React Hooks Flow: A Deep Dive
Ramai pembangun mengetahui React, tetapi kekurangan pemahaman boleh membawa kepada andaian tentang cara perkara berfungsi. Mempunyai pemahaman yang jelas tentang aliran cangkuk dalam React boleh meningkatkan kualiti kod anda. Selepas bekerja dengan React selama lebih 4 tahun, saya ingin berkongsi beberapa pandangan penting tentang aliran cangkuk React, konsep yang sering diabaikan.
Sebelum terjun ke aliran mata kail, saya ingin menyemak semula peraturan mata kail
1. Hanya panggil Hooks di peringkat atas
Jangan panggil Cangkuk di dalam gelung, keadaan atau bersarang
fungsi. Sebaliknya, sentiasa gunakan Cangkuk di peringkat atas
anda
Fungsi bertindak balas, sebelum sebarang pengembalian awal
2. Hanya panggil Hooks daripada fungsi React(Component or Custom Hook)
Jangan panggil Hooks daripada fungsi JavaScript biasa.
Aliran Cangkuk Bertindak Balas
Rajah aliran cangkuk Bertindak balas ini membantu menggambarkan susunan cangkuk dipanggil semasa fasa berbeza kitaran hayat komponen.

Mari kita terokai setiap fasa kitaran hayat komponen.
Lekapan Awal
Ini adalah apabila komponen dimuatkan pada skrin buat kali pertama.

Jalankan pemula malas
Dalam React, pemula keadaan berlaku sekali sahaja sepanjang kitaran hayat komponen.
Dengan 'memulakan', saya maksudkan nilai awal useState akan diberikan kepada pembolehubah sekali sahaja.

ini adalah perkara biasa dan biasanya tidak membimbangkan. Walau bagaimanapun, ia menjadi lebih penting apabila pemulaan melibatkan pengiraan yang kompleks, seperti menetapkan keadaan daripada storan setempat.
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
pada masa ini, localStorage.getItem("usersList") dilaksanakan pada setiap pemaparan semula, tetapi hasilnya tidak diberikan kepada pembolehubah keadaan. Penilaian berulang ini boleh membawa kepada isu prestasi. Untuk mengelakkan ini, anda boleh menghantar fungsi panggil balik kepada useState, yang hanya akan dilaksanakan sekali, semasa fasa pelekap.
const [userList, setUserList] = useState(() => localStorage.getItem("usersList"))
Ini dipanggil pemulaan keadaan malas, baca lebih lanjut di sini
Pengamalan yang malas membantu menghalang logik pemula yang tidak perlu daripada dijalankan pada setiap pemaparan semula.
Nota: Hanya gunakan fungsi pemula jika terdapat pengiraan yang terlibat dalam pemulaan keadaan.
Render
Dalam langkah ini React memanggil fungsi(komponen) untuk menjana perwakilan DOM maya bagi komponen tersebut. Proses ini tidak secara langsung bermakna bahawa komponen itu boleh dilihat oleh pengguna pada skrin. Sebaliknya, ini melibatkan React mencipta objek DOM maya yang menerangkan rupa UI sepatutnya.
Berikut ialah contoh objek DOM (VDOM) maya:
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
Objek VDOM
{
$$typeof: Simbol(react.element),
kunci: null,
prop: {kanak-kanak: 'Hello World!'},
ruj: null,
taip: "h1" ,
.....
};
Kemas kini DOM bertindak balas
Selepas menjana DOM maya dan menyelaraskannya untuk mendapatkan DOM maya terakhir, React mengemas kini DOM sebenar dengan sewajarnya.
Jalankan LayoutEffects
Langkah ini melibatkan menjalankan cangkuk useLayoutEffect, yang serupa dengan useEffect tetapi dilaksanakan sebelum penyemak imbas melakukan sebarang lukisan, lihat lebih lanjut di sini
Pelayar melukis skrin
Penyemak imbas melukis DOM pada skrin
Kesan Jalankan
Ini ialah langkah di mana cangkuk useEffect dijalankan, iaitu selepas memaparkan UI pada penyemak imbas
Jika terdapat kemas kini keadaan dalam useEffect, ia mencetuskan kitaran hayat kemas kini komponen
Kemas kini
Apabila sebarang kemas kini keadaan dicetuskan, ia mencetuskan kitaran hayat kemas kini komponen

