 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Meningkatkan Pasukan Microsoft: Kesan Perpindahan daripada Elektron ke WebView2
Meningkatkan Pasukan Microsoft: Kesan Perpindahan daripada Elektron ke WebView2
Meningkatkan Pasukan Microsoft: Kesan Perpindahan daripada Elektron ke WebView2
PENGENALAN
''Dalam landskap pembangunan aplikasi desktop yang berkembang pesat, Microsoft Teams baru-baru ini telah membuat perubahan ketara dalam teknologi asas mereka. Kedua-dua aplikasi, yang pada mulanya dibina pada rangka kerja Electron, telah beralih kepada menggunakan kawalan WebView2 Microsoft. Langkah ini menandakan perubahan penting, menawarkan peningkatan ketara dalam prestasi, penyepaduan dan pengalaman pengguna. Dalam blog ini, kami akan meneroka sebab penghijrahan ini penting dan maksudnya untuk pembangun dan pengguna.
Wawasan Langsung daripada Rish Tandon
Dalam tweet, Rish Tandon, Ketua Pegawai Eksekutif Microsoft Teams, menyerlahkan kepentingan peralihan ini:
"Dengan perubahan ini, kami mengambil langkah besar dalam seni bina #MicrosoftTeams. Kami beralih daripada Electron ke Edge WebView2. Pasukan akan terus kekal sebagai apl hibrid tetapi kini ia akan dikuasakan oleh #MicrosoftEdge. Selain itu, Angular telah hilang. Kami kini 100% di WebView2."
Gambaran Keseluruhan Seni Bina
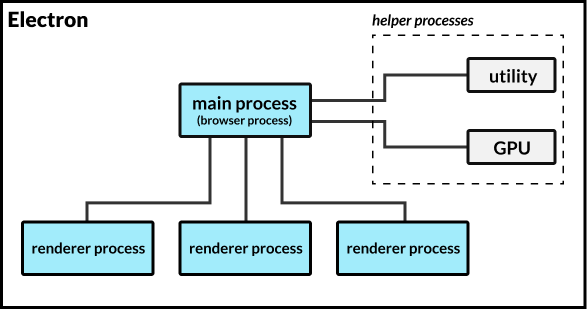
Model Proses ElectronJS:
Elektron ialah rangka kerja yang membolehkan anda membuat aplikasi desktop merentas platform dengan membungkus aplikasi web. Ia berfungsi sebagai jambatan antara aplikasi web dan persekitaran desktop, mengendalikan interaksi seperti memaparkan pop timbul atau membalas sambungan peranti. Semasa Electron menguruskan antara muka dengan desktop, fungsi teras aplikasi dilaksanakan dalam JavaScript.

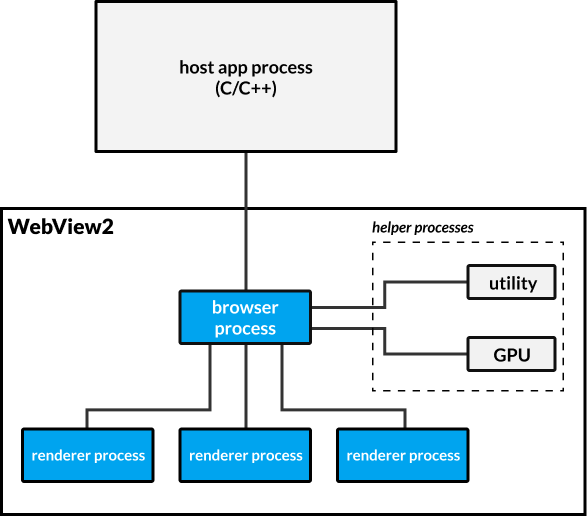
Model Proses Permohonan Berasaskan WebView2:
WebView2 ialah kawalan serba boleh serupa dengan kotak teks atau butang, tetapi direka untuk memaparkan pengalaman halaman web menggunakan enjin Chromium yang disepadukan ke Edge. Ia menggantikan kawalan WebView yang lebih lama, yang dengan sendirinya menggantikan kawalan Pelayar Web dari era Win32. Walaupun WebView menggunakan enjin pemaparan Edge (Trident) asal dan terhad kepada Windows 10, WebView2 menggunakan enjin Edge yang dikemas kini dan serasi dengan rangkaian platform Windows yang lebih luas.

