Malas Memuatkan dalam ReactJS: Panduan Pembangun
Lazy loading ialah teknik berkuasa dalam ReactJS yang membenarkan komponen atau elemen dimuatkan hanya apabila ia diperlukan, yang meningkatkan prestasi aplikasi web. Dalam artikel ini, kami akan meneroka konsep pemuatan malas, faedahnya dan cara melaksanakannya dalam aplikasi React menggunakan terbina dalam React.lazy() dan React.Suspense ciri.
Apa itu Lazy Loading?
Lazy loading ialah teknik yang biasa digunakan dalam pembangunan web untuk menangguhkan pemuatan sumber yang tidak kritikal pada masa pemuatan awal. Ini bermakna sumber seperti imej, komponen atau laluan dimuatkan atas permintaan dan bukannya sekaligus, yang boleh mengurangkan masa pemuatan awal secara drastik dan meningkatkan pengalaman pengguna
Kebaikan Lazy Loading
- Pengoptimuman Prestasi: Dengan membahagikan berkas besar kepada ketulan yang lebih kecil dan memuatkannya atas permintaan, pemuatan malas mengurangkan masa pemuatan awal dan masa pemuatan keseluruhan aplikasi dengan ketara.
- Penggunaan Lebar Jalur Dikurangkan: Sumber hanya dimuatkan apabila diperlukan, yang menjimatkan lebar jalur dan amat berguna untuk pengguna yang mempunyai sambungan rangkaian yang lebih perlahan.
- Pengalaman Pengguna yang Dipertingkat: Dengan memaparkan kandungan dengan lebih pantas dan mengurangkan masa kepada cat pertama yang bermakna, pengguna mengalami navigasi dan interaksi yang lebih pantas.
Melaksanakan Lazy Loading dalam React
React menyediakan sokongan terbina dalam untuk memuatkan malas melalui fungsi React.lazy() dan komponen React.Suspense. Ciri ini memudahkan untuk melaksanakan pemisahan kod dan memuatkan komponen secara dinamik.
Menggunakan React.lazy() dan React.Suspense
- React.lazy() ialah fungsi yang membolehkan anda menjadikan import dinamik sebagai komponen biasa. Fungsi ini mengambil fungsi yang mengembalikan import dinamik (janji yang diselesaikan kepada modul yang mengandungi eksport lalai) dan mengembalikan komponen React.
- React.Suspense ialah komponen yang membolehkan anda mentakrifkan UI sandaran yang akan dipaparkan semasa komponen yang dimuatkan malas sedang diambil. Anda boleh menggunakannya pada mana-mana peringkat hierarki, menjadikannya fleksibel untuk memuatkan berbilang komponen dengan malas.
- Tunjang sandaran Suspense mengambil elemen React, yang bertindak sebagai kandungan pemegang tempat. Ia boleh menjadi pemutar pemuatan, bar kemajuan atau mana-mana komponen React lain yang anda mahu tunjukkan semasa memuatkan.
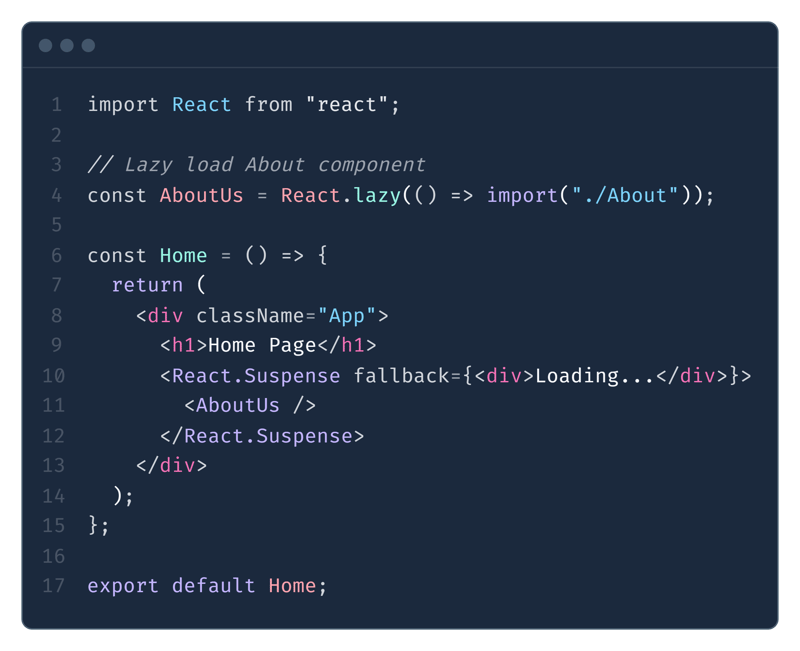
Sebagai contoh, pertimbangkan komponen Laman Utama yang mudah di mana kita mahu memuatkan komponen Perihal dengan malas:

Dalam contoh ini:
- React.lazy() digunakan untuk mengimport komponen Perihal secara dinamik
- React.Suspense dililitkan pada komponen malas dan menggunakan sandaran sandaran untuk menentukan penunjuk pemuatan (cth., pemutar atau teks ringkas) semasa komponen sedang dimuatkan.
Ralat Pengendalian dengan Komponen Lazy Loaded
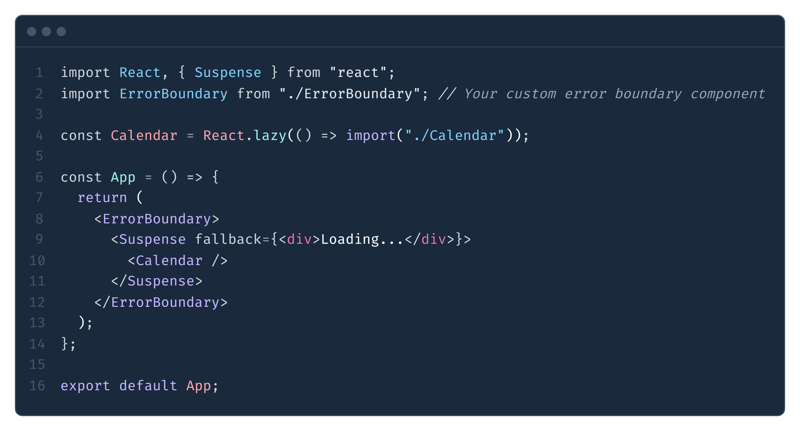
Apabila berurusan dengan komponen yang dimuatkan dengan malas, sentiasa ada kemungkinan proses pemuatan boleh gagal disebabkan oleh isu rangkaian atau ralat lain. Untuk meningkatkan pengalaman pengguna dalam kes sedemikian, anda boleh menggunakan sempadan ralat untuk menangkap ralat dan memaparkan mesej ralat tersuai. Berikut ialah contoh:

Dengan membalut komponen Suspense dengan ErrorBoundary Component, anda memastikan bahawa sebarang ralat pemuatan ditangkap dan UI sandaran ditunjukkan dan bukannya skrin kosong.
Pemuatan Malas Berasaskan Laluan dengan Penghala Reaksi
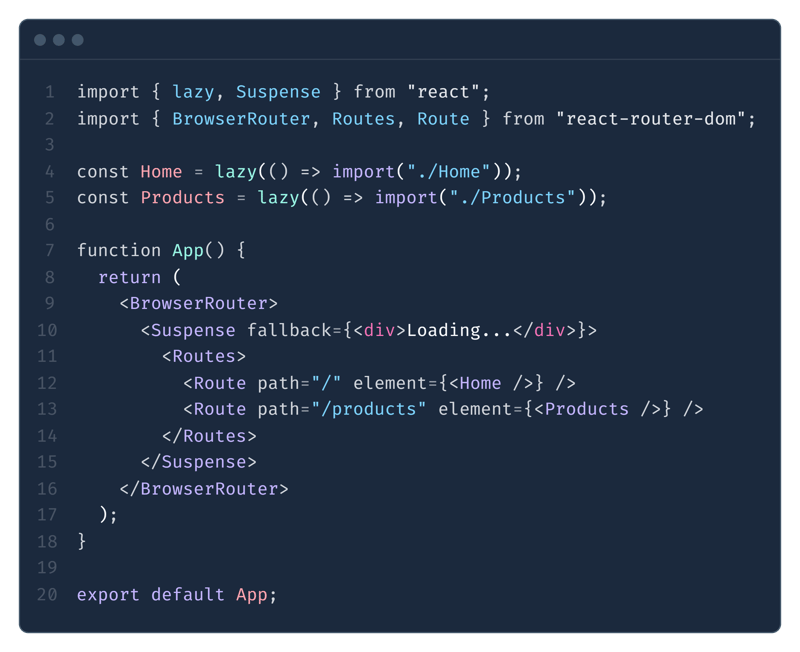
Pemuatan malas berasaskan laluan ialah cara yang cekap untuk memisahkan kod berdasarkan navigasi pengguna, terutamanya apabila berurusan dengan aplikasi yang besar. Daripada memuatkan semua komponen laluan di muka, anda boleh menggunakan React.lazy() untuk memuatkan komponen laluan secara dinamik hanya apabila diperlukan. Berikut ialah contoh menggunakan Penghala React:

Dalam contoh ini, komponen Rumah dan Produk dimuatkan dengan malas apabila pengguna menavigasi ke laluan masing-masing, mengoptimumkan prestasi aplikasi.
Kesimpulan
Pemuatan malas ialah cara yang sangat berkesan untuk mengoptimumkan aplikasi React dengan memuatkan komponen dan sumber hanya apabila ia diperlukan. Ia meningkatkan prestasi dengan ketara, mengurangkan penggunaan lebar jalur dan meningkatkan keseluruhan pengalaman pengguna. Dengan menggunakan React.lazy() dan React.Suspense, bersama-sama dengan sempadan ralat dan pemuatan malas berasaskan laluan, anda boleh menjadikan aplikasi React anda lebih cekap dan mesra pengguna.
Atas ialah kandungan terperinci Malas Memuatkan dalam ReactJS: Panduan Pembangun. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Artikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Saya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.




