Aplikasi Web Sistem Rujukan
Sistem Kod Rujukan

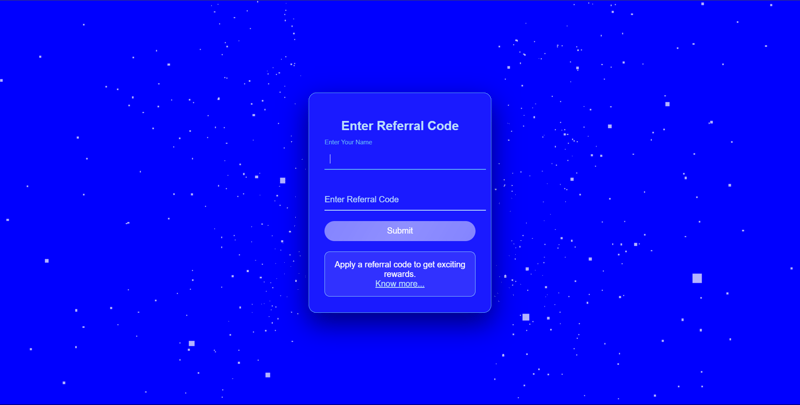
Projek ini ialah sistem aplikasi kod rujukan moden yang anggun yang direka untuk meningkatkan penglibatan pengguna dengan menawarkan ganjaran untuk merujuk orang lain. Sistem ini menampilkan UI yang direka dengan cantik, dengan animasi lancar dan kesan zarah untuk mencipta pengalaman pengguna yang menarik. Sistem ini disepadukan dengan bahagian belakang yang mengendalikan pengesahan kod rujukan, menjejaki penggunaannya dan memastikan pengguna diberi ganjaran yang sewajarnya.
✨ Ciri
- UI Lancar dengan Kesan Zarah: Bahagian hujung hadapan dibina dengan reka bentuk yang menakjubkan yang menggabungkan Three.js untuk latar belakang zarah animasi, menjadikan pengalaman pengguna menarik dan menarik secara visual.
- Borang Interaktif: Borang kemasukan kod rujukan menampilkan label animasi dan reka letak responsif untuk memastikan kebolehgunaan pada semua peranti.
- Pemberitahuan Popup: Sistem menggunakan modul PopupPro untuk menunjukkan pemberitahuan kejayaan dan ralat dengan animasi yang lancar.
- Halaman Belakang Selamat: Bahagian belakang dibina menggunakan PHP dan MySQL, memastikan pengendalian data pengguna dan pengesahan kod rujukan selamat.
- Reka Bentuk Boleh Dikembangkan: Sistem ini dibina dengan mengambil kira skalabiliti, menjadikannya mudah untuk menambah ciri baharu seperti penjejakan ganjaran, kupon dan pengurusan pentadbir.
? Peta Jalan
- Tambah Kod Rujukan Pengguna: Benarkan pengguna menjana dan berkongsi kod rujukan mereka sendiri.
- Halaman Ganjaran: Halaman khusus yang membolehkan pengguna melihat ganjaran yang diperoleh mereka dan menjejaki kemajuan.
- Halaman Kupon: Penyepaduan dengan sistem kupon untuk membolehkan pengguna menebus ganjaran sebagai diskaun.
- Panel Pentadbiran: Panel pentadbir yang mantap untuk mengurus pengguna, menjejaki kod rujukan dan menganalisis metrik penglibatan.
?️ Teknologi Digunakan
-
Hadapan:
- HTML5, CSS3 (termasuk Flexbox dan Grid CSS)
- JavaScript (ES6 )
- Tiga.js untuk animasi latar belakang zarah
- PopupPro untuk pemberitahuan
-
Belakang:
- PHP
- MySQL untuk pengurusan pangkalan data
-
Perpustakaan & Alat:
- Fon Google dan Ikon Bahan untuk rupa dan rasa moden.
- Git untuk kawalan versi.
? Dibangunkan Oleh: Mayank Chawdhari AKA BOSS294
Mayank Chawdhari, dikenali sebagai BOSS294, ialah pembangun yang bersemangat dengan kemahiran mencipta aplikasi yang menarik secara visual dan mesra pengguna. Dengan pemahaman mendalam tentang teknologi web dan rasa reka bentuk yang kukuh, Mayank menumpukan pada membina projek yang bukan sahaja berfungsi tetapi juga menawarkan pengalaman pengguna yang menarik.
? Profil GitHub
? Cara Penggunaan
- Klon repositori:
git clone https://github.com/BOSS294/referral-system.git
-
Pasang Ketergantungan:
- Pastikan anda menyediakan pelayan PHP dan pangkalan data MySQL.
- Kemas kini bukti kelayakan pangkalan data dalam fail db.php.
-
Jalankan Aplikasi:
- Mulakan pelayan PHP anda dan akses aplikasi melalui pelayar web anda.
-
Serahkan Kod Rujukan:
- Masukkan nama anda dan kod rujukan yang sah untuk melihat sistem berfungsi.
- Mesej kejayaan dan ralat akan dipaparkan melalui pop timbul.
? Dokumentasi
Dokumentasi terperinci tersedia dalam dokumen/ folder repositori ini, termasuk arahan persediaan, butiran API dan contoh.
? Menyumbang
Sumbangan dialu-alukan! Sila baca fail CONTRIBUTING.md untuk mendapatkan maklumat lanjut tentang cara untuk terlibat.
? Lesen
Projek ini dilesenkan di bawah Lesen MIT. Lihat fail LESEN untuk mendapatkan butiran.
Dibuat dengan ? & ☕ oleh Mayank Chawdhari AKA BOSS294.
Atas ialah kandungan terperinci Aplikasi Web Sistem Rujukan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1666
1666
 14
14
 1425
1425
 52
52
 1325
1325
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.




