Tema Obsidian Cyberdev
pengenalan
Saya telah mereka tema Obsidian khas yang disesuaikan untuk pembangun yang bekerja di komputer mereka pada lewat malam, menulis kod atau mencatat nota. Tema ini dibangunkan untuk meminimumkan ketegangan mata bagi pengguna yang menghabiskan masa berjam-jam di hadapan skrin. Kontras tinggi dicapai dengan menggunakan warna kontras pada latar belakang hitam, meningkatkan kebolehbacaan dan memberikan pengalaman pengguna yang selesa.
Semasa membangunkan tema ini, cabaran utama yang dihadapi adalah seperti berikut:
Kecerahan Skrin: Mencipta reka bentuk yang tidak menegangkan mata semasa penggunaan berpanjangan.
Kebolehbacaan: Memastikan teks dan kod mudah dibezakan dan difahami.
Kesederhanaan dan Minimalis: Mengelakkan kekacauan visual yang tidak perlu untuk menyampaikan pengalaman pengguna yang terfokus.
Kebolehbacaan Kod: Mereka bentuk skema warna yang menjadikan kod mudah dibezakan dan boleh dianalisis.
Dengan mengambil kira kriteria ini, saya berhasrat untuk mencipta tema yang mengutamakan pengalaman pengguna.
Nota Pembangunan

Fail templat tema telah disalin daripada fail templat Obsidian ke dalam fail peti besi Obsidian yang baru dibuat.
Selepas fail templat dialihkan ke folder .obsidian/themes, fail manifest.json telah diedit.
Perkara paling penting untuk diperhatikan di sini ialah nilai yang diberikan kepada medan nama dalam fail manifest.json mesti sepadan dengan nama folder. Contohnya, jika nilainya ialah "nama": "cyberdev", nama folder templat juga mesti dikemas kini kepada "cyberdev".
Mulai saat ini, semua pelarasan akan dibuat dalam fail theme.css. Pada peringkat ini, terdapat dua perkara penting untuk difahami:
Pembolehubah CSS Lalai dalam API Obsidian:
Obsidian menyediakan pembolehubah CSS lalai, yang membolehkan anda mengubah suai nilai secara langsung seperti warna, saiz fon, keluarga fon dan ketebalan sempadan. Pembolehubah ini boleh didapati di bawah bahagian Pembolehubah CSS dalam Dokumen Obsidian.Menggunakan Alat Pembangun:
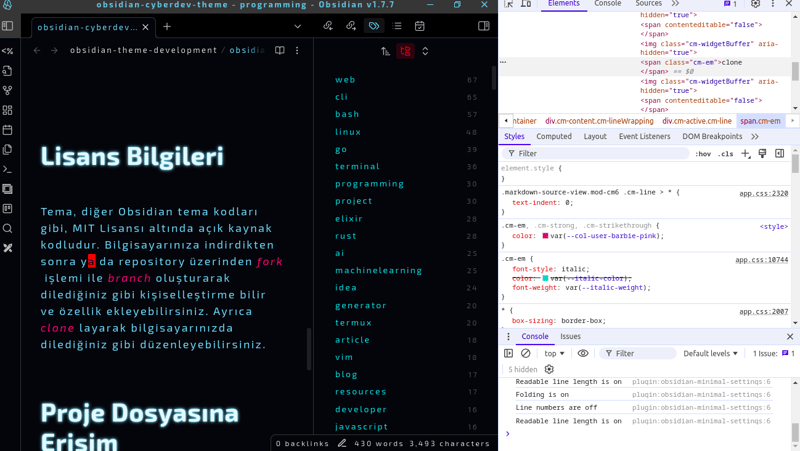
Selepas membuka antara muka Obsidian, anda boleh mengakses alat pembangun dengan menekan CTRL SHIFT I. Kemudian, dengan menggunakan pintasan CTRL SHIFT C, anda boleh mendayakan mod pemeriksaan. Ini membolehkan anda memilih elemen tertentu pada skrin menggunakan tetikus. Pembolehubah CSS yang berkaitan dengan elemen yang dipilih akan dipaparkan. Untuk kelas ini, seperti .cm-em{}, anda harus menulisnya dengan notasi titik dan mentakrifkan pembolehubah dalam kurungan kerinting.
Maklumat Lesen
Seperti kod tema Obsidian yang lain, tema adalah sumber terbuka di bawah Lesen MIT. Selepas memuat turunnya ke komputer anda atau mencipta cawangan melalui garpu dari repositori, anda boleh menyesuaikannya dan menambah ciri mengikut kehendak anda. Anda juga boleh mengklon repositori dan mengeditnya pada komputer anda seperti yang dikehendaki.
Mengakses Fail Projek

Anda boleh menyemak projek di alamat GitHub berikut:
gokayburuc/cyberdev-obsidian-theme
Arahan untuk memuat turun tema boleh didapati dalam repositori yang ditentukan.
Kenalan
Anda boleh menghubungi saya mengenai projek itu melalui saluran berikut
Telegram : @gokayburuc
Mel : gokayburuc@yandex.com
LinkTree : https://linktr.ee/gokayburuc
Jika anda menyukai artikel ini, sila langgan saluran saya dan kongsi artikel ini.
Atas ialah kandungan terperinci Tema Obsidian Cyberdev. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Fon Font Google Fon
Apr 09, 2025 am 10:42 AM
Fon Font Google Fon
Apr 09, 2025 am 10:42 AM
Saya melihat Font Google melancarkan reka bentuk baru (tweet). Berbanding dengan reka bentuk besar yang terakhir, ini terasa lebih berulang. Saya hampir tidak dapat memberitahu perbezaannya
 Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Pernahkah anda memerlukan pemasa undur dalam projek? Untuk sesuatu seperti itu, mungkin semula jadi untuk mencapai plugin, tetapi sebenarnya lebih banyak lagi
 Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Semua yang anda ingin tahu mengenai atribut data dalam HTML, CSS, dan JavaScript.
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Bagaimana Kami Membuat Tapak Statik yang Menjana Corak Tartan Di SVG
Apr 09, 2025 am 11:29 AM
Bagaimana Kami Membuat Tapak Statik yang Menjana Corak Tartan Di SVG
Apr 09, 2025 am 11:29 AM
Tartan adalah kain berpola yang biasanya dikaitkan dengan Scotland, terutamanya kilt bergaya mereka. Di Tartanify.com, kami mengumpulkan lebih dari 5,000 Tartan
 Cara Membina Komponen Vue dalam Tema WordPress
Apr 11, 2025 am 11:03 AM
Cara Membina Komponen Vue dalam Tema WordPress
Apr 11, 2025 am 11:03 AM
Arahan template inline membolehkan kita membina komponen Vue yang kaya sebagai peningkatan progresif ke atas markup WordPress yang sedia ada.
 PHP adalah A-OK untuk templat
Apr 11, 2025 am 11:04 AM
PHP adalah A-OK untuk templat
Apr 11, 2025 am 11:04 AM
Templat PHP sering mendapat rap buruk untuk memudahkan kod subpar - tetapi itu tidak perlu berlaku. Mari kita lihat bagaimana projek PHP dapat menguatkuasakan asas
 Pengaturcaraan sass untuk mencipta kombinasi warna yang boleh diakses
Apr 09, 2025 am 11:30 AM
Pengaturcaraan sass untuk mencipta kombinasi warna yang boleh diakses
Apr 09, 2025 am 11:30 AM
Kami sentiasa mencari untuk menjadikan web lebih mudah diakses. Kontras warna hanya matematik, jadi Sass dapat membantu menutup kes -kes kelebihan yang mungkin dilewatkan oleh para pereka.




