Jadual TanStack Dijelaskan: Semua yang Anda Perlu Tahu
pengenalan
Dalam dunia pembangunan web moden, memaparkan data dengan berkesan dan cekap adalah cabaran biasa. Sama ada senarai ringkas pengguna atau laporan kewangan yang kompleks, jadual adalah penting. Walaupun terdapat banyak perpustakaan yang tersedia untuk mengendalikan jadual dalam React, hanya sedikit yang menawarkan fleksibiliti, prestasi dan kemudahan penggunaan seperti yang dilakukan oleh TanStack Table.
TanStack Table, sebelum ini dikenali sebagai React Table, telah menjadi penyelesaian yang cepat untuk pembangun yang memerlukan komponen jadual yang berkuasa dan boleh disesuaikan. TanStack bukan sahaja serasi dengan React tetapi ia juga menyokong Angular, Lit, Qwik, Solid, Svelte, Vue dan juga JavaScript/TypeScript Vanilla.
Dalam catatan blog ini, kami akan menyelami perkara yang menjadikan TanStack Table menonjol, meneroka ciri terasnya dan memberikan contoh praktikal untuk membantu anda bermula.
Apakah Jadual TanStack?
TanStack Table ialah UI yang ringan, sangat disesuaikan dan tanpa kepala untuk membina jadual & grid data yang berkuasa. Dengan "tanpa kepala," kami maksudkan ia datang dengan semua fungsi teras dan logik untuk operasi jadual tanpa sebarang antara muka pengguna. Ini memberi kami kawalan penuh ke atas penampilan meja kami sambil memanfaatkan kefungsian terbina dalam.
Mengapa memilih jadual TanStack?
Memilih perpustakaan jadual untuk projek anda boleh mengelirukan kerana begitu banyak pilihan tersedia dalam talian. Inilah sebabnya TanStack Table mungkin paling sesuai untuk projek anda yang seterusnya:
1. Prestasi
Apabila set data kami besar, pengurusan yang cekap menjadi penting kerana kami juga perlu mengambil kira prestasi. TanStack menggunakan ciri seperti Virtualisasi dan Tree shaking yang merupakan kaedah untuk mengoptimumkan prestasi. Ia juga mengoptimumkan pemaparan untuk memastikan walaupun terdapat puluhan ribu baris prestasinya lancar.
Gegar pokok ialah proses pengoptimuman semasa penggabungan javascript akhir, ia mengalih keluar semua kod mati atau kod yang tidak digunakan daripada berkas.
Virtualisasi atau Tetingkap ialah teknik untuk meningkatkan prestasi dengan hanya memaparkan item yang sedang dilihat.
2. Kebolehsuaian
Jadual TanStack menyokong seni bina tanpa kepala yang membolehkan kami bebas daripada sebarang UI terbina dalam. Kebolehubahsuaiannya yang tinggi membolehkan kami menyepadukannya dengan mana-mana rangka kerja atau tema CSS. Fleksibiliti ini amat berguna apabila perubahan reka bentuk diperlukan untuk hampir setiap projek.
3. Ciri Lanjutan
Jadual TanStack menyokong pelbagai senarai ciri seperti:
Isih dengan fungsi isihan yang boleh disesuaikan.
Penapis terbina dalam atau logik penapis tersuai.
Sembunyikan atau nyahsembunyikan mana-mana lajur.
Logik penomboran terbina dalam.
Kumpulkan baris mengikut mana-mana kriteria.
Saiz semula dinamik lajur.
Pilih baris dengan kotak pilihan atau elemen UI lain.
4. Komuniti dan Sokongan Aktif
Meja TanStack diselenggara secara aktif dan disokong oleh komuniti yang hebat. Dokumentasi adalah tepat dan mudah difahami.
Cabaran utama apabila menggunakan Jadual TanStack
Walaupun Jadual TanStack menawarkan banyak kelebihan, ia juga mempunyai beberapa kelemahan.
Menguruskan lebar lajur mengikut panjang data.
Menjadikan jadual responsif untuk semua saiz skrin.
Menyahpepijat jadual binaan tersuai menggunakan jadual TanStack
Dokumen yang komprehensif boleh menyukarkan untuk mencari jawapan pantas.
Keluk pembelajaran adalah curam.
Bermula dengan Jadual TanStack
Mari kita mulakan dengan contoh mudah. Kami akan mencipta jadual asas menggunakan Jadual TanStack.
