Buat Pelayan dalam nod di bawah hud

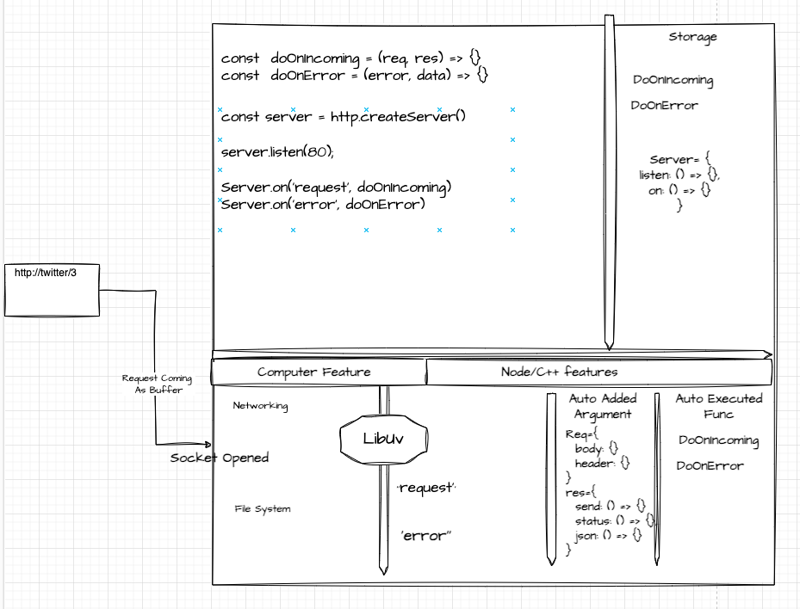
Imej kelihatan seperti gambar rajah konseptual yang menerangkan cara pelayan Node.js memproses permintaan HTTP yang masuk.
Berikut ialah perihalan komponen dan hubungannya seperti yang digambarkan dalam rajah:
Komponen Utama:
-
Kod Pelayan Node.js:
- Coretan kod menunjukkan penyediaan pelayan HTTP dalam Node.js:
const doOnIncoming = (req, res) => {}; const doOnError = (error, data) => {}; const server = http.createServer(); server.listen(80); server.on('request', doOnIncoming); server.on('error', doOnError);Salin selepas log masuk
- Fungsi:
- doOnIncoming: Mengendalikan permintaan masuk.
- doOnError: Mengendalikan ralat pelayan.
- server.listen(80): Memulakan pelayan mendengar pada port 80.
- Pengendali acara:
- 'permintaan': Mencetuskan fungsi doOnIncoming.
- 'error': Mencetuskan fungsi doOnError.
-
Aliran Permintaan HTTP:
- Permintaan (cth., http://twitter/3) dihantar ke pelayan.
- Ia diterima sebagai Penimbal melalui sambungan soket.
-
Ciri Libuv dan Komputer:
-
Libuv bertindak sebagai jambatan antara Node.js dan operasi peringkat sistem:
- Mengendalikan tugasan rangkaian dan sistem fail.
- Mengurus operasi I/O tak segerak.
-
Libuv bertindak sebagai jambatan antara Node.js dan operasi peringkat sistem:
-
Ciri Node.js/C:
- Autotambah argumen:
- permintaan (Objek Permintaan): Mengandungi butiran seperti badan dan pengepala.
- res (Objek Respons): Menyediakan kaedah seperti send(), status(), dan json().
- Fungsi laksana secara automatik:
- doOnIncoming: Memproses permintaan dan menghantar respons.
- doOnError: Mengendalikan dan mencatat ralat.
- Autotambah argumen:
-
Lapisan Storan:
- Mengandungi definisi untuk fungsi dan kaedah berkaitan pelayan:
- doOnIncoming
- doOnError
- objek pelayan (dengan kaedah mendengar dan menggunakan).
- Mengandungi definisi untuk fungsi dan kaedah berkaitan pelayan:
Gambaran Keseluruhan Aliran Permintaan:
- Permintaan HTTP memasuki sistem.
- soket dibuka untuk memproses permintaan Dengan Port (80/443)
- Permintaan melalui Libuv, yang berinteraksi dengan rangkaian sistem dan keupayaan sistem fail.
- Node.js mengendalikan permintaan menggunakan fungsi yang dipratentukan (doOnIncoming dan doOnError) dan menghantar balasan kembali.
Rajah ini menggambarkan interaksi antara JavaScript, Node.js dan ciri C asas sistem, memberikan gambaran yang jelas tentang cara Node.js memproses permintaan pada tahap rendah.
Rujukan:-
https://frontendmasters.com/courses/servers-node-js/
Atas ialah kandungan terperinci Buat Pelayan dalam nod di bawah hud. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1245
1245
 24
24
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Artikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Saya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.




