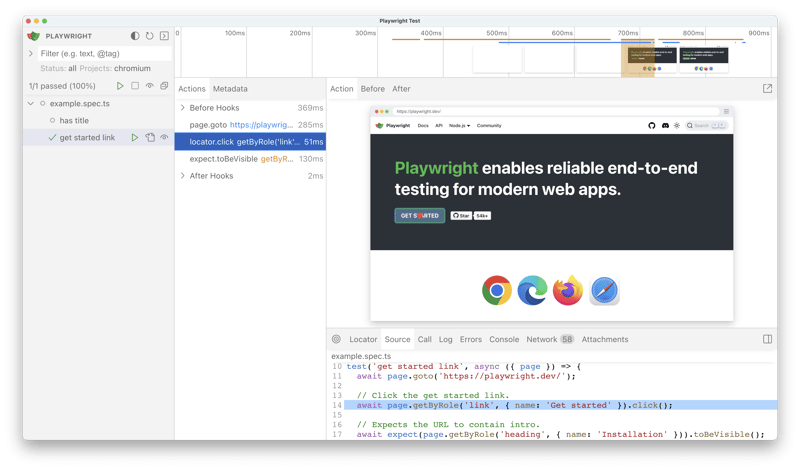
8. Penulis drama
Penulis drama ialah perpustakaan automasi sumber terbuka untuk ujian penyemak imbas dan mengikis web. Ia membenarkan pembangun mengautomasikan tugas penyemak imbas dalam Chromium, Firefox dan WebKit dengan satu API, membolehkan penciptaan ujian hujung ke hujung yang boleh dipercayai yang boleh dijalankan dalam kedua-dua mod tanpa kepala dan tanpa kepala.

Penulis drama ialah alat yang berkuasa untuk mengautomasikan tugasan penyemak imbas dan menguji aplikasi web, menawarkan penyelesaian yang teguh dan berskala untuk pembangun.
9. VuePress
VuePress ialah penjana tapak statik berkuasa Vue minimalis yang dioptimumkan untuk dokumentasi teknikal dan tapak web dengan tumpuan pada kandungan. Ia sesuai untuk membuat tapak web dokumentasi, blog, dan projek berfokuskan kandungan lain.

Pendekatan minimalis dan tumpuannya pada dokumentasi teknikal menjadikannya pilihan yang menarik untuk pembangun dan pasukan yang bekerja pada projek Vue.js
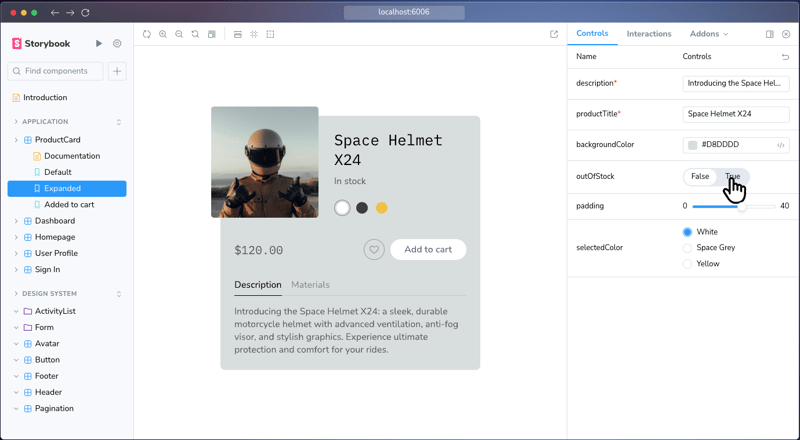
10. Buku cerita
Buku cerita ialah bengkel bahagian hadapan untuk membina komponen UI dan halaman secara berasingan. Ia merupakan alat sumber terbuka yang membantu pembangun mereka bentuk, membangun, menguji dan mendokumentasikan komponen UI dalam persekitaran kotak pasir, berasingan daripada aplikasi utama.

Buku cerita ialah alat berkuasa yang membolehkan pembangun mengusahakan komponen UI secara berasingan, memperkemas aliran kerja pembangunan mereka dan meningkatkan usaha sama dan ujian.
? Ketahui lebih lanjut
Jika anda ingin mengetahui lebih lanjut tentang Vue, Nuxt, JavaScript atau teknologi berguna lain, semak VueSchool dengan mengklik pautan ini atau dengan mengklik imej di bawah:

Ia merangkumi konsep yang paling penting semasa membina aplikasi Vue atau Nuxt moden yang boleh membantu anda dalam kerja harian atau projek sampingan anda ?
✅ Ringkasan
Syabas! Setiap perpustakaan ini menangani cabaran khusus dalam pembangunan Vue.js, daripada penghalaan dan pengurusan keadaan kepada komponen dan ujian UI. Terokai dan sepadukan yang sesuai dengan keperluan projek anda untuk menjimatkan masa dan meningkatkan fungsi.
Berhati-hati dan jumpa anda lain kali!
Dan selamat mengekod seperti biasa ?️
Atas ialah kandungan terperinci Perpustakaan Vue.js teratas yang sepatutnya anda gunakan dalam 5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1663
1663
 14
14
 1420
1420
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Artikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Saya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing



