 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pengesahan E-mel Praktikal Menggunakan JavaScript: Teknik untuk Pembangun Web
Pengesahan E-mel Praktikal Menggunakan JavaScript: Teknik untuk Pembangun Web
Pengesahan E-mel Praktikal Menggunakan JavaScript: Teknik untuk Pembangun Web
- Memahami Pengesahan E-mel
- Pelaksanaan Pengesahan E-mel JavaScript Asas
- Teknik Pengesahan Terperinci
- Amalan dan Had Terbaik
- Integrasi dengan Perkhidmatan Pengesahan E-mel
- Kesimpulan
Ingin menghalang e-mel yang tidak sah daripada mengacaukan pangkalan data anda? Beberapa baris kod JavaScript boleh menjimatkan jam kerja pembersihan. Untuk mengesahkan alamat e-mel menggunakan JavaScript, anda perlu melaksanakan semakan corak ungkapan biasa (regex) menggunakan kod asas berikut:

\fungsi javascript validateEmel(emel) { const emailCorak = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[a-zA-Z]{ 2,}$/; pulangkan emailPattern.test(email); } ``
Pengesahan e-mel ialah langkah pertama yang penting dalam mengekalkan kualiti data dan meningkatkan pengalaman pengguna.
Seperti yang dinyatakan oleh pakar industri, pengesahan e-mel membantu mengekalkan integriti data dengan memastikan alamat e-mel yang dikumpul diformat dengan betul. Ini menjadi penting terutamanya apabila mengurus kempen pemasaran e-mel berskala besar atau pendaftaran pengguna.
Dalam panduan komprehensif ini, anda akan belajar:
- Cara melaksanakan pengesahan e-mel yang mantap menggunakan JavaScript
- Amalan terbaik untuk mengendalikan pengesahan e-mel
- Teknik lanjutan untuk ketepatan yang dipertingkatkan
- Strategi integrasi dengan perkhidmatan pengesahan profesional
Sama ada anda sedang membina borang hubungan mudah atau sistem pengurusan pengguna yang kompleks, pengesahan e-mel yang betul adalah penting untuk mengekalkan kadar penghantaran yang tinggi dan memastikan kualiti data.
Mari kita mendalami butiran teknikal tentang cara pengesahan e-mel berfungsi dan cara anda boleh melaksanakannya dengan berkesan dalam projek anda.
Memahami Pengesahan E-mel
Pengesahan e-mel bukan sekadar menyemak simbol @—ia merupakan proses penting yang memastikan alamat e-mel memenuhi keperluan format tertentu sebelum ia memasuki sistem anda. Pada terasnya, pengesahan membantu menghalang alamat yang tidak sah daripada menjejaskan kadar penghantaran e-mel anda dan kualiti pangkalan data pengguna.
Apakah yang Menjadikan Pengesahan E-mel Penting?
Dengan memberikan maklum balas masa nyata pada input e-mel, pengesahan JavaScript meningkatkan pengalaman pengguna, menghalang kekecewaan daripada ralat penyerahan borang. Pengesahan segera ini mempunyai pelbagai tujuan:
- Mengurangkan kadar pengabaian borang
- Menghalang kemasukan data tidak sah
- Meningkatkan kualiti data keseluruhan
- Menjimatkan sumber pelayan dengan menangkap ralat di pihak klien

