Cara membuat bentuk dengan kanvas HTML
Jadual Kandungan
- Pengenalan
- Bermula
- Melukis Bentuk
- Kesimpulan
✍️ Pengenalan
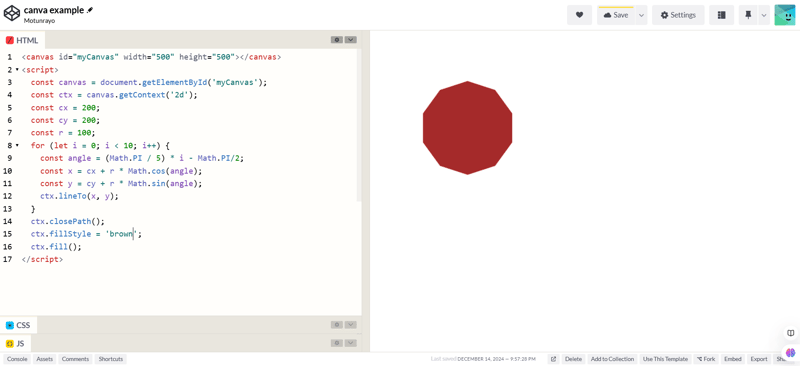
HTML
✨ Bermula dengan Kanvas
Dalam mencipta bentuk dengan HTML
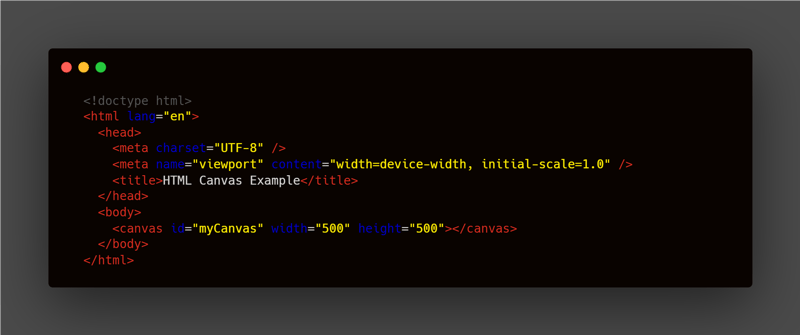
- 1. Menambah
elemen ke halaman HTML untuk menentukan penggunaannya, dalam teg kanvas termasuk atribut identiti(id) yang akan dikawal secara dinamik oleh Javascript. Anda juga harus menetapkan lebar dan ketinggian untuk menentukan saiz elemen kanvas

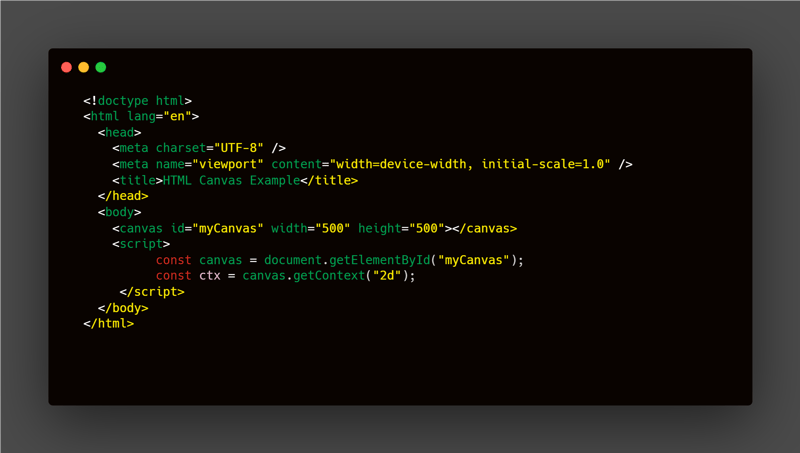
- 2. Memanipulasi
elemen dengan JavaScript dengan mendapatkan semula elemen menggunakan ID dan berikan kepada kanvas malar. Kaedah getContext("2d") menjadikan kanvas untuk dipaparkan sebagai teks, bentuk atau imej.

