 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Panduan Permulaan EchoAPI untuk Kursor:Teknik Visualisasi untuk Penegasan
Panduan Permulaan EchoAPI untuk Kursor:Teknik Visualisasi untuk Penegasan
Panduan Permulaan EchoAPI untuk Kursor:Teknik Visualisasi untuk Penegasan
Dalam pembangunan API, pernyataan menggunakan skrip memainkan peranan penting; walau bagaimanapun, kerumitan mereka boleh bertindak sebagai penghalang kepada pembelajaran, selalunya memberikan pembangun pengalaman yang mengecewakan. Khususnya, kod yang diperlukan untuk menyemak respons tertentu selalunya bertele-tele dan sukar untuk difahami, mengenakan keluk pembelajaran yang curam kepada ahli pasukan baharu. Kerumitan ini boleh membawa kepada kelajuan pembangunan yang lebih perlahan dan cabaran dalam semakan kod.
Inovasi dalam EchoAPI untuk Kursor: Penegasan Visual
Untuk menangani perkara ini, EchoAPI untuk Kursor memperkenalkan ciri visualisasinya untuk penegasan. Keupayaan inovatif ini secara visual mewakili proses penegasan dan membolehkan persediaan mudah melalui pilihan seret dan lepas atau mudah, dengan ketara mengurangkan keluk pembelajaran. Tambahan pula, operasi intuitif membolehkan konfigurasi penegasan yang cekap dan pantas, meningkatkan proses pembangunan.
Apakah EchoAPI untuk Kursor?
EchoAPI untuk Kursor ialah sambungan klien REST API ringan yang direka khusus untuk Kursor. Alat ini menekankan kesederhanaan, reka bentuk yang bersih dan keupayaan storan setempat, semuanya ditawarkan secara percuma. Ia sesuai untuk pembangun yang ingin mereka bentuk dan nyahpepijat API dengan cepat.

Jenis Penegasan yang Disokong oleh EchoAPI untuk Kursor
EchoAPI untuk Kursor menyokong pelbagai jenis penegasan yang boleh mengesahkan pelbagai elemen, termasuk:
- JSON Balasan: Sahkan kandungan respons dalam format JSON.
- Jml Balas: Sahkan data respons dalam format XML.
- Teks Balasan: Nilaikan respons teks biasa.
- Pengepala Respons: Semak maklumat pengepala HTTP dalam respons.
- Kuki Balasan: Penegasan menyasarkan kuki.
- Kod: Sahkan kod status.
- Masa Tindak Balas: Nilai masa tindak balas.
- Pembolehubah Sementara: Penilaian tersuai menggunakan pembolehubah sementara.

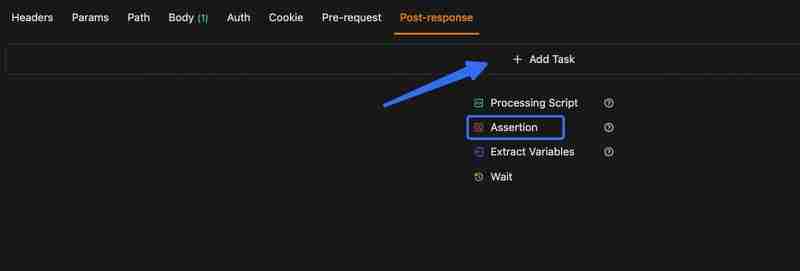
Menambah Penegasan

Memaparkan Keputusan

Contoh Kenyataan Visualisasi Dunia Sebenar
Senario berikut menunjukkan cara menggunakan pernyataan visualisasi dengan berkesan:
- Penegasan bahawa Kod Status ialah 200 Tetapkan "200" dalam kotak kod status dan hanya sahkan sama ada ia OK.

- Mengesahkan Jenis Kandungan ialah aplikasi/json Dalam tetapan Pengepala Respons, pilih Jenis Kandungan ialah aplikasi/json dan klik butang pengesahan.


- Memastikan Masa Tindak Balas Dibawah 1000ms Gunakan peluncur masa tindak balas dan tetapkannya kepada "di bawah 1000ms", kemudian tentukan sama ada ia tidak normal.

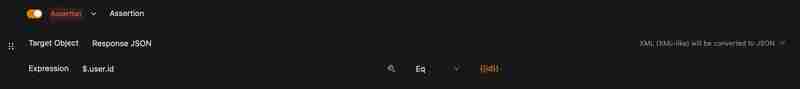
- Mengesahkan keyboardId dalam Badan Respons ialah 12345 Semak medan keyboardId ialah 12345 dalam antara muka visual JSON Respons atau editor Teks.

Menggunakan Penegasan Bersyarat
Apabila menggunakan keadaan seperti Persamaan (sama), NEq (tidak sama), LT (kurang daripada), LTE (kurang daripada atau sama), GT (lebih besar daripada), GTE (lebih besar daripada atau sama), Mengandungi, atau NContains (tidak mengandungi), anda boleh memasukkan nilai perbandingan dalam kotak input dan juga menggunakan pembolehubah, contohnya: {{key}}.

Jika keadaan ialah Regex (padanan ungkapan biasa), anda boleh memasukkan ungkapan biasa dalam kotak, seperti /[a-z]*d*/ untuk memadankan corak yang dijangkakan.

Untuk syarat seperti In (ahli set) atau NIn (bukan ahli set), anda boleh memasukkan berbilang item dengan membahagikannya dengan kekunci enter.

Kesimpulan
Ciri visualisasi untuk penegasan dalam EchoAPI untuk Kursor menetapkan standard baharu untuk ujian API. Sistem ini menghapuskan kerumitan pernyataan berasaskan skrip, menyediakan persekitaran ujian yang intuitif dan cekap. Akibatnya, kelajuan dan ketepatan pembangunan keseluruhan keseluruhan pasukan bertambah baik, membolehkan maklum balas pantas dan pengendalian ralat yang berkesan. Akibatnya, pembangun boleh memberi lebih tumpuan kepada meningkatkan kualiti produk.
Atas ialah kandungan terperinci Panduan Permulaan EchoAPI untuk Kursor:Teknik Visualisasi untuk Penegasan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.