Keperluan Teknikal untuk Alamat E-mel yang Sah
Apabila melaksanakan pengesahan format e-mel, pastikan sistem anda menyemak elemen penting ini:
- Bahagian setempat (sebelum @) mengandungi aksara yang sah
- Simbol tunggal @ hadir
- Nama domain mengikut format yang betul
- Domain peringkat atasan (TLD) yang sah
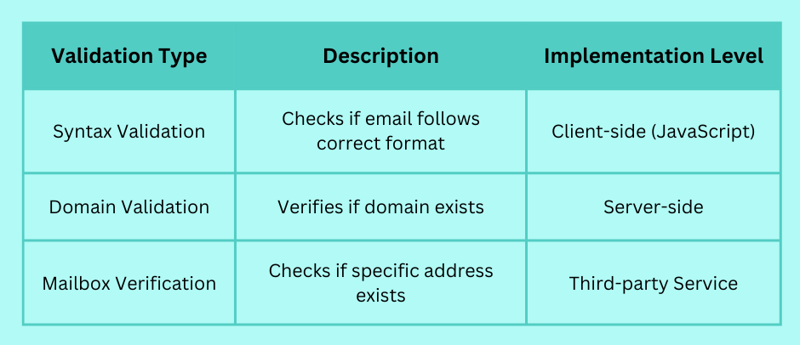
Memahami keperluan ini adalah penting untuk melaksanakan langkah kebolehhantaran e-mel yang berkesan. Walaupun pengesahan pihak pelanggan menggunakan JavaScript memberikan maklum balas segera, adalah penting untuk ambil perhatian bahawa ia harus menjadi sebahagian daripada strategi pengesahan yang lebih besar yang merangkumi semakan sisi pelayan dan perkhidmatan pengesahan pihak ketiga yang berpotensi.
Pengambilan Utama: Pengesahan e-mel yang berkesan menggabungkan semakan pihak pelanggan segera dengan pengesahan bahagian pelayan yang komprehensif untuk memastikan pengalaman pengguna dan kualiti data.

Pelaksanaan Pengesahan E-mel JavaScript Asas
Mari bina penyelesaian pengesahan e-mel yang praktikal menggunakan JavaScript. Kami akan mulakan dengan pelaksanaan asas dan kemudian meneroka cara mempertingkatkannya dengan maklum balas pengguna.
Mewujudkan Fungsi Pengesahan
Berikut ialah fungsi pengesahan e-mel yang mudah tetapi berkesan:

``fungsi javascript validateEmail(email) { // Takrifkan corak regex const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[ a-zA-Z]{2,}$/; // Uji e-mel terhadap corak pulangan emailPattern.test(e-mel); } ````
Memahami Corak Regex
Mari kita pecahkan corak regex:
- ^ - Menandakan permulaan rentetan
- [a-zA-Z0-9._% -] - Membenarkan huruf, nombor dan aksara khas biasa sebelum simbol @
- @ - Memerlukan tepat satu simbol @
- [a-zA-Z0-9.-] - Membenarkan huruf, nombor, titik dan sempang dalam nama domain
- . - Memerlukan titik sebelum domain peringkat atas
- [a-zA-Z]{2,} - Memerlukan sekurang-kurangnya dua huruf untuk domain peringkat atas
- $ - Menandai penghujung rentetan
Melaksanakan Pengesahan Masa Nyata
Berikut ialah cara melaksanakan pengesahan dalam borang:

\javascript document.getElementById('emailInput').addEventListener('input', function() { const email = this.value; const isValid = validateEmail(email); if (isValid) { this.classList.remove( 'tidak sah'); this.classList.add('valid'); this.classList.remove('valid'); this.classList.add('invalid' } }); ``
Menguji Pengesahan Anda
Uji pelaksanaan anda dengan senario biasa ini:

``javascript // Kes ujian const testEmails = [ 'user@domain.com', // 'user.name@domain.co.uk' yang sah, // 'user@domain' yang sah, // Tidak sah ' user.domain.com', // '@domain.com' tidak sah, // 'user@.com' tidak sah // Tidak sah ]; testEmails.forEach(emel => { console.log(`${email}: ${validateEmail(emel)}`); }); ````
Penting: Walaupun pengesahan ini menangkap isu pemformatan yang paling biasa, pertimbangkan untuk melaksanakan langkah pengesahan tambahan untuk aplikasi kritikal misi.
Menambah Maklum Balas Pengguna
Tingkatkan pengalaman pengguna dengan mesej maklum balas yang jelas:

javascript function validateEmailWithFeedback(email) { const result = { isValid: false, message: '' }; if (!email) { result.message = 'Email address is required'; return result; } if (!email.includes('@')) { result.message = 'Email must contain @ symbol'; return result; } if (!validateEmail(email)) { result.message = 'Please enter a valid email address'; return result; } result.isValid = true; result.message = 'Email format is valid'; return result; } ```
Untuk pendekatan pengesahan yang lebih komprehensif, pertimbangkan untuk menyemak panduan kami tentang melaksanakan pengesahan e-mel dalam rangka kerja yang berbeza.
Teknik Pengesahan Terperinci
Walaupun pengesahan asas merangkumi senario yang paling biasa, melaksanakan teknik lanjutan memastikan pengesahan e-mel yang lebih mantap dan pengalaman pengguna yang lebih baik.
Corak Regex Dipertingkat
Berikut ialah corak regex yang lebih komprehensif yang menangkap kes kelebihan tambahan:

``javascript const advancedEmailPattern = /^(?=[a-zA-Z0-9@._% -]{6,254}$)[a-zA-Z0-9._% -]{1,64 }@(?:[a-zA-Z0-9-]{1,63}.){1,8}[a-zA-Z]{2,63}$/; ````
Corak ini termasuk:
- Sekatan panjang (jumlah 6-254 aksara)
- Had bahagian tempatan (maks 64 aksara)
- Sokongan berbilang subdomain
- Pengesahan TLD yang lebih ketat
Melaksanakan Debouncing
Tingkatkan prestasi dengan melaksanakan nyahlantun untuk pengesahan masa nyata:

\fungsi javascript nyah lantun(func, tunggu) { biarkan tamat masa; return function executedFunction(...args) { const later = () => { clearTimeout(timeout); func(...args); }; clearTimeout(masa tamat); tamat masa = setMasa tamat(nanti, tunggu); }; } const debouncedValidation = debounce((emel) => { const result = validateEmail(emel); updateUIFeedback(result); }, 300); ``
Pengendalian Ralat Komprehensif
Buat mesej ralat terperinci untuk senario pengesahan yang berbeza:

``fungsi javascript validateEmailComprehensive(emel) { const errors = []; // Semak panjang jika (email.length > 254) { errors.push('Alamat e-mel terlalu panjang'); } // Konst semak bahagian setempat [localPart, domain] = email.split('@'); if (localPart && localPart.length > 64) { errors.push('Bahagian setempat melebihi panjang maksimum'); } // Semakan khusus domain jika (domain) { if (domain.startsWith('-') || domain.endsWith('-')) { errors.push('Domain tidak boleh bermula atau berakhir dengan tanda sempang'); } if (domain.split('.').some(part => part.length > 63)) { errors.push('Bahagian domain tidak boleh melebihi 63 aksara'); } } return { isValid: errors.length === 0, errors: errors }; } ````
Mengendalikan Alamat E-mel Antarabangsa
Walaupun regex boleh mengesahkan sintaks alamat e-mel, ia tidak dapat mengesahkan kesahihannya (mis., sama ada alamat itu wujud atau aktif). Semakan yang lebih komprehensif diperlukan untuk pengesahan penuh.
Pertimbangkan semakan tambahan ini untuk e-mel antarabangsa:

Pengoptimuman Prestasi
Petua Prestasi Utama:
- Cache corak regex dan bukannya menciptanya semula
- Melaksanakan peningkatan progresif
- Gunakan pengesahan tak segerak untuk semakan kompleks
- Pertimbangkan pengesahan kelompok untuk berbilang e-mel
Untuk mendapatkan lebih banyak cerapan tentang mengekalkan kadar penghantaran yang tinggi dengan pengesahan yang betul, lihat panduan kami tentang amalan terbaik pengesahan e-mel dan kebolehhantaran e-mel untuk pemasar.
Amalan dan Had Terbaik
Memahami kedua-dua keupayaan dan had pengesahan e-mel JavaScript adalah penting untuk melaksanakan penyelesaian berkesan yang mengimbangi pengalaman pengguna dengan kualiti data.
Amalan Terbaik
Ikuti garis panduan ini untuk memastikan pengesahan e-mel yang mantap:
Lapiskan Pengesahan Anda
- Laksanakan pengesahan pihak pelanggan untuk maklum balas segera
- Sentiasa sertakan pengesahan sisi pelayan sebagai sandaran
- Pertimbangkan pengesahan pihak ketiga untuk aplikasi kritikal
Kendalikan Sarung Tepi
- Akaun untuk domain antarabangsa
- Pertimbangkan subdomain
- Sokong TLD baharu
Optimumkan Pengalaman Pengguna
- Berikan maklum balas masa nyata
- Gunakan mesej ralat yang jelas
- Melaksanakan peningkatan progresif
Had Terkenal
Bolehkah ia menyebabkan kemudaratan untuk mengesahkan alamat e-mel dengan regex? Ya, jika dipercayai sebagai kaedah pengesahan tunggal. Pengesahan regex hendaklah menjadi sebahagian daripada pendekatan komprehensif yang merangkumi berbilang langkah pengesahan.