✏️ Melukis Bentuk
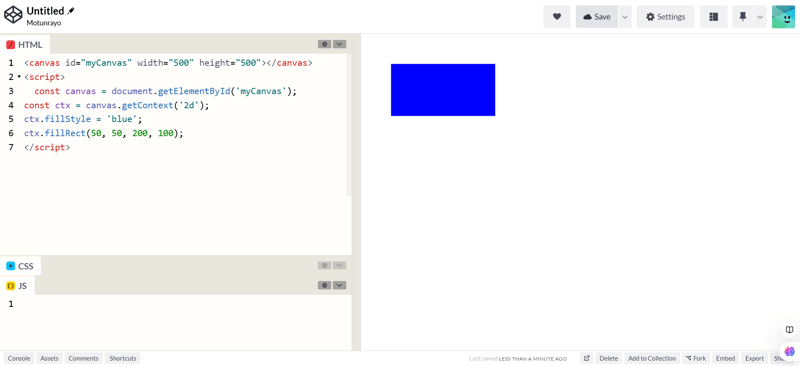
? Segi empat tepat
Kaedah ini boleh digunakan untuk mencipta segi empat tepat dengan x = koordinat x segi empat tepat, y = koordinat y segi empat tepat, lebar = lebar segi empat tepat dan tinggi segi empat tepat.
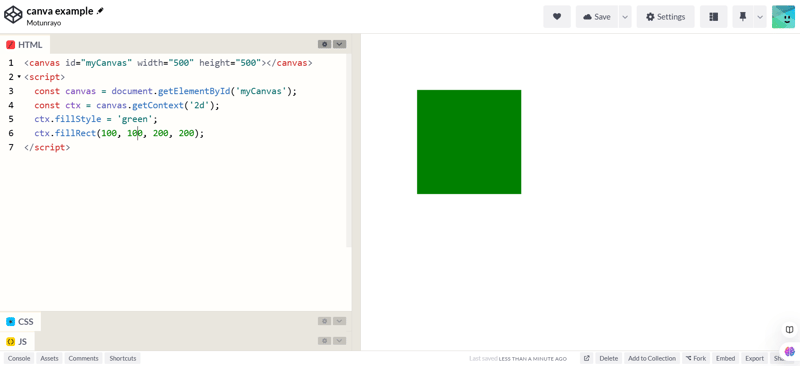
- fillRect(x, y, lebar, tinggi) Kaedah ini mencipta segi empat tepat yang diisi dengan gaya isian untuk memberikannya warna tertentu.

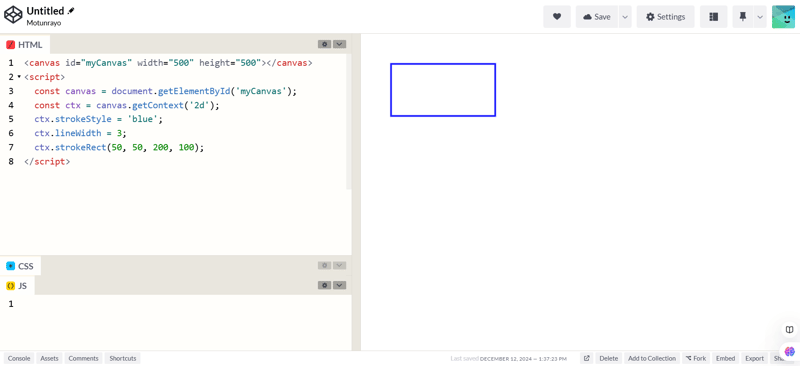
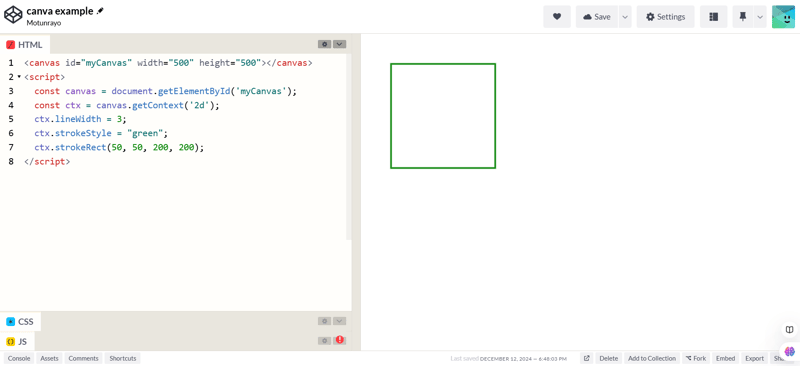
- strokeRect(x, y, lebar, tinggi) Kaedah ini mencipta garisan segi empat tepat atau segi empat tepat dengan lejang, gaya lejang boleh digunakan untuk menambah warna padanya.