Render, React kemas kini DOM
Langkah-langkah ini adalah serupa dengan fasa pelekap
Kesan Reka Letak Pembersihan
Selepas mencipta DOM maya (VDOM) dan mengemas kini DOM sebenar, React menjalankan fungsi pembersihan untuk cangkuk useLayoutEffect.
Nota: Jika kebergantungan useLayoutEffect tidak berubah, fungsi pembersihannya tidak akan dijalankan.
Jalankan LayoutEffects
Jika sebarang perbandingan pergantungan mengembalikan palsu, menunjukkan perubahan, useLayoutEffect akan berjalan semula; jika tidak, ia tidak akan berlaku.
Pelayar melukis skrin
Pada ketika ini, penyemak imbas memaparkan DOM yang dikemas kini pada skrin.
Kesan Pembersihan, Kesan Jalankan
useEffect pembersihan dan pelaksanaan berlaku hanya jika terdapat perubahan dalam kebergantungan berbanding dengan render sebelumnya. Jika tiada kebergantungan telah berubah, fungsi pembersihan mahupun kesannya tidak akan dijalankan.
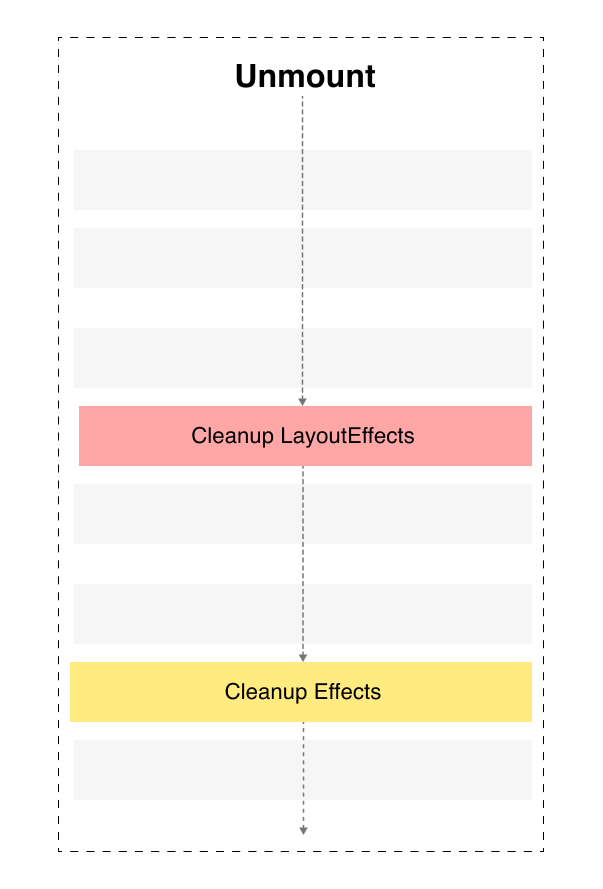
Nyahlekap
Ini ialah fasa terakhir kitaran hayat komponen, di mana komponen dialih keluar daripada DOM dan tidak lagi kelihatan kepada pengguna.

Kesan Susun Atur Pembersihan, Kesan Pembersihan
Sebelum mengalih keluar komponen daripada DOM, React menjalankan semua fungsi pembersihan untuk kedua-dua cangkuk useLayoutEffect dan useEffect.
Lain kali anda menghadapi pepijat dalam UI, gambarkan aliran cangkuk untuk menentukan tempat yang betul dalam kod anda untuk menyiasat dan menyelesaikan isu tersebut. Saya harap ini membantu anda meningkatkan kemahiran pengekodan anda. Selamat mengekod!
Atas ialah kandungan terperinci React Hooks Flow: A Deep Dive. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Artikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Saya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.