Pertimbangan Keselamatan
Apabila melaksanakan pengesahan e-mel, ketahui aspek keselamatan ini:
- Pencegahan Skrip Merentas Tapak (XSS).
- Sanitize input sebelum memproses
- Escape output apabila memaparkan
- Gunakan dasar keselamatan kandungan
- Penghadan Kadar
- Laksanakan pendikit untuk permintaan pengesahan
- Halang percubaan kekerasan
- Pantau corak penyalahgunaan
Keperluan Penyelenggaraan
Penyelenggaraan tetap adalah penting untuk pengesahan e-mel yang berkesan. Pertimbangkan aspek ini:
- Pastikan corak pengesahan dikemas kini
- Pantau senarai hitam e-mel untuk domain yang disekat
- Kekalkan amalan kebersihan e-mel yang betul
- Kemas kini kandungan mesej ralat
- Semak dan laraskan peraturan pengesahan secara berkala
Strategi Pelaksanaan Disyorkan

\javascript // Pendekatan pengesahan komprehensif const validateEmailComprehensive = async (e-mel) => { // Langkah 1: Pengesahan format asas jika (!basicFormatCheck(e-mel)) { return { isValid: false, error: 'Format e-mel tidak sah' }; } // Langkah 2: Pengesahan corak lanjutan jika (!advancedPatternCheck(email)) { return { isValid: false, error: 'E-mel mengandungi aksara atau struktur tidak sah' }; } // Langkah 3: Pengesahan domain cuba { const isDomainValid = tunggu checkDomain(e-mel); if (!isDomainValid) { return { isValid: false, error: 'Domain tidak sah atau tidak wujud' }; } } tangkap (ralat) { return { isValid: false, error: 'Unable to verify domain' }; } return { isValid: true, mesej: 'Pengesahan e-mel berjaya' }; }; ``
Ingat: Pengesahan pihak pelanggan hanyalah langkah pertama dalam memastikan kualiti e-mel. Laksanakan kaedah pengesahan tambahan untuk aplikasi kritikal.
Integrasi dengan Perkhidmatan Pengesahan E-mel
Walaupun pengesahan JavaScript memberikan maklum balas segera, penyepaduan dengan perkhidmatan pengesahan e-mel profesional memastikan tahap ketepatan dan kebolehhantaran yang tertinggi.
Mengapa Pengesahan Tambahan Diperlukan
Pengesahan pihak pelanggan sahaja tidak boleh:
- Sahkan sama ada alamat e-mel benar-benar wujud
- Semak ketersediaan peti mel
- Kesan alamat e-mel pakai buang
- Kenal pasti perangkap spam yang berpotensi
Contoh Pelaksanaan
Berikut ialah cara untuk menggabungkan pengesahan pihak pelanggan dengan perkhidmatan pengesahan e-mel:

``kelas javascript EmailValidator { constructor(apiKey) { this.apiKey = apiKey; this.baseUrl = 'https://api.emailverification.service'; } // Pengesahan sisi klien validateFormat(e-mel) { const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[a-zA-Z] {2,}$/; pulangkan emailPattern.test(email); } // Penyepaduan perkhidmatan async verifyEmail(email) { if (!this.validateFormat(email)) { return { isValid: false, error: 'Format e-mel tidak sah' }; } cuba { const response = await fetch(`${this.baseUrl}/verify`, { method: 'POST', header: { 'Content-Type': 'application/json', 'Authorization': `Pembawa ${ this.apiKey}` }, badan: JSON.stringify({e-mel }) }); kembali menunggu respons.json(); } tangkap (ralat) { return { isValid: false, error: 'Perkhidmatan pengesahan tidak tersedia' }; } } } ````
Amalan Terbaik Pelaksanaan
Ikuti garis panduan ini untuk penyepaduan optimum:
- Pengendalian Ralat