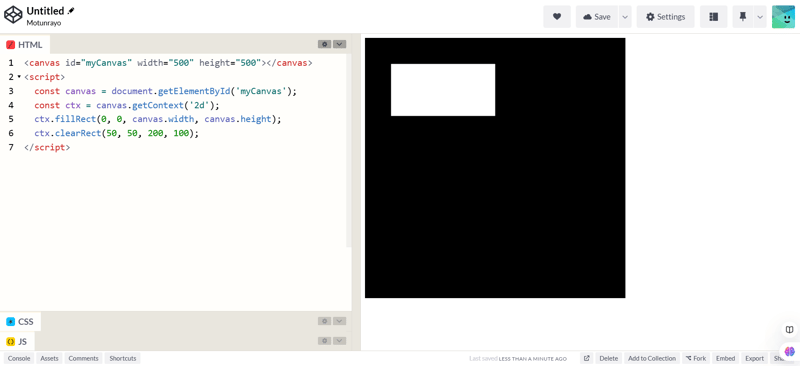
- clearRect(x, y, lebar, tinggi) Kaedah ini mencipta segi empat tepat lutsinar tetapi anda perlu menentukan lebar dan ketinggian kanvas yang diisi dengan nama warna supaya segi empat tepat lutsinar itu boleh memaparkan

? Segi empat
Kaedah untuk mencipta segi empat sama seperti segi empat tepat, perbezaannya ialah nilai lebar yang sama dengan ketinggian tidak seperti segi empat tepat.


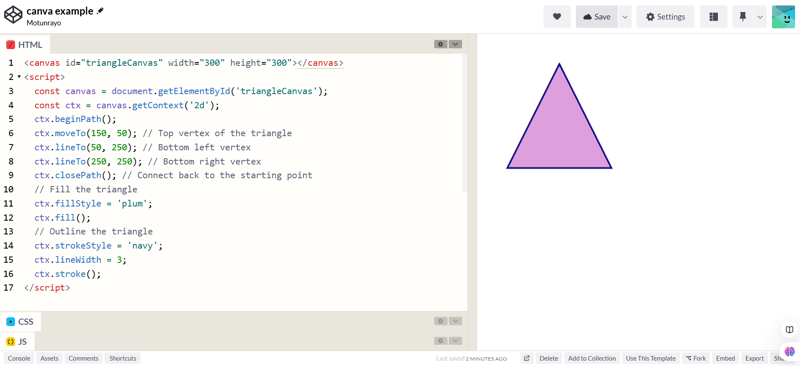
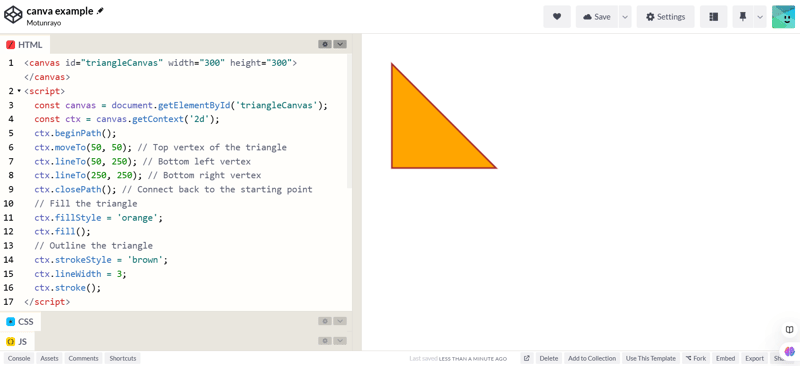
? Segi tiga
Kaedah ini boleh digunakan untuk mencipta segi tiga.
-beginPath(): Kaedah ini adalah untuk memulakan laluan baharu untuk lukisan.
-moveTo(x, y): Kaedah ini membantu untuk menggerakkan pen pada bucu pertama segi tiga
-lineTo(x, y): Kaedah ini melukis bucu bawah segi tiga.


