 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Mengintegrasikan Log Masuk Google dengan React: Panduan Mesra Pembangun
Mengintegrasikan Log Masuk Google dengan React: Panduan Mesra Pembangun
Mengintegrasikan Log Masuk Google dengan React: Panduan Mesra Pembangun
Masalah
Bayangkan dunia di mana pengguna perlu mengingati kata laluan untuk setiap tapak web yang mereka lawati.
Oh tunggu, itulah dunia ini!
Mari kita betulkan perkara itu untuk apl anda dengan menyepadukan Log Masuk Google, supaya pengguna boleh log masuk dengan bukti kelayakan Big G mereka tanpa berpeluh.
Penyelesaian
Mengintegrasikan Log Masuk Google ke dalam apl React anda adalah lebih mudah daripada menyahpepijat kesilapan kesilapan dalam useEffect.
Serius, ia hanya mengambil dua langkah untuk mengalu-alukan Big G ke dalam projek anda. Mari selami!
Langkah 1: Mendaftarkan Apl Anda dengan Google
Sebelum keajaiban berlaku, anda perlu memberitahu Google tentang apl anda. Begini caranya:
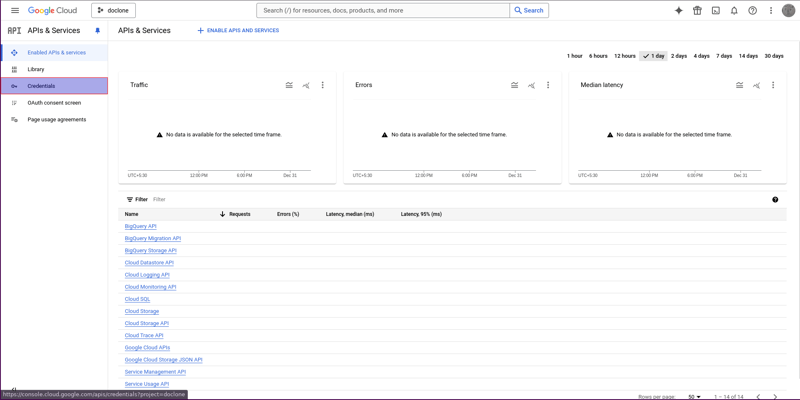
Pergi ke Google Cloud Console: https://console.cloud.google.com/.
Navigasi ke API & Perkhidmatan: Setelah masuk, klik pada API & Perkhidmatan dari papan pemuka.

Bar Sisi Bukti kelayakan: Di sebelah kiri, klik pada Butiliti.

- Buat Bukti Kelayakan: Dalam bar navigasi atas, ketik Buat Bukti Kelayakan dan pilih ID Klien OAuth.

-
Konfigurasikan Klien OAuth:
- Pilih Aplikasi Web sebagai Jenis Aplikasi.
- Di bawah Asal usul JavaScript yang dibenarkan, tambahkan:
- URL pelayan setempat anda (cth., http://localhost:3000).
- Domain tempat anda merancang untuk menggunakan apl (cth., https://yourdomain.com/signup).

Klik Buat: Google kini akan menjana ID dan Rahsia Pelanggan anda.
Salin ID dan Rahsia Pelanggan: Simpan ini di tempat yang selamat (tetapi bukan dalam teks biasa, kerana kami lebih baik daripada itu).
Tahniah! Persediaan utama selesai. Kini tiba masanya untuk mengotorkan tangan kita dengan beberapa kod.
Langkah 2: Pengekodan Integrasi
Kami akan menggunakan pakej [@react-oauth/google](https://www.npmjs.com/package/@react-oauth/google). Mengapa mencipta semula roda apabila seseorang sudah membuatnya bergolek?
- Pasang Pakej:
npm install @react-oauth/google
- Tulis Kod: Berikut ialah contoh mudah untuk anda bermula:
// App.jsx
import { useState } from "react";
import { GoogleOAuthProvider, GoogleLogin } from "@react-oauth/google";
function Homepage() {
const [authData, setAuthData] = useState(null);
const gContainer = {
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
marginTop: '50px'
};
return (
<GoogleOAuthProvider clientId={"YOUR_GOOGLE_CLIENT_ID_HERE"}>
<div>
<ol>
<li>
<strong>Run Your App</strong>:
Fire up your app with npm start or yarn start, and you’re good to go!</li>
</ol>
<p>Now users can log in, and you’ll have access to their Google access token to authenticate them on your backend (or to marvel at in your console logs).</p>
<h2>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247884217.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide">
</h2>
<h2>
What Just Happened?
</h2>
<p>You’ve successfully added Google Sign-In to your React app by following these steps. When users log in, you’ll receive their access token. </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247990959.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide"></p>
<p>You can call an API endpoint using this token to fetch user-related information. For example:<br>
</p>
<pre class="brush:php;toolbar:false">const userInfoEndpoint = `https://oauth2.googleapis.com/tokeninfo?id_token=${accessToken}`;
Permintaan ini akan mengembalikan data profil pengguna.
Adalah disyorkan untuk mengendalikan perkara ini di bahagian belakang untuk mengelakkan penyalahgunaan API anda untuk log masuk palsu.
Untuk ujian pantas, saya akan menggunakan LiveAPI untuk menghantar permintaan ke titik akhir ini dan mengesahkan sama ada saya boleh mendapatkan maklumat pengguna daripada token yang kami peroleh sebelum ini.

Dan itu sahaja! Anda kini mempunyai semua data yang anda perlukan daripada OAuth seperti gambar profil, nama dan e-mel.

TL;DR
- Daftarkan apl anda dengan Google Cloud Console untuk mendapatkan ID Pelanggan.
- Gunakan @react-oauth/google untuk menyepadukan Log Masuk Google dalam apl React anda.
- Hubungi titik akhir API Google untuk mengambil maklumat pengguna dengan selamat dari hujung belakang anda.
Izinkan saya mengambil satu minit lagi masa anda.
Saya sedang mengusahakan alat penjanaan dokumen yang sangat mudah yang dipanggil LiveAPI.
LiveAPI mengambil repositori anda sebagai input dan output dokumentasi API yang cantik dan selamat untuk semua API yang anda miliki.

Mata bonus: Ia membolehkan anda melaksanakan API terus daripada dokumentasi dan menjana coretan permintaan dalam mana-mana bahasa.
Selamat pengekodan, dan semoga Big G sentiasa memihak kepada anda dan LiveAPI menjimatkan masa anda!
Atas ialah kandungan terperinci Mengintegrasikan Log Masuk Google dengan React: Panduan Mesra Pembangun. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Artikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Saya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.




