 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Menguasai Ujian API Cypress: Panduan Komprehensif dengan Contoh
Menguasai Ujian API Cypress: Panduan Komprehensif dengan Contoh
Menguasai Ujian API Cypress: Panduan Komprehensif dengan Contoh
Antara Muka Pengaturcaraan Aplikasi, yang lebih dikenali sebagai API ialah aspek penting dalam kitaran hayat pembangunan perisian bukan sahaja dari sudut pandangan pembangunan tetapi juga dari perspektif ujian. API ini memudahkan interaksi antara sistem yang berbeza untuk bertukar data. Oleh itu, menjadi sangat penting untuk menguji API ini secara menyeluruh untuk memastikan aplikasi berfungsi dengan lancar.
Dalam artikel ini, kami akan meneroka Ujian API dengan Rangka Kerja Pengujian Cypress dan melihat cara kami boleh mengautomasikan API kami untuk ujian yang cekap. Kami akan membincangkan perkara di bawah dalam artikel ini-
Ikhtisar Pengujian API
Pengujian API melibatkan penghantaran Permintaan HTTP, sama ada GET, POST, PUT, DELETE(atau kaedah lain) ke pelayan bahagian belakang dan mendapatkan semula respons. Sebaik sahaja respons diperoleh, ia disahkan untuk memastikan bahawa nilai yang dijangkakan telah diterima. Beberapa aspek utama ujian API disenaraikan di bawah
- Mengesahkan Kod Status – Pengesahan kod status dalam respons dilakukan untuk memastikan kod status yang dikehendaki diterima. Sebagai contoh, 200 kod status dijangka untuk memastikan Kejayaan. Anda boleh merujuk kepada kod status standard lain yang digunakan untuk Permintaan HTTP daripada dokumentasi wiki.
- Penegasan Badan Respons – Pengesahan badan respons HTTP untuk memastikan XML atau JSON mengandungi data yang dijangkakan dan mempunyai struktur yang betul.
- Menguji Parameter Permintaan – Pengesahan gelagat API dengan menghantar nilai yang berbeza dalam parameter dan pengepala.
- Pengesahan & Kebenaran – Pengesahan mekanisme pengesahan yang betul dan aspek keselamatan. Semasa menguji API, perkara di atas dipertimbangkan untuk memastikan bahawa fungsi API hujung ke hujung adalah bebas pepijat.
Menggunakan Cypress untuk Ujian API
Cypress ialah alat ujian bahagian hadapan yang popular, digunakan untuk pelayar dan ujian automasi hujung ke hujung. Cypress dilengkapi dengan keupayaan permintaan rangkaian, yang menjadikannya pilihan yang baik untuk ujian API juga. Beberapa ciri utama yang ditawarkan oleh Cypress untuk Ujian API ialah-
- Kebiasaan dalam sintaks – Sama seperti ujian UI, arahan API Cypress menggunakan sintaks .should() dan .then() yang sama.
- Pernyataan Terbina Dalam – Kami boleh menggunakan pernyataan yang disediakan oleh Cypress dengan mudah untuk menegaskan kod status, atau pengepala atau badan respons permintaan API.
- Mencuba semula permintaan yang gagal – Cypress mencuba semula permintaan yang gagal secara automatik untuk memastikan tiada rangkaian atau isu lain yang serupa.
Dokumentasi Terperinci – Cypress telah mendokumentasikan permintaan dan penegasan dengan baik menjadikannya mudah untuk mendapatkan sokongan semasa berlari.
Ciri Utama Pengujian API Cypress
Cypress dilengkapi dengan pelbagai ciri untuk membantu anda melaksanakan Ujian API dengan berkesan dan cekap. Beberapa ciri dibincangkan di bawah-
- cy.wait() – Menyediakan mekanisme untuk menunggu permintaan rangkaian dan membantu memuatkan data tak segerak.
- cy.route() – Membantu menghalakan permintaan ujian kepada pengendali tertentu.
- cy.server() – membantu mengekalkan keseluruhan pelayan untuk suite ujian.
- Pelari Ujian – Membantu dalam pelaksanaan ujian selari untuk masa pemulihan yang cepat.
- cy.login() – Membantu dalam membuat permintaan API yang selamat dengan menetapkan pengepala kebenaran dengan satu arahan sebelum panggilan.
- cy.intercept() – Mengawal respons atau mensimulasikan gelagat dengan memintas permintaan. Dengan ciri-ciri ini ia menjadi sangat mudah dan mudah bagi pengguna untuk mula menulis ujian API dengan keupayaan yang dipertingkatkan dan rangka kerja yang cekap.
Sekarang kami memahami cara Cypress boleh membantu dalam mengautomasikan API kami, marilah kami menulis Ujian API mudah menggunakan Cypress. Tetapi sebelum itu anda perlu memastikan bahawa prasyarat di bawah dipenuhi-
- Pasang IDE seperti Visual Studio (ini adalah IDE yang paling banyak digunakan, tetapi anda boleh merujuk beberapa IDE lain seperti IntelliJ juga)
- Pasang Node.js dalam sistem anda Sekarang mari kita ikuti langkah-langkah menulis ujian API pertama kami menggunakan Cypress.
Menulis Ujian API Pertama menggunakan Cypress
Dalam artikel ini kami akan membincangkan senario mudah menghantar Permintaan HTTP menggunakan kaedah GET, POST, PUT dan DELETE. Tetapi sebelum kita mula menulis skrip ujian, kita akan menyediakan persekitaran.
- Buat folder secara setempat dalam sistem anda, saya telah mencipta folder bernama CypressAPITests dalam sistem saya.

api cemara
2 . Seterusnya, buka editor Visual Studio Code dan buka folder seperti yang dibuat dalam Langkah#1.

3 . Sekarang anda telah membuka folder, langkah seterusnya ialah menyediakan projek nod. Untuk berbuat demikian, dalam terminal gunakan arahan npm init -y, ini akan mencipta fail package.json.

4 . Kami kini akan memasang Cypress dari terminal, jika belum selesai, menggunakan arahan npx cypress install.

5 . Kami kini akan mencipta fail konfigurasi untuk ujian kami, dan untuk berbuat demikian, kami akan menjalankan perintah npx cypress open dalam terminal.

6 . Setelah alat Cypress dibuka, pilih Ujian E2E.

7 . Klik pada Teruskan pada skrin seterusnya.
8 . Setelah fail konfigurasi telah disediakan, kembali ke editor Visual Studio Code dan anda akan melihat fail konfigurasi telah dibuat.

9 . Kini Cypress telah berjaya dipasang dan juga persekitaran sudah sedia. Kami akan mula menulis ujian kami sekarang.
Kami akan menggunakan beberapa panggilan API palsu untuk menunjukkan Automasi API Cypress.
Dalam editor Visual Studio Code, buat folder e2e di bawah direktori Cypress. Di bawah folder e2e anda boleh mencipta folder lain dengan nama APITests. Harap maklum bahawa anda boleh memilih nama folder mengikut keperluan anda.
Sekarang kami akan mula menulis fail ujian pertama kami. Kami akan membuat fail di bawah folder APITests. Biar kami namakannya sebagai HttpGetRequest. Nama fail ini akan mempunyai sambungan .cy.js seperti yang ditunjukkan dalam petikan di bawah-

Sekarang kita akan mula menulis kod utama. Sebelum berbuat demikian, mari kita lihat sintaks asas permintaan-
cy.request(KAEDAH,url,badan)
Dalam permintaan yang dibuat menggunakan Cypress, url ialah parameter wajib tetapi parameter lain seperti Kaedah dan badan adalah pilihan. Anda boleh melihat sintaks permintaan yang berbeza daripada dokumentasi rasmi Cypress untuk mendapatkan lebih pemahaman tentang cara kami boleh menggunakannya secara berbeza.
Dalam senario contoh kami, kami akan menggunakan kaedah GET untuk mengambil beberapa sumber, jadi kami akan menggunakan Kaedah dan url sebagai parameter untuk cy.request.
cy.request('GET','https://dummy.restapiexample.com/api/v1/employees')
Perintah ini akan membuat panggilan API ke pelayan.
Seterusnya, kami akan menegaskan beberapa nilai respons, contohnya kod status.
.itu('status')
.sepatutnya('sama',200);
Baris kod ini akan mengesahkan kod status respons dan menegaskan bahawa nilainya ialah 200.
Mari kita lihat bagaimana kod ini akan kelihatan apabila ia digabungkan:
huraikan('HTTPGet',()=>{
ia('DAPATKAN permintaan',()=>{
cy.request('GET','https://dummy.restapiexample.com/api/v1/employees')
.its('status')
.sepatutnya('sama',200);
})
})
Selepas menulis kod untuk permintaan GET, kami akan melaksanakan perkara yang sama. Untuk melaksanakannya, kita boleh menggunakan mana-mana daripada dua cara-
- Pelaksanaan melalui terminal
- Pelaksanaan melalui alat Cypress Kita akan lihat satu persatu bagaimana kita boleh melaksanakan pelaksanaan.
Pelaksanaan melalui Terminal
Untuk melaksanakan kod Cypress melalui terminal, buka tetingkap terminal dan hanya hantar arahan:
npx cypress run –spec “filepath”
Dalam arahan di atas, laluan fail ialah laluan relatif bagi fail yang anda ingin laksanakan. Gambar di bawah menunjukkan pelaksanaan fail HTTPGetRequest pada sistem saya-

Anda dapat melihat bahawa pelaksanaan ujian telah berjaya dan ujian API kami telah lulus.
Mari kita cuba melaksanakan ujian yang sama melalui Alat Cypress.
Pelaksanaan melalui Alat Cypress
1 . Hanya tulis arahan npx cypress open untuk membuka alat.
- Sebaik sahaja anda melihat tetingkap alat dibuka, klik pada Ujian E2E.

- Sekarang pilih mana-mana penyemak imbas. Saya memilih Elektron.

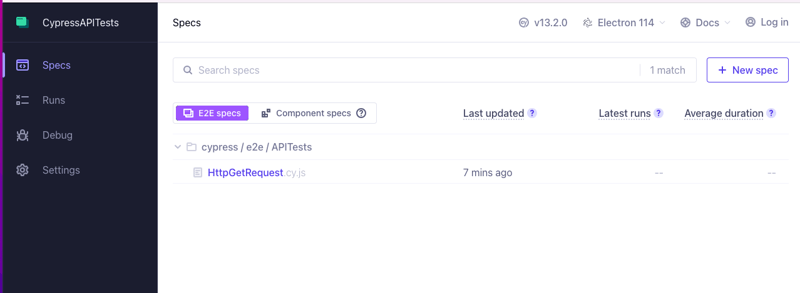
- Anda akan melihat bahawa penyemak imbas Electron dibuka dengan spesifikasi yang telah kami tulis Kod Visual Studio dipaparkan.

- Pilih HttpGetRequest dan anda akan melihat bahawa pelaksanaan bermula dengan log dipaparkan.

Dan di sana anda telah melaksanakan Ujian Automasi API Cypress pertama anda. Kami kini akan meningkatkan kod kami untuk melaksanakan beberapa Kaedah HTTP lain.
Kaedah POS
Kod untuk melaksanakan Permintaan HTTP POST-
huraikan('HTTPGet',()=>{
ia('POST request',()=>{
cy.request({
kaedah: 'POST',
url: 'https://dummy.restapiexample.com/api/v1/create',
badan: {
"nama":"siaran ujian",
"gaji":"1234",
"umur":"23"
}
})
.its('status')
.sepatutnya('sama',200);
})
})
Selepas melaksanakan kod di atas, log akan memaparkan hasil pelaksanaan seperti yang ditunjukkan di bawah-

Untuk demonstrasi seterusnya kami akan menggunakan satu lagi koleksi API palsu dan melihat cara kaedah permintaan HTTP berfungsi untuk mereka.
Kaedah PUT
Kod untuk melaksanakan Permintaan HTTP PUT-
huraikan('HTTPPut',()=>{
ia('LETAKKAN permintaan',()=>{
cy.request({
kaedah: 'LETAK',
url: 'https://jsonplaceholder.typicode.com/posts/1',
badan: {
id: 1,
tajuk: 'Ini Kemas Kini PUT',
badan: 'Ini badan Kemas Kini PUT',
ID pengguna: 1,
}
})
.its('status')
.sepatutnya('sama',200) ;
})
})
Hasil pelaksanaan kod di atas dipaparkan di bawah-

Kaedah PADAM
Kod untuk melaksanakan Padam Permintaan HTTP(Perhatikan bahawa saya menambahkan sekeping kod di bawah dalam contoh yang sama yang saya gunakan di atas)-
ia('DELETE request',()=>{
cy.request({
kaedah: 'PADAM',
url: 'https://jsonplaceholder.typicode.com/posts/1',
})
.its('status')
.sepatutnya('sama',200) ;
})
Memandangkan kedua-dua permintaan PUT dan DELETE berada dalam fail yang sama, kedua-dua kaedah telah dilaksanakan dan hasilnya adalah seperti yang dipaparkan di bawah-

Jadi, ini sahaja dan anda kini tahu bagaimana anda boleh melaksanakan Permintaan HTTP asas untuk Kaedah berbeza menggunakan Cypress. Anda kini boleh meneruskan dan cuba melaksanakan Ujian API Cypress dalam projek anda dan lihat betapa mudahnya anda dapat menguji API dengan masa pemulihan yang cepat.
Kesimpulan
Setelah melalui asas API dan Cypress untuk Ujian API, kami membuat kesimpulan pada perkara di bawah-
- Pengujian API Cypress membantu dengan set alat yang berkuasa yang memberikan kebiasaan kepada sintaks Cypress untuk Ujian UI.
- Kami boleh menggunakan penegasan dengan mudah untuk mengesahkan kod status respons dan sebarang parameter respons lain.
Sumber: Artikel ini pada asalnya diterbitkan di testgrid.io.
Atas ialah kandungan terperinci Menguasai Ujian API Cypress: Panduan Komprehensif dengan Contoh. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.



