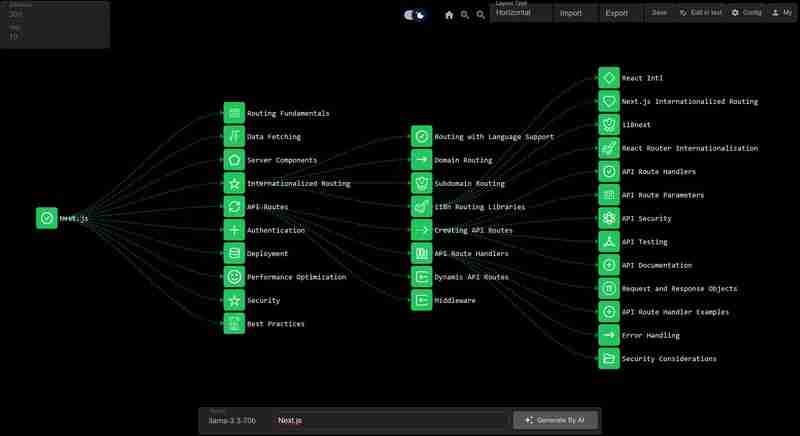
Pelan halatuju untuk Next.js

Next.js
Next.js ialah rangka kerja React untuk membina aplikasi web tindanan penuh. Anda menggunakan Komponen React untuk membina antara muka pengguna dan Next.js untuk ciri dan pengoptimuman tambahan. Maklumat Lanjut
Asas Penghalaan
Rangka setiap aplikasi adalah penghalaan. Halaman ini akan memperkenalkan anda kepada konsep asas penghalaan untuk web dan cara mengendalikan penghalaan dalam Next.js. Maklumat Lanjut
Amalan Terbaik
amalan terbaik untuk membina aplikasi Next.js. Maklumat Lanjut
Penghalaan dengan Sokongan Bahasa
Next.js menyediakan sokongan terbina dalam untuk penghalaan antarabangsa melalui penggunaan kod bahasa dalam URL. Maklumat Lanjut
Penghalaan Domain
Penghalaan domain ialah pendekatan lain untuk mengendalikan pengantarabangsaan, di mana setiap bahasa mempunyai domain sendiri. Maklumat Lanjut
Penghalaan Subdomain
Penghalaan subdomain adalah serupa dengan penghalaan domain tetapi menggunakan subdomain untuk setiap bahasa. Maklumat Lanjut
Perpustakaan Penghalaan i18n
Terdapat beberapa perpustakaan tersedia yang boleh membantu dengan penghalaan antarabangsa, seperti next-i18next dan react-i18next. Maklumat Lanjut
Membuat Laluan API
Untuk mencipta laluan API dalam Next.js, anda perlu mencipta fail baharu di dalam direktori halaman/api. Nama fail akan menentukan laluan laluan API. Contohnya, fail bernama users.js akan membuat laluan API di /api/users. Maklumat Lanjut
Pengendali Laluan API
Pengendali Laluan API ialah fungsi yang mengendalikan permintaan HTTP yang masuk. Dalam Next.js, anda boleh menggunakan objek req dan res untuk mengendalikan permintaan dan menghantar respons. Maklumat Lanjut
Laluan API Dinamik
Laluan API Dinamik membolehkan anda membuat laluan API dengan parameter dinamik. Sebagai contoh, anda boleh membuat laluan API yang mengendalikan permintaan kepada /api/users/:id. Maklumat Lanjut
Perisian Tengah
Fungsi middleware boleh digunakan untuk melaksanakan tugas seperti pengesahan, pengelogan dan caching. Dalam Next.js, anda boleh menggunakan fungsi middleware untuk mengubah suai gelagat laluan API anda. Maklumat Lanjut
React Intl
Perpustakaan popular untuk pengantarabangsaan dalam aplikasi React. Ia menyediakan satu set komponen dan API untuk mengendalikan pemformatan, terjemahan dan penghalaan untuk i18n. Maklumat Lanjut
Pengambilan Data
cara mengambil data dalam Next.js. Maklumat Lanjut
Penghalaan Antarabangsa Next.js
Next.js menyediakan sokongan terbina dalam untuk penghalaan antarabangsa. Halaman ini akan memperkenalkan anda kepada konsep asas penghalaan i18n dalam Next.js dan cara mengendalikannya. Maklumat Lanjut
i18next
Perpustakaan popular untuk pengantarabangsaan yang menyediakan set lengkap alatan untuk mengendalikan terjemahan, pemformatan dan penghalaan untuk i18n. Maklumat Lanjut
Pengantarabangsaan Penghala React
React Router menyediakan satu set API untuk mengendalikan pengantarabangsaan dan penghalaan. Halaman ini akan memperkenalkan anda kepada konsep asas penghalaan i18n dalam Penghala Reaksi dan cara mengendalikannya. Maklumat Lanjut
Pengendali Laluan API
Pengendali laluan API ialah fungsi yang mengendalikan permintaan API dan menghantar respons. Anda boleh menggunakan fungsi middleware untuk mengendalikan pengesahan, pengelogan dan tugasan lain. Maklumat Lanjut
Parameter Laluan API
Parameter laluan API digunakan untuk menghantar data daripada klien ke pelayan. Anda boleh menggunakan parameter laluan untuk mengendalikan laluan API dinamik. Maklumat Lanjut
Keselamatan API
Keselamatan API adalah penting untuk melindungi API anda daripada akses yang tidak dibenarkan. Anda boleh menggunakan perisian tengah pengesahan dan kebenaran untuk menjamin laluan API anda. Maklumat Lanjut
Ujian API
Ujian API adalah penting untuk memastikan laluan API anda berfungsi dengan betul. Anda boleh menggunakan rangka kerja ujian seperti Jest dan Cypress untuk menguji laluan API anda. Maklumat Lanjut
Dokumentasi API
Dokumentasi API adalah penting untuk memberikan maklumat tentang laluan API anda kepada pembangun. Anda boleh menggunakan alatan seperti Swagger dan API Blueprint untuk menjana dokumentasi API. Maklumat Lanjut
Objek Permintaan dan Tindak Balas
Objek permintaan dan tindak balas adalah teras bagi mana-mana Pengendali Laluan API. Mereka memberikan maklumat tentang permintaan masuk dan membolehkan anda menghantar balasan kembali kepada pelanggan. Maklumat Lanjut
Contoh Pengendali Laluan API
Terdapat banyak contoh Pengendali Laluan API, termasuk mengendalikan data borang, memuat naik fail dan pengesahan. Maklumat Lanjut
Komponen Pelayan
pendekatan baharu untuk membina aplikasi React yang diberikan pelayan. Maklumat Lanjut
Pengendalian Ralat
Pengendalian ralat ialah aspek penting Pengendali Laluan API. Anda boleh menggunakan blok cuba-tangkap untuk menangkap dan mengendalikan ralat, dan mengembalikan respons ralat kepada klien. Maklumat Lanjut
Pertimbangan Keselamatan
Pengendali Laluan API harus direka bentuk dengan mengambil kira keselamatan. Ini termasuk mengesahkan input pengguna, melindungi daripada kelemahan web biasa dan menggunakan protokol selamat untuk pengesahan dan kebenaran. Maklumat Lanjut
Penghalaan Antarabangsa
cara mengendalikan penghalaan antarabangsa dalam Next.js. Maklumat Lanjut
Laluan API
cara membuat laluan API dalam Next.js. Maklumat Lanjut
Pengesahan
cara mengendalikan pengesahan dalam Next.js. Maklumat Lanjut
Pengerahan
bagaimana untuk menggunakan aplikasi Next.js. Maklumat Lanjut
Pengoptimuman Prestasi
bagaimana untuk mengoptimumkan prestasi aplikasi Next.js. Maklumat Lanjut
Keselamatan
bagaimana untuk mendapatkan aplikasi Next.js. Maklumat Lanjut
URL Peta Jalan
Atas ialah kandungan terperinci Pelan halatuju untuk Next.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.




