Apakah Ujian Kotak Putih? Teknik, Jenis dan Contoh

화이트박스 테스팅이란 무엇인가요?
클리어 박스, 글래스 박스 또는 구조 테스트라고도 하는 화이트 박스 테스트는 애플리케이션의 내부 구조, 디자인 및 코드를 테스트하는 소프트웨어 테스트 방법입니다. 입력과 출력에만 초점을 맞추는 블랙 박스 테스트와 달리 화이트 박스 테스트에서는 논리, 흐름 및 성능을 검증하는 테스트를 생성하기 위해 기본 코드에 대한 지식이 필요합니다.
이 방법은 일반적으로 코드가 예상대로 작동하고 논리 경로가 올바르게 따르며 개발 수명 주기 초기에 잠재적인 취약점이나 결함이 식별되는지 확인하는 데 사용됩니다.
화이트 박스 테스트 작동 방식
화이트 박스 테스트에는 시스템의 내부 코드를 분석하고 각 기능, 모듈 또는 구성 요소를 테스트하여 예상대로 작동하는지 확인하는 작업이 포함됩니다. 테스터 또는 개발자는 소스 코드에 대한 전체 액세스 권한으로 테스트 케이스를 작성하므로 개별 함수, 루프, 조건 및 데이터 흐름을 검증할 수 있습니다.
예:
숫자가 짝수인지 홀수인지 확인하는 Python의 간단한 함수를 상상해 보세요.
def is_even(num):
if num % 2 == 0:
return True
else:
return False
화이트 박스 테스트에서는 함수에 짝수와 홀수를 모두 전달하는 것을 포함하여 모든 코드 경로를 포괄하는 테스트 사례를 작성합니다. 또한 0이나 음수와 같은 극단적인 경우를 테스트할 수도 있습니다.
화이트 박스 테스트에 사용되는 주요 기술
- 진술 범위: 이 기술을 사용하면 테스트 중에 모든 코드 줄이 적어도 한 번 실행됩니다. 2.** 지점 적용 범위:** 모든 결과를 확인하려면 코드의 각 조건부 분기(예: if 또는 else 문)를 실행해야 합니다.
- 경로 범위: 루프를 포함하여 코드를 통해 가능한 모든 경로를 실행하여 논리가 예상대로 작동하는지 확인해야 합니다.
- 제어 흐름 테스트: 서로 다른 코드 세그먼트 또는 기능 간의 제어 흐름(시퀀스)을 검증하여 논리적 문제를 감지합니다.
- 데이터 흐름 테스트: 잠재적인 오류를 식별하기 위해 데이터 변수가 코드 전체에서 초기화되고 사용되는 방법에 중점을 둡니다. 화이트 박스 테스트와 관련된 단계
- 코드 이해: 테스터는 테스트할 경로와 조건을 식별하기 위해 코드, 아키텍처, 논리에 대한 깊은 이해가 필요합니다.
- 테스트 케이스 생성: 테스터는 코드를 기반으로 가능한 모든 논리 분기, 엣지 케이스 및 잠재적인 취약점을 포괄하는 테스트 케이스를 생성합니다.
- 테스트 실행: 코드가 모든 입력 및 조건에 대해 예상대로 작동하는지 확인하기 위해 테스트가 실행됩니다.
- 결과 분석: 모든 실패나 예상치 못한 결과는 문서화되며, 테스트를 다시 실행하기 전에 코드가 수정됩니다. 화이트 박스 테스트의 예 • 단위 테스트: 개별 함수나 메서드가 예상한 출력을 반환하는지 확인합니다. • 통합 테스트: 여러 모듈 간의 상호 작용을 테스트하여 구성 요소 전체의 데이터 흐름과 논리를 확인합니다. • 보안 테스트: 소스 코드를 분석하여 SQL 주입 위험, 버퍼 오버플로 등의 취약점을 식별합니다. 화이트박스 테스트의 장점 • 포괄적인 코드 적용 범위: 모든 코드 경로와 로직을 테스트하여 버그 발생 가능성을 줄입니다. • 결함 조기 발견: 테스트는 코드 수준에서 작성되므로 개발 초기에 문제가 식별되고 수정됩니다. • 최적화된 코드: 테스트를 통해 최적화할 수 있는 데드 코드, 중복 조건 또는 성능 병목 현상이 드러납니다. • 향상된 보안: 소스 코드 내에 숨겨진 취약점을 노출하여 소프트웨어의 보안을 더욱 강화합니다. 화이트박스 테스트의 단점 • 심층적인 코드 지식이 필요합니다. 테스터는 프로그래밍 언어와 코드베이스에 대해 잘 이해하고 있어야 합니다. • 시간 소모적: 모든 로직 경로에 대한 포괄적인 테스트를 작성하려면 상당한 시간과 노력이 필요할 수 있습니다. • 유지 관리 오버헤드: 코드가 자주 변경되면 관련성을 유지하기 위해 테스트 케이스를 업데이트해야 합니다. • 대규모 시스템만으로는 적합하지 않음: 시스템을 전체적으로 검증하기 위해 화이트 박스 테스트를 블랙 박스 테스트와 결합해야 하는 경우가 많습니다. 화이트 박스 테스팅과 블랙 박스 테스팅

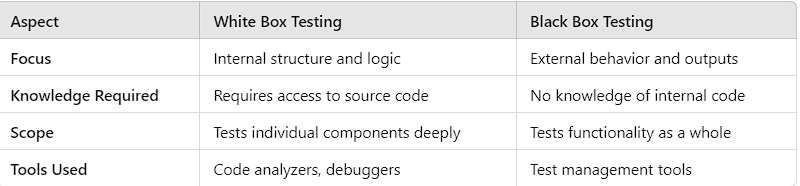
두 접근 방식 모두 상호 보완적입니다. 화이트 박스 테스트는 개별 코드 구성 요소가 올바르게 작동하는지 확인하고, 블랙 박스 테스트는 시스템이 사용자 요구 사항을 충족하는지 확인합니다.
Bila Menggunakan Ujian Kotak Putih
Ujian kotak putih paling berkesan dalam senario berikut:
• Ujian Unit: Semasa pembangunan untuk menguji fungsi atau kaedah individu.
• Pengujian Penyepaduan: Apabila berbilang modul perlu berfungsi bersama dengan lancar.
• Ujian Keselamatan: Untuk mengenal pasti kelemahan peringkat kod seperti serangan suntikan atau limpahan penimbal.
• Pengoptimuman Prestasi: Apabila kod perlu dioptimumkan dengan mengenal pasti kesesakan atau logik berlebihan.
Alat untuk Ujian Kotak Putih
Beberapa alatan boleh membantu pembangun dengan ujian kotak putih:
• JUnit (untuk Java): Membantu dengan ujian unit fungsi individu.
• pytest (untuk Python): Rangka kerja ujian popular untuk Python.
• SonarQube: Menganalisis kualiti kod dan mengesan pepijat.
• JaCoCo: Alat liputan kod untuk aplikasi Java.
Kesimpulan
Ujian kotak putih memainkan peranan penting dalam membina perisian yang boleh dipercayai dan berprestasi tinggi. Dengan memfokuskan pada struktur kod dalaman, ia membantu mengenal pasti pepijat tersembunyi, meningkatkan logik dan mengoptimumkan prestasi kod. Walaupun ia memerlukan pengetahuan yang mendalam tentang pangkalan kod, ia melengkapkan kaedah ujian lain seperti ujian kotak hitam untuk memastikan aplikasi yang mantap.
Atas ialah kandungan terperinci Apakah Ujian Kotak Putih? Teknik, Jenis dan Contoh. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1668
1668
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.