\javascript async function handleEmailValidation(emel) { try { const validator = new EmailValidator('your-api-key'); const result = tunggu validator.verifyEmail(email); if (result.isValid) { handleValidEmail(email); } else { handleInvalidEmail(result.error); } } tangkap (ralat) { handleValidationError(error); } } ``
- Penghadan Kadar

``kelas javascript RateLimiter { constructor(maxRequests, timeWindow) { this.requests = []; this.maxRequests = maxRequests; this.timeWindow = timeWindow; } canMakeRequest() { const now = Date.now(); this.requests = this.requests.filter(masa => sekarang - masa < this.timeWindow); if (this.requests.length < this.maxRequests) { this.requests.push(now); kembali benar; } kembali palsu; } } ````
- Caching Keputusan

\javascript class ValidationCache { constructor(ttl = 3600000) { // 1 jam TTL this.cache = new Map(); this.ttl = ttl; } set(e-mel, hasil) { this.cache.set(e-mel, { result, timestamp: Date.now() }); } get(email) { const cached = this.cache.get(emel); jika (!cached) return null; if (Date.now() - cached.timestamp > this.ttl) { this.cache.delete(email); kembali null; } kembalikan cached.result; } } ``
Pertimbangan Integrasi Perkhidmatan

Ketahui lebih lanjut tentang cara pengesahan e-mel berfungsi dalam panduan terperinci kami tentang proses pengesahan e-mel dan tingkatkan kebolehhantaran e-mel anda melalui pengesahan yang betul.
Kesimpulan
Melaksanakan pengesahan e-mel yang berkesan menggunakan JavaScript adalah penting untuk mengekalkan kualiti data dan meningkatkan pengalaman pengguna. Mari kita imbas kembali perkara utama yang telah kami bincangkan:
Pengambilan Utama
- Pelaksanaan Asas: Pengesahan regex JavaScript menyediakan maklum balas pihak pelanggan segera
- Teknik Lanjutan: Pengesahan komprehensif memerlukan berbilang lapisan pengesahan
- Amalan Terbaik: Gabungkan pengesahan pihak klien dengan semakan sebelah pelayan dan pengesahan pihak ketiga
- Integrasi: Perkhidmatan pengesahan profesional meningkatkan ketepatan dan kebolehpercayaan
Ingat: Pengesahan e-mel bukan hanya tentang menghalang input yang tidak sah—ia mengenai memastikan kebolehhantaran, mengekalkan kualiti data dan menyediakan pengalaman pengguna yang lancar.
Langkah Pelaksanaan Seterusnya
Untuk melaksanakan pengesahan e-mel yang mantap dalam projek anda:
Mulakan dengan pengesahan asas sisi klien menggunakan kod JavaScript yang disediakan
Tambah corak pengesahan lanjutan untuk semakan menyeluruh
Laksanakan pengendalian ralat dan maklum balas pengguna yang betul
Pertimbangkan untuk menyepadukan dengan perkhidmatan pengesahan profesional untuk aplikasi kritikal
Pengesahan e-mel yang berkesan ialah proses berterusan yang memerlukan penyelenggaraan dan kemas kini yang kerap untuk kekal terkini dengan piawaian e-mel yang berkembang dan keperluan keselamatan.
Untuk panduan yang lebih terperinci tentang mengekalkan kadar penghantaran yang tinggi dan memastikan kualiti senarai e-mel, terokai sumber kami tentang amalan terbaik pengesahan e-mel dan kebolehhantaran e-mel untuk pemasar.
Atas ialah kandungan terperinci Pengesahan E-mel Praktikal Menggunakan JavaScript: Teknik untuk Pembangun Web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Artikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Saya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.