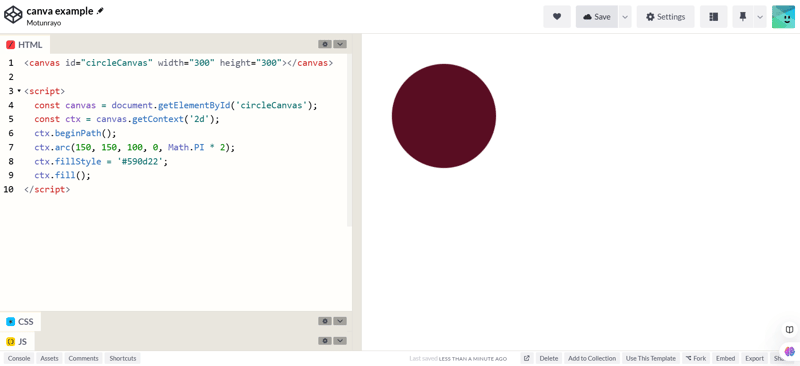
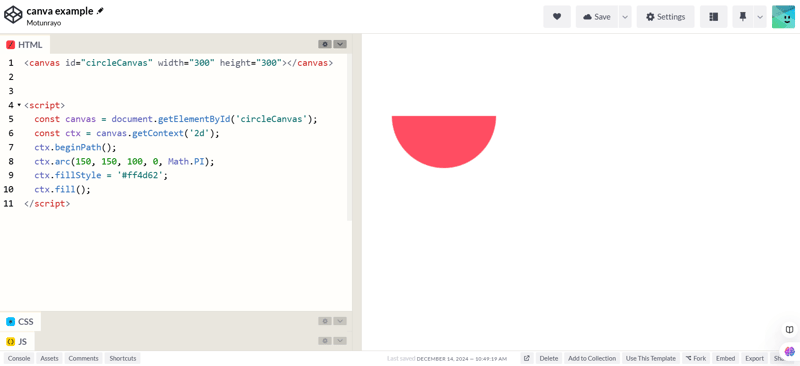
⚪️ Bulatan
Kaedah berikut digunakan dalam mencipta bulatan:
- beginPath(): kaedah ini untuk memulakan laluan.
- arc(x, y, radius, startAngle, endAngle, anticlockwise): ini adalah untuk membuat bulatan di mana x dan y adalah untuk koordinat pusat pusat, jejari ialah jejari bulatan, StartAngle dan endAngle yang merupakan sudut untuk bulatan.
- Math.PI- Ini digunakan dalam membuat separuh bulatan sambil mendarab ini dengan 2 akan memberikan bulatan penuh


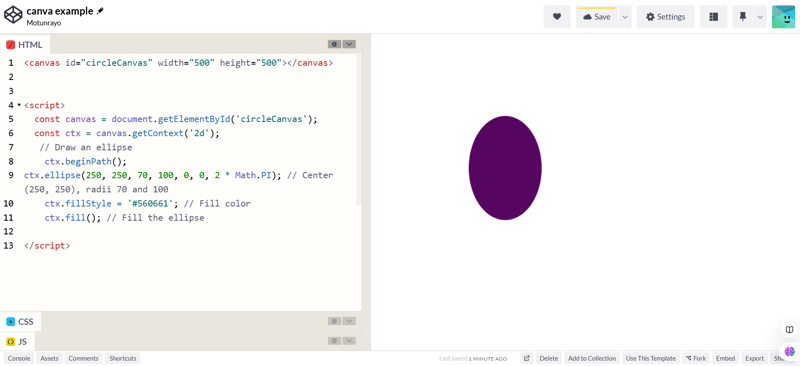
? Elips
Bentuk ini menggunakan jenis kaedah yang sama tetapi menggunakan;
-elips(x, y, jejariX, jejariY, putaran, Sudut mula, Sudut hujung, lawan jam): di mana
-x dan y ialah koordinat pusat elips,
-radiusX dan radiusY ialah jejari mengufuk dan menegak bagi
elips,
-putaran memaparkan putaran elips dalam radian,
-startAngle dan endAngle menunjukkan sudut mula dan akhir untuk
lukisan, dalam radian dan
-lawan arah jam iaitu pilihan dengan nilai benar atau salah
(lalai adalah palsu).

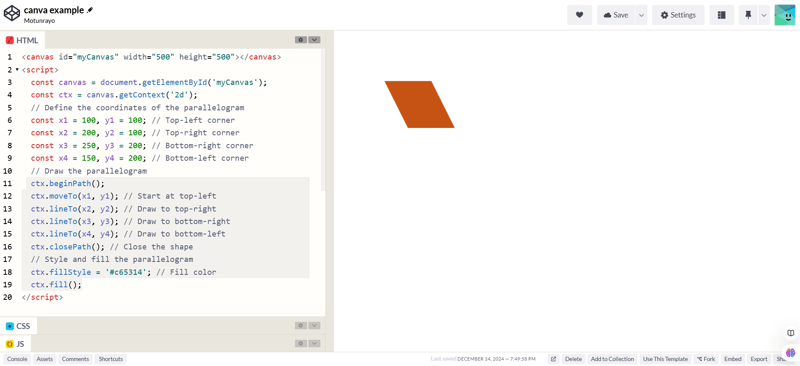
? segi empat selari
Bentuk ini menggunakan kaedah berikut;
- beginPath untuk memulakan laluan lukisan baharu dan moveTo(x, y) untuk menetapkan sudut pertama kerana bentuk mempunyai 4 sisi dengan 4 penjuru.
- lineTo untuk melukis garisan yang akan menyambungkannya kerana terdapat 4 sisi.

