 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Membina Halaman Sangat Reaktif dalam React: Menyelam Dalam Kemalangan Gladiator
Membina Halaman Sangat Reaktif dalam React: Menyelam Dalam Kemalangan Gladiator
Membina Halaman Sangat Reaktif dalam React: Menyelam Dalam Kemalangan Gladiator
Pengenalan

Aplikasi web reaktif memerlukan asas yang kukuh yang dibina berdasarkan penstrukturan komponen yang betul, pengurusan keadaan yang cekap dan komunikasi yang lancar antara komponen. Apabila membuat halaman yang kompleks, memecahkan UI kepada bahagian yang lebih kecil dan boleh diguna semula boleh meningkatkan kebolehskalaan, kebolehselenggaraan dan produktiviti pembangun secara drastik.
Dalam artikel ini, kami akan menganalisis halaman Gladiator Crash—permainan mini reaktif daripada projek Gladiators Battle. Kami akan mendedahkan amalan terbaik dalam:
Seni Bina Komponen: Cara mereka bentuk komponen modular dan boleh guna semula.
Pengurusan Negeri: Pengendalian yang cekap bagi negeri tempatan dan bersama.
Pengoptimuman UX: Mencipta pengalaman pengguna yang interaktif dan menarik.
Pada penghujung panduan ini, anda akan mempunyai pemahaman yang jelas tentang cara menstruktur projek React boleh skala sambil mematuhi amalan pengekodan yang bersih.
Seni Bina Dipacu Komponen
Tunjang React ialah memecahkan UI kepada komponen yang boleh diurus dan boleh digunakan semula. Halaman Gladiator Crash ialah contoh utama reka bentuk dipacu komponen. Mari lihat strukturnya:
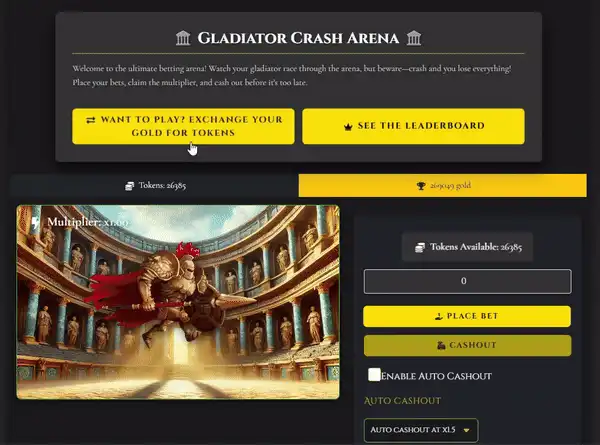
- GladiatorArena: Mengendalikan representasi visual arena permainan, termasuk kemajuan gladiator dan animasi ranap.
- BetControls: Mengurus interaksi pengguna, seperti meletakkan pertaruhan dan mengeluarkan wang.
- GladiatorStats: Memaparkan emas, token dan data pertaruhan sejarah pemain.
- Papan pendahulu: Mempersembahkan modal dengan papan pendahulu untuk kedudukan kompetitif.
- TokenExchange: Memudahkan pertukaran emas untuk token dalam permainan.

- Tanggungjawab Fokus
Setiap komponen dalam Gladiator Crash mempunyai satu tujuan:
Contoh: GladiatorArena hanya menumpukan pada memaparkan visual permainan dan animasi pengendalian, manakala BetControls merangkumi semua logik pertaruhan.
Pemisahan ini memastikan komponen adalah:
Boleh Digunakan Semula: Anda boleh menyepadukan Papan Pendahulu atau TokenExchange dengan mudah ke halaman lain tanpa pengubahsuaian.
Mudah untuk Nyahpepijat: Mengasingkan logik menjadikan penyahpepijatan lebih mudah.
Boleh skala: Menambah ciri baharu atau mengubah suai ciri sedia ada menjadi terurus.
- Komunikasi Melalui Props Props ialah cara komunikasi utama antara komponen dalam React. Dalam halaman Gladiator Crash:
Pembolehubah Keadaan seperti pengganda dan ranap diurus pada peringkat induk (GladiatorCrash) dan diturunkan sebagai prop kepada komponen kanak-kanak seperti GladiatorArena dan BetControls.
Aliran data atas ke bawah ini memastikan konsistensi merentas aplikasi sambil mengekalkan komponen bebas.
- Logik UI Sendiri Komponen seperti TokenExchange merangkum logiknya untuk menogol keterlihatan dan berinteraksi dengan bahagian belakang Firebase. Reka bentuk modular ini memudahkan komponen induk (GladiatorCrash) dan memastikan apl bersih.
Amalan Terbaik Pengurusan Negeri
Pengurusan negeri boleh membuat atau memecahkan prestasi dan kebolehselenggaraan aplikasi React. Gladiator Crash memanfaatkan cangkuk React seperti useState dan useEffect untuk pengendalian keadaannya.
- Menggunakan useState untuk Negeri Tempatan
Halaman Gladiator Crash menggunakan useState untuk:
Logik Permainan: Pembolehubah seperti pengganda, ranap dan isBetting menentukan aliran permainan.
Data Pemain: playerGold dan playerTokens menjejaki sumber pemain.
Togol UI: Negeri seperti showTokenExchange dan showLeaderboard mengawal keterlihatan modal.
Dengan mengehadkan keadaan pada tempat ia digunakan, kod tersebut kekal bersih dan mengelakkan kerumitan yang tidak perlu.
- Mengendalikan Kesan Sampingan dengan useEffect
Halaman menggunakan useEffect untuk mengurus:
Pengambilan Data: Mendapatkan semula maklumat pemain daripada Firebase pada pelekap komponen.
Gelung Permainan: Menambah pengganda dan menyemak peristiwa ranap dalam masa nyata.
Amalan terbaik yang kritikal ialah membersihkan kesan sampingan untuk mengelakkan kebocoran ingatan:
useEffect(() => {
const interval = setInterval(() => {
// Game loop logic
}, 500);
return () => clearInterval(interval); // Cleanup on component unmount
}, [dependencies]);
- Mengelakkan Pertindihan Negeri
Keadaan pendua merentas komponen boleh menyebabkan ketidakkonsistenan. Contohnya:
Ibu bapa (GladiatorCrash) menguruskan keadaan global dan kanak-kanak seperti GladiatorStats hanya menggunakannya melalui prop.
Pendekatan ini memastikan data terpusat dan memastikan penyegerakan.
Modal dan Tindanan
Halaman Gladiator Crash termasuk dua mod: TokenExchange dan Leaderboard. Ini diberikan secara bersyarat berdasarkan keadaan masing-masing:
{showTokenExchange && <TokenExchange />}
{showLeaderboard && <Leaderboard />}
Best Practices for Modals
Independent Logic: Encapsulate modal behavior, such as toggling visibility or handling submissions, within the modal component itself.
Overlay Dismissal: Allow users to dismiss modals by clicking outside them:
javascript
Copier le code
const handleOutsideClick = (e) => {
if (e.target.className.includes('token-exchange-overlay')) {
setShowTokenExchange(false);
}
};
Pengoptimuman UX
- Auto-Cashout untuk Kemudahan Pemain Ciri auto-tunai membolehkan pemain menetapkan pengganda di mana pertaruhan mereka ditunaikan secara automatik. Ini meningkatkan penglibatan pengguna dengan menawarkan pengalaman yang boleh disesuaikan:
if (isAutoCashoutEnabled && newMultiplier >= autoCashoutMultiplier && !crashed) {
handleCashout();
}
- Maklum Balas Visual untuk Tindakan Utama

Penunjuk visual seperti animasi dan perubahan UI berasaskan negeri meningkatkan pengalaman pemain:
Keadaan Ditunaikan: Maklum balas sementara apabila pemain berjaya mengeluarkan wang.
- Kemas Kini Masa Nyata Penyepaduan Firebase mendayakan kemas kini masa nyata untuk token dan kedudukan papan pendahulu, memastikan pemain sentiasa melihat data terkini.
Ciri Permainan Terperinci
- Penjejakan Sejarah Pertaruhan Sejarah pertaruhan merekodkan setiap pusingan, termasuk jumlah pertaruhan, pengganda, untung/rugi, dan sama ada pusingan itu ranap:
setBetHistory((prevHistory) => [
...prevHistory,
{ amount: bet, multiplier: multiplier, profit: profit, crashed: false },
]);
Ini bukan sahaja menambah baik UX tetapi juga menambahkan ketelusan pada permainan.
- Integrasi Papan Pendahulu Komponen Papan Pendahulu meletakkan kedudukan pemain berdasarkan token mereka, memupuk daya saing. Ia berinteraksi dengan lancar dengan Firebase untuk penyegerakan data masa nyata.

- Pertukaran Token Komponen TokenExchange membolehkan pemain menukar emas untuk token, dengan Firebase mengendalikan logik bahagian belakang.

Ambil Utama
Reka Bentuk Dipacu Komponen:
Pecahkan UI kepada komponen terfokus dan boleh diguna semula.
Bungkus logik untuk meningkatkan kemodulatan.
Pengurusan Negeri:
Gunakan useState untuk keadaan setempat dan useEffect untuk kesan sampingan.
Elakkan keadaan pendua merentas komponen.
Penambahan UX:
Laksanakan ciri seperti auto-tunai dan maklum balas visual.
Manfaatkan modal dan tindanan untuk antara muka yang lebih bersih.
Interaktiviti Masa Nyata:
Gunakan Firebase atau alatan serupa untuk kemas kini data langsung.
Kesimpulan
Halaman Gladiator Crash mempamerkan cara seni bina komponen yang bijak, pengurusan keadaan yang cekap dan pengalaman pengguna yang menarik disatukan dalam projek React yang padu. Dengan menggunakan prinsip ini, anda boleh membina aplikasi reaktif berskala yang menawan hati pengguna.
Apakah teknik yang anda gunakan dalam projek React anda? Beritahu kami dalam ulasan di bawah!
Cuba Gladiator Crash Hari Ini!
Bersedia untuk mengalami permainan pertaruhan arena terbaik? Main Gladiator Crash sekarang: https://gladiatorsbattle.com/gladiator-crash
Kekal Berhubung
Untuk mendapatkan lebih banyak cerapan dan contoh interaktif:
? GladiatorsBattle.com
? Ikuti kami di Twitter: @GladiatorsBT
? Terokai artikel DEV kami: @GladiatorsBT
? Lihat demo interaktif kami di CodePen: HanGPIIIErr
Mari kita bina sesuatu yang luar biasa bersama-sama! ?
Atas ialah kandungan terperinci Membina Halaman Sangat Reaktif dalam React: Menyelam Dalam Kemalangan Gladiator. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.



