Kanvas HTML Dipermudahkan: Panduan untuk Pemula.
Jadual Kandungan
- Pengenalan
- Bermula
- Asas lukisan
- Menambah Teks
- Kesimpulan dan Langkah Seterusnya
? Pengenalan
HTML

Penggunaan
Gunakan Kes HTML
- Melukis bentuk dan garisan: Ia boleh melukis bentuk, corak dan garisan termasuk menambahkan warna dan kecerunan pada objek.
- Animasi dan interaksi: Objek yang dicipta oleh
boleh dianimasikan dan juga interaksi pengguna - Manipulasi Imej: Ini boleh digunakan untuk mengubah saiz atau memangkas imej.
- Grafik permainan: Ia juga digunakan oleh pembangun permainan untuk mencipta antara muka pengguna permainan yang cantik
- Penggambaran data: Ia adalah untuk penciptaan graf dan carta.
?Mulakan
HTML
Mula-mula kita perlu mencipta fail index.html dan memasukkan
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTML Canvas Example</title>
</head>
<body>
<canvas>
<p>Then we add a script tag so we can define the behavior of the object.<br>
</p>
<pre class="brush:php;toolbar:false"><!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTML Canvas Example</title>
</head>
<body>
<canvas>
<p>Wowu !!! We get the output.</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173467309470040.jpg" class="lazy" alt="HTML Canvas Made Simple: A Guide for Beginners."></p>
<p>Looking at the structure of the code. We define canvas wrapper having an id attribute, this is can only be done by id and not class because of uniqueness which is used to reference the canvas with the id name.<br>
To access this we need to retrieve the node created in the Document Object Model(DOM) by using the getElementById("myCanvas") and have access to it using the getContext("2d") method.</p>
<p>This method make us to have access to different drawing methods like</p>
- fillRect(x, y, width, height): This method is to draw a filled rectangle at a position(x, y) with a specified width and height.
- fillStyle = colorName: It is a property to set the color for the object. It could be a colorname, RGB or hex code for the object.
Other methods are:
- strokeRect(x, y, width, height): This method to to make a outline stroke on the rectangle, this may be used independently or combined with fillStyle and fillRect(x, y, width, height).
- clearRect(x, y, width, height): to clear the rectangle by making it transparent.

? Drawing basics
Different shapes and lines can be drawn using some specific methods depending on the object.
1. Path:
Examples are line, wavy line, zigzag e.t.c

For creating a line, the following method needs to be set up:
- beginPath(): This method is to start a new path for a drawing.
- moveTo(x, y): This is to move the drawing to the specified points.
- lineTo(x, y): This is to draw from the current position to the specified points.
- stroke(): This is to draw the line.

2. Rectangle and Square
- Rectangle

- Square

These following methods are used in creating a rectangle or square:
- fillRect: this method is for create rectangle and square only.
- clearRect(x, y, width, height): this method is to clear rectangle hence making it transparent.
- strokeRect(x, y, width, height): is used to create an outline rectangle or square.
- fillStyle: this is used to fill the container of the rectangle or square.
- strokeStyle: this method is for add stroke color to an outline rectangle.
- roundRect(x, y, width, height, radii): this method is for creating round border rectangle.
3. Circle

These following methods are used in creating a circle:
- beginPath(): this method to begin a path.
- arc(x, y, radius, startAngle, endAngle, anticlockwise): this is for to create circle where x and y is for center coordinate of the center, radius is the radius of the circle, startAngle and endAngle which is an angle for the circle.
4. Polygon
To create a polygon, you need to determine the sides of the shape, it could be a triangle(3 sides), pentagon (5 sides), hexagon(6 sides) or decagon (10 sides).

These following methods are used in creating a circle:
- beginPath(): this method is to create a new shape.
- closePath(): this method is to end the shape.
- cx: its value for the center of x co-ordinates.
- cy: its value specifies the center for y co-ordinates.
- radius: radius of the shape.
To get the angle, you have to calculate with this formula by dividing the circle into two;
angle = 2π/ n
di mana π ialah 3.14; n ialah bilangan sisi. Anda juga perlu tolak π/2 untuk mendapatkan kedudukan bentuk atas ke bawah.


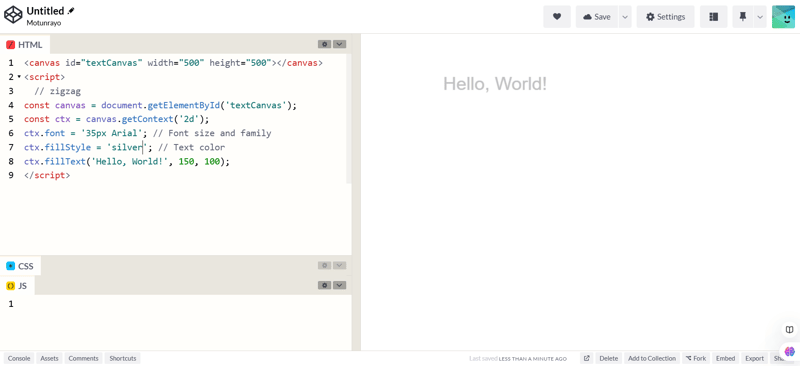
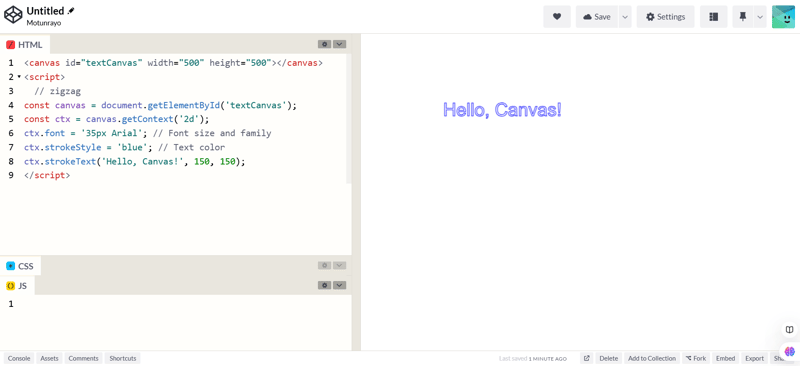
? Teks dengan

Untuk mencipta teks, kaedah berikut digunakan:
- fon: untuk menentukan saiz fon dan keluarga fon.
- fillStyle: ini adalah untuk menambah warna pada teks.
- fillText: ini melukis teks yang diisi.
- strokeText: ini melukis teks garis besar
- createLinearGradient atau createRadialGradient: untuk menambah kecerunan pada teks
- textAlign: untuk menetapkan teks secara mendatar

Kesimpulan
Menggunakan HTML
Hubungi saya
Untuk lebih banyak artikel tentang pembangunan web. Ikuti saya di Linkedin dan X
Linkedin X
Atas ialah kandungan terperinci Kanvas HTML Dipermudahkan: Panduan untuk Pemula.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1256
1256
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.




