jQuery事件绑定.on()简要概述及应用_jquery
前几天在看《jquery基础教程》,看到事件委托的时候,关于live()方法讲的不是很详细,就去搜了一下关于live()和delegate()的。
然后在一处看到live()已经被移除了,囧,然后去看了最新的jq源码,果然被移除了,现在是1.9.1版本,不知道live()是在之前哪个版本被移除的,惭愧啊,之前都没留意。
看源码发现bind()和delegate()都是由on()实现的。on()的描述如下:
.on( events [, selector ] [, data ], handler(eventObject) )
一个简单的事件绑定如 $('button').on('click',function(){}); 与bind()无二样。
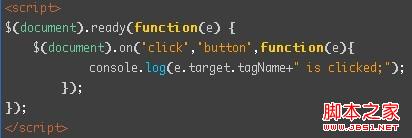
在需要为较多的元素绑定事件的时候,优先考虑事件委托,可以带来性能上的好处。比如:


如上图,将click事件绑定在document对象上,页面上任何元素发生的click事件都冒泡到document对象上得到处理。
注意到.on()的描述中第二个可选参数:selector。如下图,添加了第二个参数,选择符button:

结果:
当事件冒泡到document对象时,检测事件的target,如果与传入的选择符(这里是button)匹配,就触发事件,否则不触发。
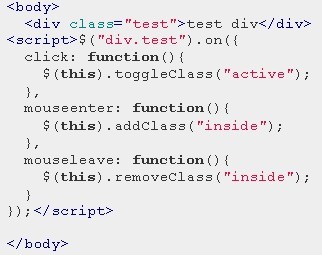
注意.on()也可以接收一个对象参数,该对象的属性是事件类型,属性值为事件处理函数。下面是官方文档的一个例子:

最后有一点,原先的live()方法,处理函数是默认绑定在document对象上不能变的,如果DOM嵌套结构很深,事件冒泡通过大量祖先元素会导致较大的性能损失。而使用.on()方法,事件只会绑定到$()函数的选择符表达式匹配的元素上(上面我的例子中,为了简单绑定到了document),因此可以精确地定位到页面中的一部分,而事件冒泡的开销也可以减少。delegate()与on()同理,毕竟是用on()实现的:


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 jquery绑定事件有几种方式?
Nov 09, 2020 pm 03:30 PM
jquery绑定事件有几种方式?
Nov 09, 2020 pm 03:30 PM
jquery绑定事件有4种方式,分别为:bind()、live()、delegate()和on()方法;其中bind()方法只能针对已经存在的元素进行事件的绑定,而live()、on()、delegate()均支持未来新添加元素的事件绑定。
 Selesaikan masalah ralat UniApp: acara 'xxx' tidak terikat
Nov 25, 2023 am 10:56 AM
Selesaikan masalah ralat UniApp: acara 'xxx' tidak terikat
Nov 25, 2023 am 10:56 AM
Apabila membangunkan aplikasi menggunakan UniApp, anda mungkin menghadapi mesej ralat berikut: acara 'xxx' tidak terikat. Ini disebabkan oleh mekanisme mengikat acara UniApp, yang perlu ditetapkan dengan betul untuk menyelesaikan masalah ini. 1. Punca masalah Dalam UniApp, pengikatan peristiwa komponen halaman diselesaikan melalui arahan v-on. Contohnya, tambahkan komponen butang pada templat: <button@click="onClick">Click Me</butto
 Bagaimana untuk menambah acara pada elemen? Tiga cara untuk menghuraikan peristiwa mengikat JS
Aug 04, 2022 pm 07:27 PM
Bagaimana untuk menambah acara pada elemen? Tiga cara untuk menghuraikan peristiwa mengikat JS
Aug 04, 2022 pm 07:27 PM
Sebagai bahasa skrip, JavaScript boleh mengikat acara pada elemen pada halaman, supaya apabila peristiwa tertentu berlaku, pengendali acara yang sepadan boleh dipanggil secara automatik untuk mengendalikan acara tersebut. Jadi bagaimana untuk menambah acara pada elemen? Artikel berikut akan memperkenalkan kepada anda tiga cara untuk mengikat acara dalam JS Saya harap ia akan membantu anda!
 Perbincangan mendalam tentang teknologi mengikat acara jQuery
Feb 26, 2024 pm 07:36 PM
Perbincangan mendalam tentang teknologi mengikat acara jQuery
Feb 26, 2024 pm 07:36 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan interaktiviti dalam halaman web. Antaranya, pengikatan peristiwa adalah salah satu fungsi penting jQuery Melalui pengikatan peristiwa, respons kepada interaksi pengguna boleh dicapai. Artikel ini akan meneroka teknologi mengikat acara jQuery dan memberikan contoh kod khusus. 1. Konsep asas pengikatan peristiwa Pengikatan peristiwa merujuk kepada menambahkan pendengar peristiwa pada elemen DOM untuk melaksanakan operasi tertentu apabila peristiwa tertentu berlaku. Dalam jQuery, pilih yang dikehendaki
 Apakah fungsi acara mengikat jquery
Mar 20, 2023 am 10:52 AM
Apakah fungsi acara mengikat jquery
Mar 20, 2023 am 10:52 AM
Fungsi peristiwa mengikat jquery: Mengikat peristiwa biasa ke nod DOM Apabila nod DOM dipilih, mengikat peristiwa itu untuk memudahkan pengguna menyediakan operasi yang sepadan. jQuery menyediakan empat kaedah mengikat peristiwa, iaitu mengikat, hidup, mewakilkan dan hidup, dan fungsi nyah dengar yang sepadan ialah nyahikat, mati, nyahdelegasikan dan dimatikan.
 Apakah perbezaan antara on, in, as, dan where dalam Mysql?
Jun 03, 2023 am 11:37 AM
Apakah perbezaan antara on, in, as, dan where dalam Mysql?
Jun 03, 2023 am 11:37 AM
Perbezaan antara Mysqlon, dalam, sebagai, di mana Jawapan: Di mana keadaan pertanyaan, gunakan pada untuk sambungan dalaman dan luaran, sebagai alias, untuk bertanya sama ada nilai tertentu mencipta 2 jadual dalam keadaan tertentu: pelajar, pelajar skor: skor: whereSELECT*FROMstudentWHEREs_sex=' Male'Contohnya: onSELECT*FROMstudentLEFTJOINscoreonstudent.s_id=score.s_id gabungan pada dan di mana: SELECT*FROMstudentLEFTJOINs;
 Apakah yang perlu saya lakukan jika pengikatan acara 'klik' tidak sah dalam aplikasi Vue saya?
Jun 24, 2023 pm 03:51 PM
Apakah yang perlu saya lakukan jika pengikatan acara 'klik' tidak sah dalam aplikasi Vue saya?
Jun 24, 2023 pm 03:51 PM
Vue ialah rangka kerja JavaScript yang popular untuk membina aplikasi web moden. Dalam Vue, kami biasanya menggunakan arahan untuk mengendalikan elemen DOM. Antaranya, acara "klik" adalah salah satu arahan yang biasa digunakan Walau bagaimanapun, dalam aplikasi Vue, kami sering menghadapi situasi di mana pengikatan acara "klik" tidak sah. Artikel ini menerangkan cara menyelesaikan masalah ini. Langkah pertama dalam menyemak sama ada unsur wujud adalah untuk mengesahkan sama ada unsur yang anda ingin ikat acara "klik" wujud. Jika unsur itu tidak wujud,
 Cara menggunakan parameter fungsi mengikat peristiwa dalam dokumentasi Vue
Jun 20, 2023 pm 02:06 PM
Cara menggunakan parameter fungsi mengikat peristiwa dalam dokumentasi Vue
Jun 20, 2023 pm 02:06 PM
Vue ialah rangka kerja JavaScript popular yang menggunakan idea terdorong data untuk memudahkan proses pembangunan. Fungsi mengikat acara Vue sangat berkuasa dan boleh mengendalikan pelbagai interaksi pada halaman. Dalam proses pembangunan Vue, parameter fungsi mengikat peristiwa sering digunakan Artikel ini akan memperkenalkan penggunaan fungsi ini secara terperinci. Dalam Vue, anda boleh menggunakan arahan v-on untuk mengikat acara. Arahan v-on diikuti oleh nama acara dan fungsi pengendalian acara, contohnya: <bu