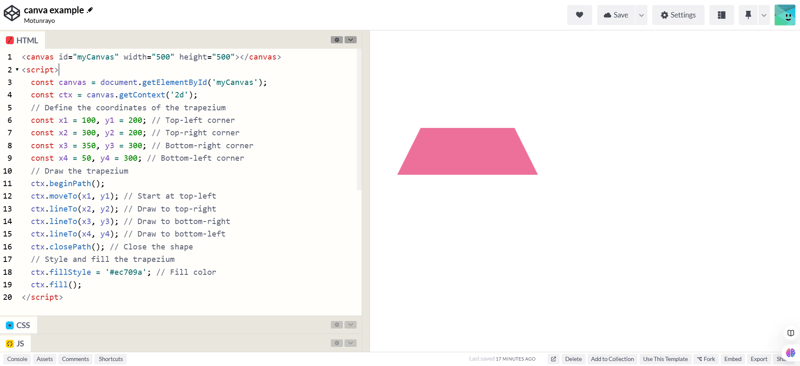
? Trapezium
Bentuk ini agak serupa dengan segi empat selari, mereka menggunakan kaedah yang sama dalam melukisnya. Satu-satunya yang berbeza tentang mereka ialah nilai koordinat.

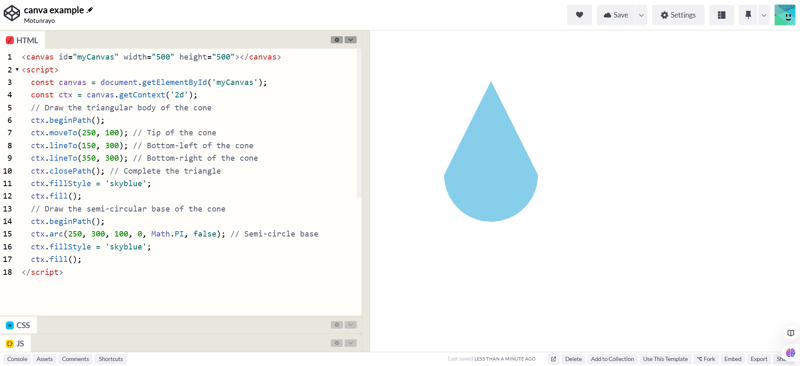
? Kon
Bentuk ini menggabungkan kaedah melukis segi tiga dengan kaedah separuh bulatan.

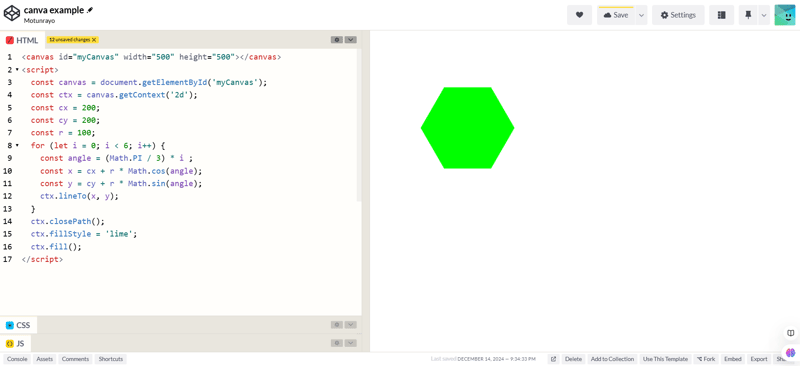
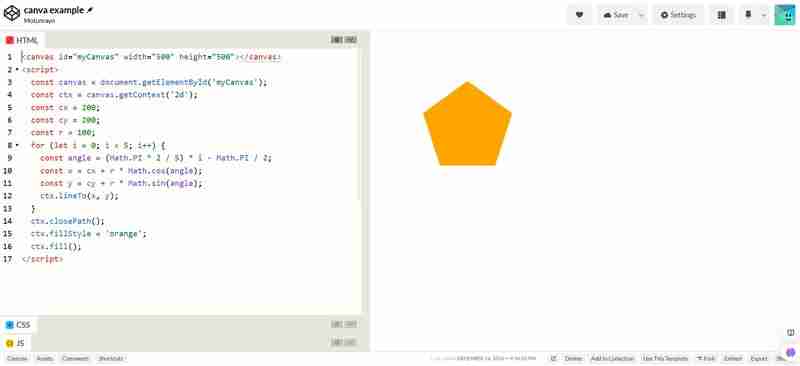
? Poligon
Untuk mencipta poligon, anda perlu menentukan sisi bentuk kerana terdapat bilangan sisi yang berbeza.
Kaedah berikut digunakan dalam mencipta poligon:
- beginPath(): kaedah ini adalah untuk mencipta bentuk baharu.
- closePath(): kaedah ini adalah untuk menamatkan bentuk.
- cx: nilainya untuk pusat koordinat x.
- cy: nilainya menentukan pusat untuk koordinat y.
- jejari: jejari bentuk.
Untuk mendapatkan sudut, anda perlu mengira dengan formula ini dengan membahagikan bulatan kepada dua;
angle = 2π/ n
- pentagon