Langkah 1: Pasang Jadual TanStack
Mula-mula, mari pasang Jadual TanStack dan kebergantungan rakan sebayanya.
npm install @tanstack/react-table
Langkah 2: Sediakan Jadual
Kami akan mulakan dengan menyediakan komponen jadual kami. Untuk contoh ini, kami akan menggunakan set data ringkas pengguna.
import * as React from 'react';
import {
createColumnHelper,
flexRender,
getCoreRowModel,
useReactTable,
} from '@tanstack/react-table';
export type User = {
id: number;
name: string;
age: number;
email: string;
country: string;
subscription: string;
wallet_balance: number;
};
export const users: User[] = [
{
id: 1,
name: 'John Doe',
age: 35,
email: 'john.doe@example.com',
country: 'United States',
subscription: 'Premium',
wallet_balance: 150.25,
},
{
id: 2,
name: 'Alice Smith',
age: 28,
email: 'alice.smith@example.com',
country: 'Canada',
subscription: 'Basic',
wallet_balance: 50.75,
}
];
const columnHelper = createColumnHelper<User>();
const columns = [
columnHelper.accessor('name', {
header: () => 'Name',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('age', {
header: () => 'Age',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('email', {
header: () => 'Email',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('country', {
header: () => 'Country',
}),
columnHelper.accessor('subscription', {
header: 'Subscription',
}),
columnHelper.accessor('wallet_balance', {
header: 'Wallet balance',
}),
];
const Table = () => {
const [data, _setData] = React.useState([...users]);
const table = useReactTable({
data,
columns,
getCoreRowModel: getCoreRowModel(),
});
return (
<table>
<thead>
{table.getHeaderGroups().map((headerGroup) => (
<tr key={headerGroup.id}>
{headerGroup.headers.map((header) => (
<th
key={header.id}
>
{header.isPlaceholder
? null
: flexRender(
header.column.columnDef.header,
header.getContext()
)}
</th>
))}
</tr>
))}
</thead>
<tbody>
{table.getRowModel().rows.map((row) => (
<tr key={row.id}>
{row.getVisibleCells().map((cell) => (
<td key={cell.id}>
{flexRender(cell.column.columnDef.cell, cell.getContext())}
</td>
))}
</tr>
))}
</tbody>
</table>
);
};
export default Table;
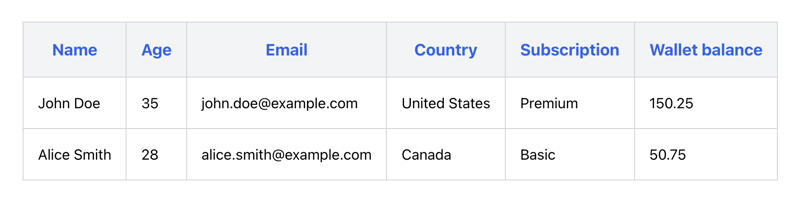
Dalam kod di atas kami mempunyai data pengguna untuk mengisi jadual. Kami menggunakan fungsi createColumnHelper untuk mencipta columnHelper yang kemudiannya digunakan untuk mentakrifkan tatasusunan lajur. Lajur ini menentukan cara data akan muncul dalam jadual. Ia mencipta lajur mengikut pengepala yang telah kami sediakan. Dalam kes ini, ia ialah "Nama", "Umur", "E-mel", dll. Kami boleh menyesuaikan gelagat pemaparan sel dengan menyediakan harta sel. Jika ia tidak disediakan maka ia menunjukkan bahawa tingkah laku pemaparan sel lalai akan digunakan.
useReactTable cangkuk digunakan untuk menyediakan komponen jadual dengan konfigurasi data dan lajur. Konfigurasi ini menentukan cara data akan dipaparkan dalam jadual. Kami menggunakan table.getHeaderGroups() dan table.getRowModel().rows untuk menjana pengepala dan badan jadual.
Selepas beberapa penggayaan, jadual akan kelihatan seperti imej di bawah:

Langkah 3: Sesuaikan dengan sewajarnya
Anda kini boleh mula menyesuaikan jadual mengikut keperluan anda. Anda boleh menambah carian, pengisihan, penomboran atau sebarang ciri lain. TanStack menyediakan cangkuk dan kemudahan untuk menambah semua fungsi ini. Anda boleh merujuk kepada dokumentasi rasmi mereka di sini.
Kesimpulan
Meja TanStack boleh menjadi pilihan yang bagus untuk jadual anda yang seterusnya. UI tanpa kepala menjadikan penyepaduan reka bentuk menjadi mudah dan set ciri yang kaya menjadikannya mudah untuk membuat penomboran, pengisihan, penapisan dan ciri lain. Untuk kejelasan lanjut, teroka contoh tambahan dalam dokumentasi.
Selamat mengekod!
Sumber
- Dokumentasi Jadual TanStack
Kami di CreoWis percaya dalam berkongsi pengetahuan secara terbuka untuk membantu komuniti pembangun berkembang. Mari berkolaborasi, bercita-cita dan mencipta semangat untuk menyampaikan pengalaman produk yang mengagumkan.
Jom sambung:
X/Twitter
LinkedIn
Tapak web
Artikel ini dihasilkan oleh Prachi Sahu, pembangun yang bersemangat di CreoWis. Anda boleh menghubunginya di X/Twitter, LinkedIn, dan mengikuti kerjanya di GitHub.
Atas ialah kandungan terperinci Jadual TanStack Dijelaskan: Semua yang Anda Perlu Tahu. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.




