Vite vs. Webpack: Mana Yang Sesuai untuk Projek Anda?
Apabila aplikasi web berkembang, begitu juga keperluan untuk alat pembangunan yang lebih pantas dan cekap. Selama bertahun-tahun, Webpack telah menjadi pengikat utama, menjanakan apl yang kompleks dengan ciri yang kukuh dan pilihan pemalam yang luas. Walau bagaimanapun, Vite baru-baru ini telah menjadi alternatif yang popular dan lebih pantas, direka untuk mencipta pengalaman pembangunan yang lebih lancar dan moden.
Sama ada anda memulakan apl satu halaman baharu atau cuba mempercepatkan projek sedia ada, memilih alat yang betul boleh membuat perubahan besar dalam produktiviti, masa binaan dan prestasi projek anda. Dalam artikel ini, kami akan memecahkan perbezaan utama antara Vite dan Webpack, melihat kekuatan, kelemahan dan kes penggunaan terbaik mereka untuk membantu anda memutuskan yang mana yang sesuai dengan keperluan anda.
Mari kita nilai mereka berdasarkan kriteria berikut:
1. Prestasi
Persekitaran Ujian
- Node.js: v22.x
- Perkakasan: 8GB RAM, Macbook M3
- Jenis Projek: Aplikasi React
- Pergantungan: React, React-DOM dan beberapa perpustakaan penting
1.1 Kelajuan Pembangunan dan HMR
Analisis ini membandingkan prestasi pembangunan antara Webpack dan Vite merentas saiz projek yang berbeza, memfokuskan pada masa permulaan, Penggantian Modul Panas (HMR) dan penggunaan memori.
Projek Kecil (<10 fail)
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 131ms | 960ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 30MB | 103MB |
Projek Sederhana (50 fail)
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 139ms | 1382ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 36MB | 168MB |
Projek Besar (100 fail)
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 161ms | 1886ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 42MB | 243MB |

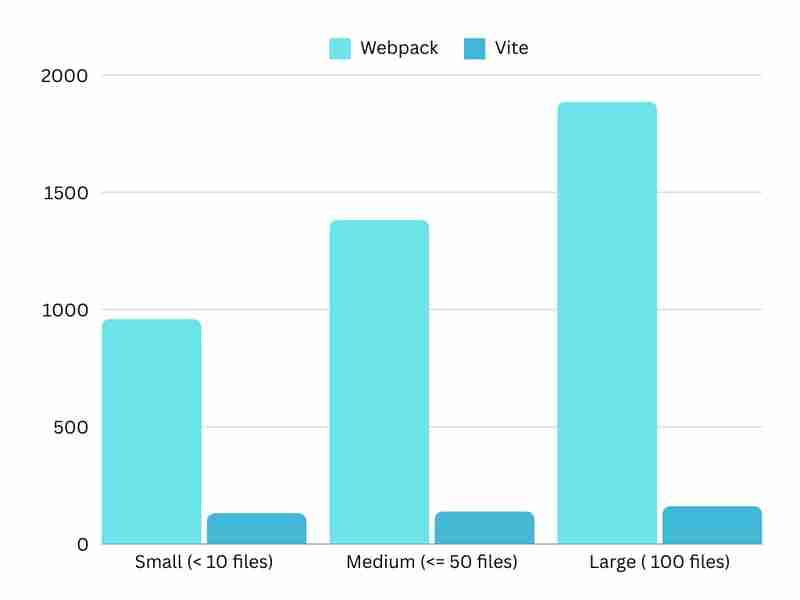
Graf ini mewakili kelajuan Mula (ms) Pelayan Dev apabila bilangan fail bertambah.
Penemuan Utama
- Masa Mula Pelayan Pembangun
- Vite jauh lebih pantas merentas semua saiz projek.
- Kekal pantas walaupun projek berkembang (131ms → 161ms).
- Pek web menunjukkan kelembapan dramatik dengan skala (960ms → 1886ms).
- Penggantian Modul Panas (HMR)
- Vite mengekalkan kelajuan segar semula <50ms yang konsisten.
- Pek web 2-10x lebih perlahan pada 100-500ms.
- Kelebihan kelajuan Vite kekal berterusan tanpa mengira saiz projek.
- Penggunaan Memori
- Vite jauh lebih cekap memori.
- Projek kecil: Vite menggunakan 71% kurang memori (30MB berbanding 103MB).
- Projek besar: Vite menggunakan 83% kurang memori (42MB berbanding 243MB).
- Penggunaan memori pek web berkembang dengan lebih agresif dengan saiz projek.
- Skalabiliti
- Vite menunjukkan kemerosotan prestasi yang minimum apabila projek berkembang.
- Prestasi pek web bertambah teruk dengan projek yang lebih besar.
- Jurang antara alatan semakin melebar apabila saiz projek bertambah.
2. Kelajuan Binaan (Binaan Minit)
Projek Kecil (<10 fail)
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 242ms | 1166ms |
| Build Size | 142KB | 156KB |
Projek Sederhana (50 fail)
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 363ms | 1936ms |
| Build Size | 360.77KB | 373KB |
Projek Besar (100 fail)
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 521ms | 2942ms |
| Build Size | 614KB | 659KB |

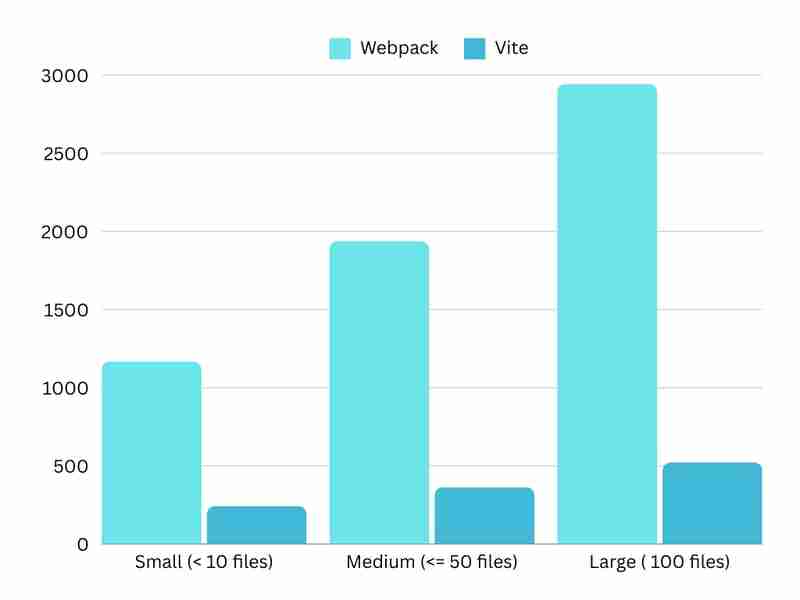
Graf ini mewakili kelajuan Masa Binaan (ms) apabila bilangan fail bertambah.

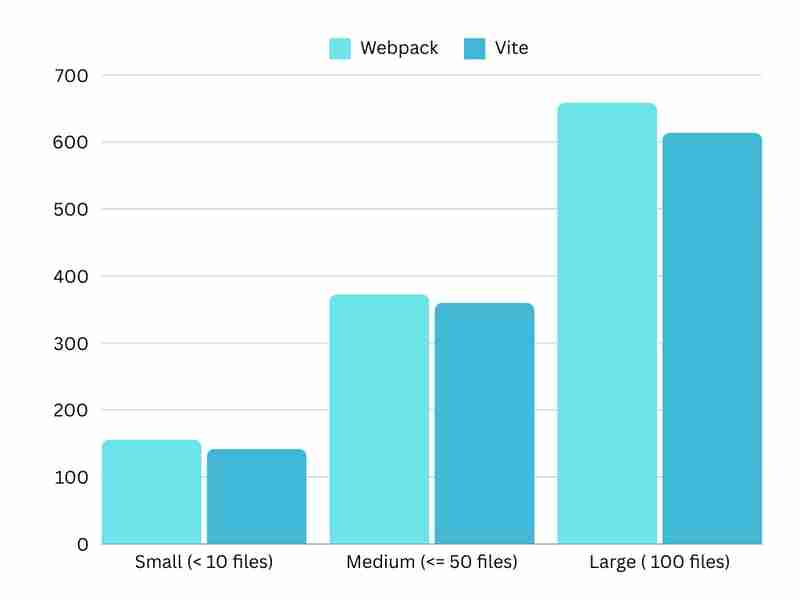
Graf ini mewakili Saiz Binaan(KB) apabila bilangan fail bertambah.
Penemuan Utama
- Kelajuan: Vite menunjukkan kelebihan kelajuan yang konsisten merentas semua saiz projek, mencapai masa binaan yang 5x hingga 6x lebih pantas daripada Webpack.
- Saiz: Vite secara konsisten memberikan saiz binaan yang lebih kecil daripada Webpack merentas saiz projek. Kecekapan ini berkembang dengan kerumitan projek, terutamanya jelas dalam binaan yang lebih besar di mana output Vite hampir 45 KB lebih kecil daripada Webpack.
2. Konfigurasi
Konfigurasi Asas Vite
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
// Vite configuration with dev server setup
export default defineConfig({
plugins: [react()],
});
Konfigurasi Asas Webpack
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development', // Sets Webpack to development mode
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
module: {
rules: [
{ test: /\.jsx?$/, exclude: /node_modules/, use: 'babel-loader' }, // For JavaScript/React
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }, // For CSS
],
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' }), // Generates an HTML file with the bundle
],
devServer: {
port: 3000, // Dev server port
open: true, // Opens browser on server start
hot: true, // Enables Hot Module Replacement (HMR)
},
};
- Vite: Konfigurasi adalah sangat minimum, terutamanya memerlukan pemalam jika perlu (seperti @vitejs/plugin-react untuk React). Tetapan tetapan pelayan dev (pelayan) dan binaan adalah mudah dengan tetapan lalai Vite yang berpandangan.
- Webpack: Memerlukan konfigurasi tambahan untuk kemasukan, output dan pemalam (cth., HtmlWebpackPlugin). Fungsi asas untuk JavaScript dan CSS memerlukan pemuat khusus (babel-loader dan css-loader).
Tatarajah Terdahulu
| Feature | Webpack Support | Vite Support |
|---|---|---|
| Custom Bundle Splitting | ✅ Extensive control with splitChunks | ✅ Limited through manualChunks in Rollup. While you can configure code splitting, it lacks Webpack’s depth. |
| Dynamic Import Controls | ✅ Naming, prefetch, preload | ⚠️ Limited control. Vite supports basic dynamic imports, but lacks advanced prefetch and preload capabilities. |
| Custom Output Structure | ✅ Fully customizable file paths | ⚠️ Basic customization. Vite allows basic output customization through build.rollupOptions.output, but doesn’t offer the level of path control Webpack provides. |
| CSS & JS Minification Options | ✅ Advanced minifiers available, like Terser and CssMinimizerPlugin | ⚠️ Limited to esbuild for JS. Vite relies on esbuild for JavaScript minification, which is faster but less configurable. |
| Multi HTML & Entry Points | ✅ Supports multiple entries with HtmlWebpackPlugin | ⚠️ Limited through rollupOptions.input. Vite can handle multiple entry points but lacks dedicated plugins for HTML generation and configuration. |
| Server-Side Rendering (SSR) | ⚠️ Requires additional configuration | ✅ Native support. Vite includes built-in SSR capabilities, making it easier to set up and integrate than Webpack. |
| Advanced Caching Options | ✅ Filesystem cache | ⚠️ Basic cache mechanism. Vite provides a simple caching mechanism aimed at fast development, but lacks Webpack’s granular, long-term caching options. |
| Tree Shaking w/ Side Effects | ✅ Supports sideEffects flag for more effective tree shaking | ✅ Basic support. Vite performs tree shaking through Rollup but doesn’t support the sideEffects flag for further optimization. |
| Advanced CSS Loading | ✅ Extensive support via css-loader, style-loader, and other plugins | ⚠️ Limited in comparison. Vite handles CSS modules out of the box, but lacks Webpack’s extensive configuration for loaders and plugins. |
| Dev Proxy for APIs | ✅ Advanced proxy setup through devServer.proxy configuration | ✅ Basic proxy support. Both tools support API proxies, but Webpack’s devServer.proxy offers more customization options. |
3. Sokongan Penyemak Imbas Legasi
- Webpack sangat boleh dikonfigurasikan, menjadikannya sesuai untuk projek yang memerlukan keserasian dengan penyemak imbas moden dan lama. Ia boleh menyokong hampir mana-mana versi penyemak imbas dengan konfigurasi yang betul.
- Vite dioptimumkan untuk persekitaran pembangunan moden, memfokuskan pada penyemak imbas yang menyokong modul ES. Untuk sokongan penyemak imbas lama, Vite bergantung pada pemalam @vitejs/plugin-legacy, yang memperkenalkan beberapa kerumitan dan pertukaran prestasi.
| Feature | Webpack Support | Vite Support |
|---|---|---|
| Default Compatibility | Modern and legacy (with configuration) | Modern browsers only |
| IE11 Support | Yes (via Babel/Polyfills) | Limited (requires @vitejs/plugin-legacy) |
| ES Modules | Optional (can target ES5) | Required for development and default for builds |
| Transpilation Options | Full control with Babel/TypeScript | Limited control, based on esbuild |
| Polyfills | Easily added with Babel and core-js | Basic polyfills with plugin-legacy |
| Build Performance | Slower when targeting legacy browsers | Faster for modern builds, slower with legacy |
Sokongan IE11
Modul ES
Atas ialah kandungan terperinci Vite vs. Webpack: Mana Yang Sesuai untuk Projek Anda?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1666
1666
 14
14
 1425
1425
 52
52
 1324
1324
 25
25
 1272
1272
 29
29
 1251
1251
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.




