 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 RabbitScout: Papan Pemuka Moden, Sumber Terbuka untuk Mengurus RabbitMQ
RabbitScout: Papan Pemuka Moden, Sumber Terbuka untuk Mengurus RabbitMQ
RabbitScout: Papan Pemuka Moden, Sumber Terbuka untuk Mengurus RabbitMQ
Pernahkah anda menginginkan cara yang lebih intuitif dan menarik secara visual untuk mengurus RabbitMQ melangkaui UI Pengurusan lalai? Walaupun saya menghargai keteguhan RabbitMQ, antara muka sedia ada boleh berasa agak ketinggalan zaman apabila ia berkaitan dengan pemantauan dan operasi harian. Itulah sebabnya saya membina RabbitScout: papan pemuka sumber terbuka moden yang direka untuk menyelaraskan pengalaman RabbitMQ anda.
Mengapa RabbitScout?
Beberapa minggu lalu, saya mendapati diri saya kerap bertukar antara UI Pengurusan RabbitMQ dan pelbagai alatan CLI. Walaupun ia berfungsi, saya mahukan sesuatu yang lebih bersih—alat yang boleh memberi saya metrik masa nyata sepintas lalu, membantu saya mengurus baris gilir dengan cepat dan melakukan semuanya dengan antara muka yang digilap dan moden.
RabbitScout muncul daripada keperluan itu. Ia sedang dalam proses, tetapi ia sudah pun membentuk alternatif yang lebih mesra untuk tugas pengurusan RabbitMQ.
Ciri Utama
- Metrik Masa Nyata: Lihat jumlah mesej, kadar mesej dan statistik baris gilir dikemas kini secara langsung.
- Pengurusan Baris Gilir: Senaraikan baris gilir dengan mudah, tapisnya, periksa mesej, bersihkan atau padamkan baris gilir dan juga terbitkan mesej terus daripada UI.
- UI Responsif & Sokongan Tema: Nikmati antara muka yang bersih dan moden yang dioptimumkan untuk desktop dan mudah alih, dengan pilihan untuk bertukar antara mod terang dan gelap.
- Sesi Selamat: Log masuk dengan bukti kelayakan RabbitMQ anda dan percaya bahawa sesi diurus dengan selamat dengan kuki HTTP sahaja.
- Sedia Masa Hadapan: Rancangan sedang dijalankan untuk menambah pengurusan yang mengikat, kawalan sambungan/saluran lanjutan dan analitis dan visualisasi yang lebih mantap.
Di Bawah Tudung
RabbitScout dibina dengan:
Next.js 14 & React: Mengambil kesempatan daripada Penghala Apl dan komponen pelayan untuk pengambilan data dan pengendalian API yang selamat.
TypeScript: Memastikan keselamatan jenis dan pengalaman pembangunan yang lebih boleh diramal.
Tailwind CSS & shadcn/ui: Membina UI yang kohesif, responsif dan boleh diakses dengan cepat dengan komponen boleh guna semula.
API Pengurusan RabbitMQ: Memanfaatkan API pengurusan terbina dalam RabbitMQ untuk mendapatkan semula metrik dan melakukan tindakan.
Timbunan ini membenarkan saya memisahkan logik UI daripada pengambilan data sebelah pelayan dengan bersih. Sebagai contoh, komponen pelayan mengambil data baris gilir dan metrik tanpa mendedahkan bukti kelayakan kepada pelanggan. Pendekatan ini menjadikan papan pemuka lebih selamat dan boleh diselenggara.
Bermula
Bersedia untuk mencubanya? Begini cara anda boleh memutarkannya secara tempatan:
klon git https://github.com/Ralve-org/RabbitScout.git
cd RabbitScout
pemasangan npm
cp .env.example .env
Buka .env dan berikan hos RabbitMQ anda, port, bukti kelayakan dan butiran konfigurasi lain. Setelah selesai:
npm run dev
Sekarang pergi ke dan log masuk dengan bukti kelayakan RabbitMQ anda (untuk localhost, tetamu/tetamu bekerja secara lalai).
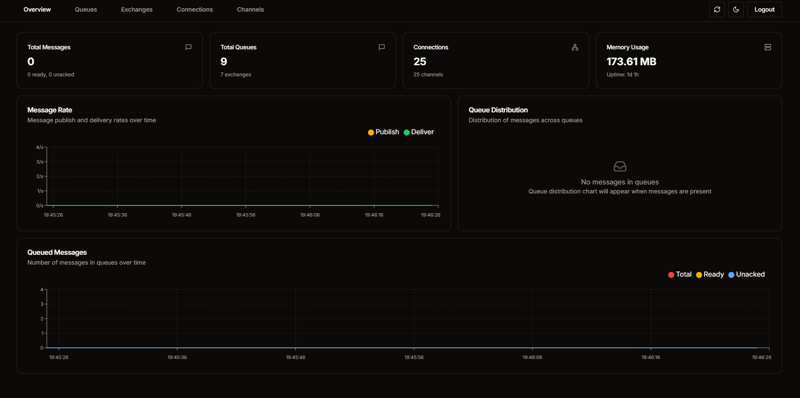
Tangkapan skrin
Papan Pemuka Mod Cahaya:

Papan Pemuka Mod Gelap:

Contoh ini menunjukkan halaman papan pemuka utama, di mana anda boleh memantau kadar mesej, pengedaran baris gilir dan penggunaan memori sistem—semuanya dikemas kini dalam masa nyata.
Had Semasa & Hala Tuju
Apa yang hilang sekarang?
Pengurusan Mengikat: Pada masa ini dalam pembangunan, anda akan dapat mencipta, mengedit dan mengurus pengikatan melalui UI tidak lama lagi.
Kawalan Sambungan/Saluran Terperinci: Ciri seperti sambungan penutupan paksa dan metrik saluran yang lebih kaya sedang dalam proses.
Analitis & Pemberitahuan Dipertingkat: Lebih banyak graf, pemberitahuan dan keupayaan carian yang dipertingkatkan dirancang.
Saya sedang giat mengusahakan penambahbaikan ini, dan cadangan dialu-alukan!
Menyumbang
Sebagai projek sumber terbuka, RabbitScout berkembang maju pada input komuniti. Sama ada anda ingin mencadangkan ciri, melaporkan pepijat, menambah baik dokumentasi atau menyumbang kod, saya ingin bantuan anda.
Cara untuk menyumbang:
Buka Isu: Menemui pepijat atau mempunyai idea yang bagus? Beritahu saya.
Serahkan PR: Jangan ragu untuk menangani isu sedia ada atau mencadangkan ciri baharu.
Tingkatkan Dokumentasi: Malah tweak kecil membantu menjadikan projek lebih mudah diakses.
Repositori GitHub:
https://github.com/Ralve-org/RabbitScout
Mari Jadikan Pengurusan RabbitMQ Lebih Baik Bersama
RabbitScout bermula sebagai projek peribadi untuk memudahkan aliran kerja saya sendiri, tetapi saya berharap ia dapat memberi manfaat kepada orang lain yang mencari papan pemuka RabbitMQ yang lebih intuitif. Lihatlah, main-main dan beritahu saya pendapat anda. Maklum balas, sumbangan dan bintang anda :) boleh membentuk masa depannya.
Terima kasih kerana membaca! Jika anda mempunyai sebarang soalan, komen atau cadangan, sila tinggalkan di bawah. Mari kita bina pengalaman pengurusan RabbitMQ yang lebih baik bersama-sama.
Atas ialah kandungan terperinci RabbitScout: Papan Pemuka Moden, Sumber Terbuka untuk Mengurus RabbitMQ. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.