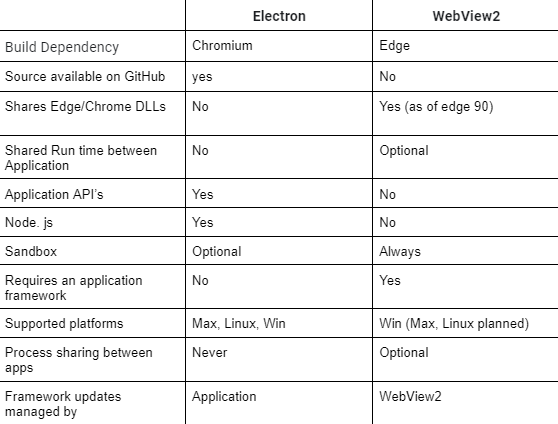
Ringkasan Pantas:

Mengapa Peralihan daripada Electron JS ke WebView2?
Sebab Peralihan
Peningkatan Prestasi: WebView2 lebih ringan dan lebih pantas daripada Electron, membawa kepada penggunaan memori yang berkurangan dan masa pemuatan lebih cepat.
Integrasi Lebih Baik dengan Windows: WebView2 menyepadukan dengan lancar dengan Windows, meningkatkan prestasi dan pengalaman pengguna.
Overhed Dikurangkan: WebView2 kurang intensif sumber, mengelakkan keperluan untuk menggabungkan contoh penyemak imbas Chromium penuh, yang merendahkan jejak aplikasi.
Keselamatan Dipertingkat: Manfaat WebView2 daripada kemas kini keselamatan yang berterusan untuk Microsoft Edge, menawarkan persekitaran yang lebih selamat daripada Electron.
Keputusan Peralihan
Prestasi:
Penggunaan Memori: WebView2 mengurangkan penggunaan memori dengan ketara, membawa kepada prestasi yang lebih lancar.
Masa Muat: Masa muat yang lebih pantas dan kadar tindak balas yang lebih cepat disebabkan pemaparan yang dioptimumkan dan pengurangan overhed.
Pengalaman Pengguna:
Kestabilan: Kestabilan yang dipertingkatkan dengan lebih sedikit ranap dan pepijat.
Antara Muka Pengguna: Antara muka yang lebih responsif dan interaksi yang lebih lancar.
Integrasi dan Keserasian:
Ciri Windows: Penyepaduan yang dipertingkatkan dengan ciri Windows seperti pemberitahuan dan pengendalian fail.
Kemas Kini Aplikasi: Kemas kini yang dipermudahkan melalui mekanisme kemas kini Edge.
Impak Pembangun:
Kecekapan Pembangunan: Rangka kerja diperkemas dan alatan penyahpepijatan yang lebih baik.
Penyelenggaraan Kod: Penyelenggaraan yang lebih mudah dengan pengendalian kandungan web yang standard.
Keselamatan:
Keselamatan Dipertingkat: Perlindungan yang dipertingkatkan daripada kelemahan dengan ciri keselamatan Edge.
Maksudnya untuk Pembangun dan Pengguna
Untuk Pembangun:
Kerumitan Peralihan: Berhijrah daripada Elektron ke WebView2 melibatkan kerja semula seni bina aplikasi. Pembangun perlu menggantikan ciri khusus Elektron dengan persamaan WebView2, selalunya memerlukan perubahan ketara pada cara kandungan web dikendalikan dan cara komunikasi antara kod asli dan kandungan web diurus.
Peluang Baharu: WebView2 membuka kemungkinan baharu untuk menyepadukan dengan ciri Windows asli dan memanfaatkan standard web terkini. Pembangun boleh meneroka peluang ini untuk meningkatkan lagi aplikasi mereka dan menyampaikan ciri yang lebih berkuasa.
Untuk Pengguna:
Peningkatan Prestasi: Pengguna akan mengalami aplikasi yang lebih pantas dan lebih responsif. Ini amat berfaedah untuk aplikasi permintaan tinggi seperti Microsoft Teams, yang bergantung pada komunikasi masa nyata, yang mengendalikan tugas reka bentuk yang kompleks.
Pengalaman Lancar: Dengan penyepaduan yang lebih baik ke dalam persekitaran Windows, pengguna boleh mengharapkan pengalaman yang lebih padu dan lancar. Ini termasuk interaksi yang lebih lancar dengan sistem pengendalian dan sokongan yang dipertingkatkan untuk ciri khusus Windows.
Kesimpulan
Penghijrahan Microsoft Teams daripada Electron JS ke WebView2 menandakan peralihan penting ke arah prestasi yang lebih baik, penyepaduan dan pematuhan kepada standard web moden. Perubahan ini menyerlahkan trend mengoptimumkan aplikasi desktop untuk meningkatkan pengalaman dan keselamatan pengguna. Apabila teknologi berkembang, kami boleh menjangkakan lebih banyak aplikasi akan menerima pakai kemajuan yang serupa, mempamerkan cara kemas kini strategik boleh memacu inovasi dan menambah baik alatan harian.
Atas ialah kandungan terperinci Meningkatkan Pasukan Microsoft: Kesan Perpindahan daripada Elektron ke WebView2. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1254
1254
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.



