 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Membuka Kunci Kesederhanaan Bahagian Belakang: Membina Apl Boleh Skala dengan Convex
Membuka Kunci Kesederhanaan Bahagian Belakang: Membina Apl Boleh Skala dengan Convex
Membuka Kunci Kesederhanaan Bahagian Belakang: Membina Apl Boleh Skala dengan Convex
Membina aplikasi berskala, cekap boleh mencabar bukan? Terutamanya anda mempunyai sedikit masa atau dalam hackathon. Bagaimana jika saya memberitahu anda ada penyelesaian bahagian belakang yang boleh memudahkan proses ini?
Baru-baru ini saya sedang mengusahakan projek di mana saya menggunakan bahagian belakang Convex buat kali pertama dan rasa apa, rasanya sungguh hebat.
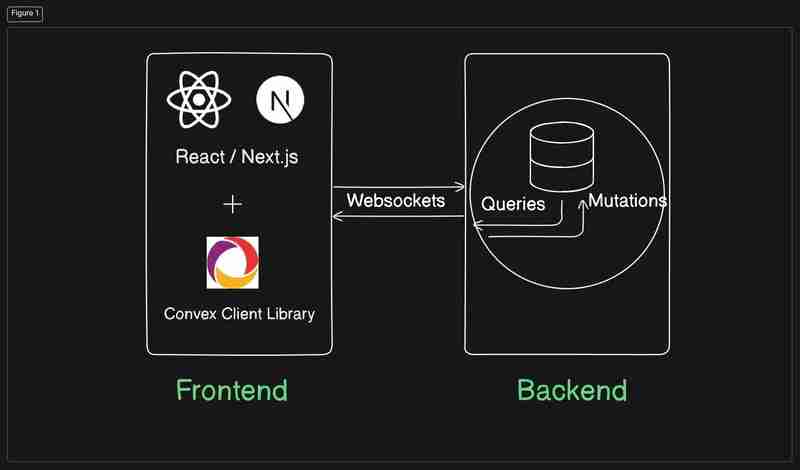
Convex bukan sekadar pangkalan data; ia adalah penyelesaian bahagian belakang komprehensif yang disesuaikan untuk pembangun moden. Ia menawarkan segala-galanya daripada fungsi awan dalam TypeScript kepada penyegerakan data masa nyata, membolehkan anda memberi tumpuan sepenuhnya pada kod bahagian hadapan anda. Ini telah menyumbang kepada popularitinya yang semakin meningkat.
Apa yang membezakannya??
- Penyegerakan Data Masa Nyata: Ciri yang paling menakjubkan yang paling saya sukai ialah, penyegerakan data masa nyata bermakna terdapat kesibukan untuk menyediakan soket io kemudian menghantarnya dari bahagian belakang ke bahagian hadapan. sebaliknya di sini Data disegerakkan dalam masa nyata antara aplikasi pelanggan dan pangkalan data, menjadikannya sesuai untuk aplikasi kolaboratif atau langsung.
- Fungsi Tanpa Pelayan: Convex menyediakan fungsi tanpa pelayan, dipanggil "Fungsi Convex," yang membolehkan anda menjalankan logik bahagian belakang tanpa mengurus pelayan. Fungsi ini ditulis dalam JavaScript atau TypeScript.
- Pengesahan Terbina dalam: Walaupun terdapat perkhidmatan seperti kerani, pengesahan seterusnya yang berfungsi dengan sangat baik dengan skrip taip Next.js, Convex turut menyokong pengesahan pengguna, termasuk pembekal pihak ketiga, jadi anda boleh menambahkan log masuk pengguna ke aplikasi dengan mudah tanpa menyediakan sistem pengesahan tersuai.
- Pangkalan Data Berskala: Pangkalan data Convex boleh berskala secara automatik dan direka bentuk untuk menyokong konkurensi tinggi, jadi ia boleh mengendalikan set data yang besar dan lonjakan trafik.
- Model Data Tanpa Skema: Convex menggunakan model data tanpa skema, membolehkan anda menyimpan struktur data yang fleksibel, yang bermanfaat untuk projek yang berkembang pesat.
Ini adalah ciri yang saya gunakan secara peribadi dan terdapat banyak lagi ciri seperti Transaksi ACID, Sokongan TypeScript, Kawalan Keselamatan dan Akses, Automatik Caching dan Pengoptimuman, anda pasti boleh mencuba.
Sekarang Mari kita lihat bagaimana pendekatan dalam hujung belakang biasa dan dalam hujung belakang cembung oleh fungsi getGroupMembers yang ringkas.
Mari bina fungsi hujung belakang menggunakan MongoDB dan Node.js
- Mula-mula kita mulakan dengan mengesahkan identiti pengguna dengan JWT biasa dan untuk ralat, sila kembalikan 401 Respons tanpa kebenaran.
const identity = await verifyToken(req.headers.authorization);
if (!identity) {
res.status(401).send("Unauthorized");
return;
}
- Setelah pengguna disahkan, kami mendapatkan semula butiran perbualan. Langkah ini melibatkan pertanyaan koleksi perbualan dalam MongoDB oleh ID perbualan yang disediakan.
const conversation = await db.collection("conversations").findOne({ _id: conversationId });
if (!conversation) {
res.status(404).send("Conversation not found");
return;
}
- Seterusnya, kami mendapatkan semula semua pengguna daripada koleksi dan penapis pengguna untuk mereka yang IDnya sepadan dengan peserta dalam perbualan.
const users = await db.collection("users").find().toArray();
const groupMembers = users.filter(user => conversation.participants.includes(user._id));
- Akhir sekali, kami mengembalikan senarai Ahli kumpulan kepada pelanggan. Data ini termasuk hanya pengguna yang menjadi peserta dalam perbualan yang ditentukan.
res.status(200).send(groupMembers);
Berikut ialah gambar rajah yang boleh diwakili bagi coretan kod di atas

Mari bina fungsi hujung belakang menggunakan Convex
- Convex menyediakan pengesahan pengguna terbina dalam dengan ctx.auth.getUserIdentity(), menjadikannya mudah untuk menyemak sama ada pengguna telah log masuk. Jika pengguna tidak disahkan, kami membuang ConvexError, yang secara automatik mengembalikan "Tidak Dibenarkan" tindak balas kepada klien.
const identity = await ctx.auth.getUserIdentity();
if (!identity) {
throw new ConvexError("Unauthorized");
}
- Dengan Convex, pertanyaan pangkalan data dipermudahkan. Menggunakan ctx.db.query, kami mendapatkan semula perbualan dengan menapis untuk padanan dengan ID perbualan yang disediakan.
const conversation = await ctx.db.query("conversations")
.filter((q) => q.eq(q.field("_id"), args.conversationId))
.first();
if (!conversation) {
throw new ConvexError("Conversation not found");
}
- Convex membolehkan kami menanyakan semua pengguna dengan ctx.db.query("users").collect(). Kami kemudian menggunakan penapis untuk memilih hanya pengguna yang menjadi peserta dalam perbualan. Kaedah pengambilan data terbina dalam Convex memudahkan untuk mengurus koleksi tanpa berurusan dengan pengendalian sambungan pangkalan data manual.
const users = await ctx.db.query("users").collect();
const groupMembers = users.filter((user) => conversation.participants.includes(user._id));
- Itu sahaja. Memandangkan Convex mengendalikan pengurusan tindak balas, hanya memulangkan Ahli kumpulan daripada fungsi menghantar data kepada klien.
return groupMembers;
Dan berikut ialah keseluruhan rajah penerangan ringkas bagaimana cembung memproses bahagian belakang -

Bagaimanakah saya menggunakan Convex dalam projek saya
Saya baru saja mencipta semula Projek Kedai Buku tindanan MERN freeCodeCamp menggunakan Next.js, TypeScript dan yang paling penting, bahagian belakang Convex.
Jadi, jika anda mahukan idea yang baik tentang cara menggunakan bahagian belakang Convex maka anda boleh mengikuti projek github saya di mana saya telah mengalihkan tindanan teknologi saya daripada tindanan MERN kepada NEXT.js TS Convex.
????-????? (???? ?????) - Semak di sini
????-?????_?????? (????.??? ?? ??????) - Semak di sini
jika anda mahu anda juga boleh melawat siaran LinkedIn saya berkenaan perkara ini ??.
Kesimpulan
Ringkasnya dalam persediaan hujung belakang tradisional, anda mengendalikan pengesahan, sambungan pangkalan data, pertanyaan dan ralat secara manual, yang membawa kepada kod yang lebih kompleks dan bertele-tele. Dalam Convex, tugasan ini diabstraksikan, memudahkan pengesahan, pertanyaan pangkalan data dan pengurusan ralat dengan kod minimum, membolehkan pembangunan lebih pantas dan kod yang lebih bersih.
Selamat Belajar ☺☺!!
Atas ialah kandungan terperinci Membuka Kunci Kesederhanaan Bahagian Belakang: Membina Apl Boleh Skala dengan Convex. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Artikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Saya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing