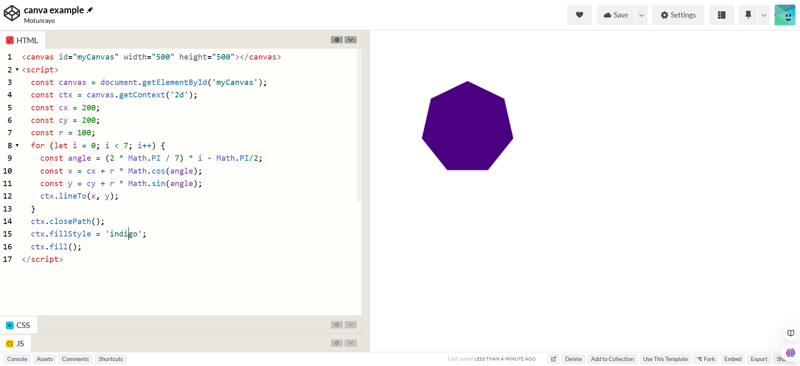
heksagon

heptagon

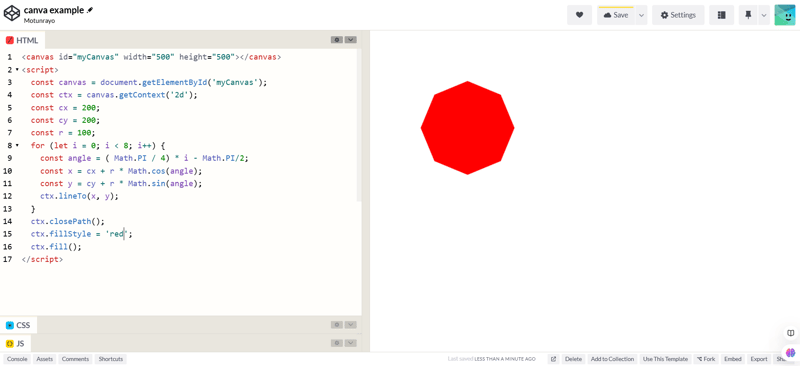
- oktagon

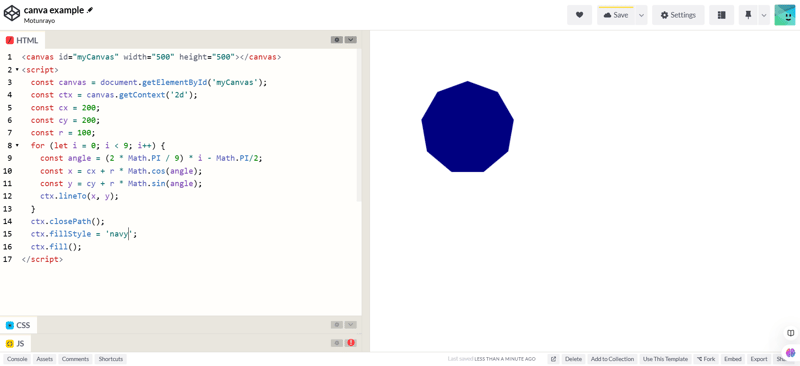
- nonagon

- dekagon

Kesimpulan
Akhirnya, kita telah sampai ke penghujung artikel ini. Bentuk yang kami cipta mempunyai beberapa siri kaedah dalam melukisnya.
Terima kasih kerana membaca. Berhubung dengan saya di
Linkedin
X
Atas ialah kandungan terperinci Cara membuat bentuk dengan kanvas HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Artikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Saya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing