Cara Memusatkan Div dalam CSS - Kaedah Mudah Yang Berfungsi
Ah, soalan lama: "Bagaimanakah saya memusatkan div?" Ia sudah menjadi bahan jenaka dalam komuniti pembangunan web, tetapi biarlah menjadi nyata - ini adalah cabaran sebenar yang selalu kita hadapi. Sama ada anda sedang membina modal, meletakkan bahagian wira atau hanya cuba menjadikan reka letak anda kelihatan baik, mengetahui cara memusatkan perkara dengan betul adalah penting.
Dalam artikel ini, kita akan melalui pelbagai cara untuk memusatkan div menggunakan CSS.
Pendekatan Klasik: Auto Margin
Mari kita mulakan dengan kaedah OG - menggunakan margin auto. Ini sesuai apabila anda hanya perlu memusatkan div secara mendatar:
.element {
max-width: fit-content;
margin-inline: auto;
}
Ini berfungsi dengan memberitahu penyemak imbas untuk mengagihkan ruang yang tersedia secara sama rata pada kedua-dua belah pihak. Kuncinya di sini ialah menetapkan kekangan lebar - tanpanya, elemen anda hanya akan mengambil lebar penuh dan tiada ruang lagi untuk diedarkan.
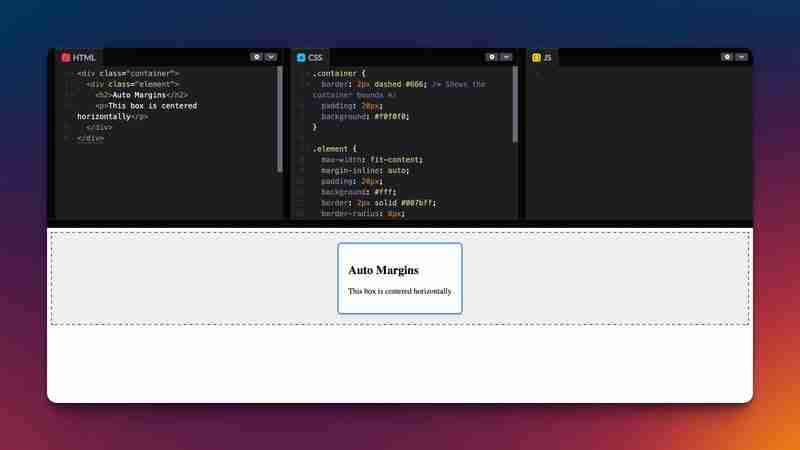
Contohnya ialah yang berikut:

yang dicapai dengan kod berikut:
<div>
<p>The dashed border shows the container's bounds, while the blue border highlights our centered element.</p>
<h2>
Flexbox: A modern approach
</h2>
<p>Flexbox is probably the most versatile solution we have. Want to center something both horizontally and vertically? Here's all you need:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: flex;
justify-content: center;
align-items: center;
}
Apa yang menarik tentang pendekatan ini ialah ia berfungsi dengan:
- Satu atau berbilang elemen
- Saiz tidak diketahui
- Senario limpahan
- Arah berbeza (menggunakan arah lentur)
Berikut ialah contoh untuk perkara yang sama:

yang dicapai dengan kod berikut:
<div>
<p>The patterned background helps visualize the container's space, while the green border shows our centered element.</p>
<h2>
Grid: When You Need More Power
</h2>
<p>CSS Grid offers another approach, and it's surprisingly concise:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: grid;
place-content: center;
}
Grid benar-benar bersinar apabila anda perlu menyusun berbilang elemen di tempat yang sama. Contohnya, jika anda membina kad dengan elemen bertindih, anda boleh melakukan ini:
.container {
display: grid;
place-content: center;
}
.element {
grid-row: 1;
grid-column: 1;
}
Semua elemen dengan kelas ini akan menduduki sel grid yang sama, disusun di atas satu sama lain sambil kekal di tengah.
Berikut ialah contoh visual tentang cara anda boleh menyusun elemen berpusat:

dan coretan kod untuk perkara yang sama ialah:
<div> <p>This example demonstrates several key concepts:</p>
- All elements share the same grid cell (1/1)
- Z-index controls the stacking order
- The main content stays perfectly centered
The dashed border shows the grid container bounds, while the layered cards and decorative elements show how multiple items can be stacked and positioned within the same grid cell.
Positioning for UI Elements
When you're building modals, tooltips, or floating UI elements, absolute/fixed positioning might be your best bet:
.modal {
position: fixed;
inset: 0;
width: fit-content;
height: fit-content;
margin: auto;
}
Pendekatan ini bagus kerana:
- Ia berfungsi tanpa mengira kedudukan tatal halaman
- Elemen boleh mempunyai dimensi dinamik
- Anda boleh menambah padding di sekelilingnya dengan mudah
- Ia tidak akan menjejaskan reka letak elemen lain
Berikut ialah contoh modal:

dan kod yang sama:
<div>
<p>The semi-transparent backdrop helps focus attention on the modal, while the teal border defines the modal boundaries.</p>
<h2>
Text Centering: It's not what you think
</h2>
<p>Remember that centering text is its own thing. You can't use Flexbox or Grid to center individual characters - you need text-align:<br>
</p>
<pre class="brush:php;toolbar:false">.text-container {
text-align: center;
}
Yang mana satu untuk digunakan?
Berikut ialah panduan keputusan pantas untuk membantu anda memilih kaedah terbaik untuk memusatkan div:
- Hanya berpusat mendatar? → Auto margin
- UI terapung (modal, pop timbul)? → Kedudukan tetap
- Menyusun elemen di atas satu sama lain? → Grid
- Semua yang lain? → Flexbox
Ingin Ketahui Lebih Lanjut?
Jika anda mendapati ini berguna dan ingin mengetahui lebih lanjut tentang pemusatan dalam CSS, lihat sumber hebat ini:
- Trik CSS: Memusatkan dalam CSS - Salah satu panduan terbaik di luar sana dengan banyak contoh
- Dokumen Web MDN: Memusatkan dalam CSS - Penjelasan yang jelas daripada pasukan Mozilla
- Tutorial Penjajaran CSS W3Schools - Cuba sendiri kod dengan contoh interaktif
Garis Bawah
Walaupun memusatkan div pernah menjadi titik kesakitan dalam pembangunan web, CSS moden telah memberi kami pelbagai cara yang boleh dipercayai untuk mengendalikannya. Saya biasanya menggunakan Flexbox kerana ia sangat intuitif dan serba boleh.
Kuncinya ialah memahami perkara yang anda cuba capai:
- Adakah ia sebahagian daripada aliran dokumen biasa?
- Adakah ia perlu terapung di atas kandungan lain?
- Adakah anda berurusan dengan elemen tunggal atau berbilang?
- Adakah anda memerlukan pemusatan mendatar dan menegak?
Tiada satu cara "terbaik" untuk memusatkan perkara - semuanya bergantung pada kes penggunaan khusus anda.
Selamat menumpukan perhatian!
Atas ialah kandungan terperinci Cara Memusatkan Div dalam CSS - Kaedah Mudah Yang Berfungsi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1663
1663
 14
14
 1420
1420
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Fon Font Google Fon
Apr 09, 2025 am 10:42 AM
Fon Font Google Fon
Apr 09, 2025 am 10:42 AM
Saya melihat Font Google melancarkan reka bentuk baru (tweet). Berbanding dengan reka bentuk besar yang terakhir, ini terasa lebih berulang. Saya hampir tidak dapat memberitahu perbezaannya
 Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Pernahkah anda memerlukan pemasa undur dalam projek? Untuk sesuatu seperti itu, mungkin semula jadi untuk mencapai plugin, tetapi sebenarnya lebih banyak lagi
 Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Semua yang anda ingin tahu mengenai atribut data dalam HTML, CSS, dan JavaScript.
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Bagaimana Kami Membuat Tapak Statik yang Menjana Corak Tartan Di SVG
Apr 09, 2025 am 11:29 AM
Bagaimana Kami Membuat Tapak Statik yang Menjana Corak Tartan Di SVG
Apr 09, 2025 am 11:29 AM
Tartan adalah kain berpola yang biasanya dikaitkan dengan Scotland, terutamanya kilt bergaya mereka. Di Tartanify.com, kami mengumpulkan lebih dari 5,000 Tartan
 Cara Membina Komponen Vue dalam Tema WordPress
Apr 11, 2025 am 11:03 AM
Cara Membina Komponen Vue dalam Tema WordPress
Apr 11, 2025 am 11:03 AM
Arahan template inline membolehkan kita membina komponen Vue yang kaya sebagai peningkatan progresif ke atas markup WordPress yang sedia ada.
 PHP adalah A-OK untuk templat
Apr 11, 2025 am 11:04 AM
PHP adalah A-OK untuk templat
Apr 11, 2025 am 11:04 AM
Templat PHP sering mendapat rap buruk untuk memudahkan kod subpar - tetapi itu tidak perlu berlaku. Mari kita lihat bagaimana projek PHP dapat menguatkuasakan asas
 Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Mari kita cuba menyusun istilah di sini: "Penyedia Borang Statik." Anda membawa html anda




