Memahami Notasi Big O dan Kerumitan Masa dalam JavaScript
Apabila bekerja dengan JavaScript, menulis kod berfungsi adalah penting, tetapi memastikan ia berjalan dengan cekap adalah sama penting. Di sinilah Notasi Big O masuk. Ia menyediakan cara untuk menganalisis cara skala prestasi kod anda apabila saiz input meningkat, membantu anda menulis aplikasi yang dioptimumkan dan boleh skala.
Artikel ini akan meneroka asas Notasi Big O dan kerumitan masa biasa dengan contoh mesra pemula dalam JavaScript

Apakah Notasi Big O?
Notasi O Besar ialah perwakilan matematik yang menerangkan kecekapan algoritma. Ia membantu kami memahami:
- Kerumitan Masa: Bagaimana masa pelaksanaan algoritma berubah mengikut saiz input.
- Kerumitan Ruang: Cara penggunaan memori algoritma berubah mengikut saiz input.
Matlamatnya adalah untuk menilai prestasi algoritma apabila saiz input berkembang, memfokuskan pada senario terburuk.
Mengapa Notasi Big O Penting?
Katakan anda ditugaskan untuk mencari nama dalam buku telefon:
- Satu pendekatan ialah menyelak setiap halaman sehingga anda menemui nama (carian linear).
- Satu lagi ialah bermula di tengah dan secara sistematik menyempitkan (carian binari).
Kedua-dua pendekatan menyelesaikan masalah, tetapi kecekapannya berbeza dengan ketara apabila saiz buku telefon bertambah. Big O membantu kami membandingkan pendekatan ini dan memilih yang terbaik.
Notasi O Besar dalam Tindakan
Di bawah ialah kerumitan Big O biasa, dijelaskan dengan contoh praktikal dalam JavaScript.
1. O(1) - Masa Malar
Masa jalan kekal sama tanpa mengira saiz input. Operasi ini adalah yang paling cekap.
Contoh: Mengakses elemen dalam tatasusunan mengikut indeks.
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
2. O(log n) - Masa Logaritma
Masa jalan berkembang secara logaritma apabila saiz input bertambah. Ini sering berlaku dalam algoritma bahagi-dan-takluk seperti carian binari.
Contoh: Carian binari pada tatasusunan yang diisih.
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
3. O(n) - Masa Linear
Masa jalan berkembang secara berkadar dengan saiz input. Ini berlaku apabila anda perlu memeriksa setiap elemen sekali.
Contoh: Mencari item dalam tatasusunan yang tidak diisih.
function linearSearch(arr, target) {
for (let i = 0; i < arr.length; i++) {
if (arr[i] === target) {
return i; // Found
}
}
return -1; // Not found
}
const items = [10, 20, 30, 40, 50];
console.log(linearSearch(items, 30)); // Output: 2
4. O(n²) - Masa Kuadratik
Masa jalan berkembang secara kuadratik apabila saiz input meningkat. Ini adalah tipikal dalam algoritma dengan gelung bersarang.
Contoh: Pelaksanaan isihan gelembung asas.
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
5. O(2ⁿ) - Masa Eksponen
Waktu jalan berganda dengan setiap input tambahan. Ini berlaku dalam algoritma yang menyelesaikan masalah secara rekursif, dengan mengambil kira semua penyelesaian yang mungkin.
Contoh: Mengira nombor Fibonacci secara rekursif.
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
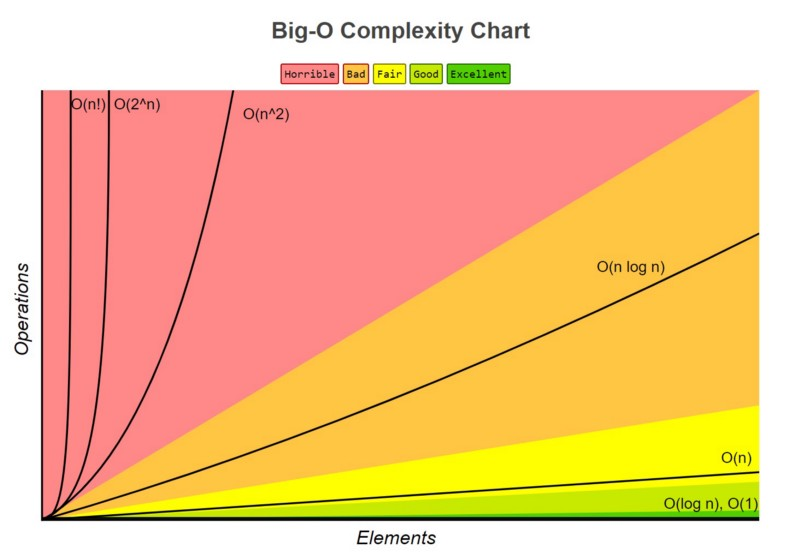
Menggambarkan Big O
Begini perbandingan kerumitan Big O yang berbeza apabila saiz input meningkat:
| Big O | Name | Example Use Case | Growth Rate |
|---|---|---|---|
| O(1) | Constant | Array access | Flat |
| O(log n) | Logarithmic | Binary search | Slow growth |
| O(n) | Linear | Looping through an array | Moderate growth |
| O(n²) | Quadratic | Nested loops | Rapid growth |
| O(2ⁿ) | Exponential | Recursive brute force | Very fast growth |
Ilustrasi Kadar Pertumbuhan
Bayangkan anda sedang menyelesaikan masalah, dan saiz input bertambah. Begini cara algoritma dengan skala kerumitan berbeza apabila saiz input meningkat:
| Input Size | O(1) | O(log n) | O(n) | O(n²) | O(2ⁿ) |
|---|---|---|---|---|---|
| 1 | 1 ms | 1 ms | 1 ms | 1 ms | 1 ms |
| 10 | 1 ms | 3 ms | 10 ms | 100 ms | ~1 sec |
| 100 | 1 ms | 7 ms | 100 ms | 10 sec | ~centuries |
| 1000 | 1 ms | 10 ms | 1 sec | ~17 min | Unrealistic |
- O(1) kekal malar tanpa mengira input.
- O(log n) tumbuh dengan perlahan, sesuai untuk input yang besar.
- O(n) berkembang secara berkadar dengan saiz input.
- O(n²) dan lebih tinggi dengan cepat menjadi tidak praktikal untuk input yang besar.
Memvisualisasikan Big O dengan Kod
Berikut ialah cara untuk menggambarkan bilangan operasi untuk kerumitan yang berbeza menggunakan pembilang mudah:
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
Salah Faham Biasa Mengenai Big O
-
Big O ≠ Prestasi Sebenar: Big O memberitahu anda cara skala prestasi, bukan masa yang tepat diambil.
- Sebagai contoh, algoritma O(n) dengan faktor pemalar yang kecil mungkin mengatasi algoritma O(log n) untuk saiz input yang kecil.
- Kes Terbaik lwn. Kes Terburuk: Big O biasanya menerangkan senario kes terburuk. Contohnya, mencari item yang tiada dalam senarai.
- Bukan Semua Gelung Bersarang Adalah O(n²): Kerumitan bergantung pada bilangan elemen yang diproses oleh gelung dalam.
Petua Praktikal untuk Pemula
- Fokus pada O(1), O(n) dan O(n²): Ini ialah kerumitan paling biasa yang akan anda hadapi.
- Ukur Prestasi: Gunakan alatan seperti Chrome DevTools untuk menanda aras kod anda.
- Refactor for Efficiency: Setelah kod anda berfungsi, kenal pasti bahagian yang mempunyai kerumitan yang lebih tinggi dan optimumkan.
- Terus Belajar: Platform seperti LeetCode dan HackerRank menyediakan latihan yang hebat untuk memahami Big O.
Kesimpulan
Big O Notation ialah alat penting untuk menilai kecekapan algoritma dan memahami cara skala kod anda. Dengan memahami asas dan menganalisis corak biasa, anda akan berjaya menulis aplikasi JavaScript yang berprestasi.
Selamat pengekodan! ?
Atas ialah kandungan terperinci Memahami Notasi Big O dan Kerumitan Masa dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Artikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Saya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing




