用js实现table单元格高宽调整,兼容合并单元格(兼容IE6、7、8、FF)实例_javascript技巧
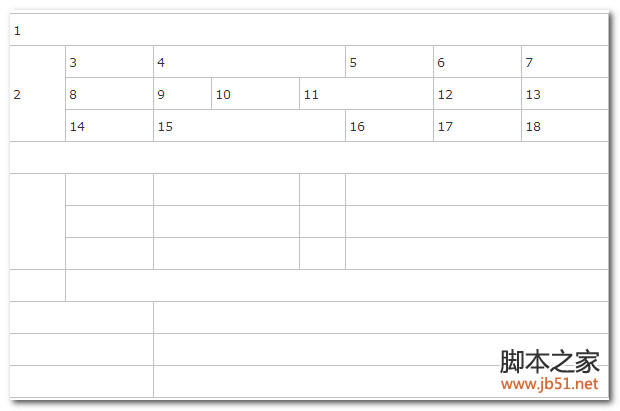
先上效果图:

CSS:
body{margin:0px;padding:0px;-moz-user-select:none;cursor:default;}
.tabEditDiv{position:absolute;width:15px;height:15px;cursor:pointer;}
.seltab{position:absolute;width:15px;height:15px;cursor:pointer;background:url(images/seltab.gif) no-repeat;}
.splitx{overflow:hidden;position:absolute;height:3px;cursor:row-resize;background:red !important;filter:Alpha(opacity=10);-moz-opacity:0.1;opacity: 0.1; }
.splity{overflow:hidden;position:absolute;width:3px;cursor:col-resize;background:red !important;filter:Alpha(opacity=10);-moz-opacity:0.1;opacity: 0.1;}
#tabletitle{font-weight:bold;font-size:18px;height:30px;width:800px;margin:0 auto;text-align:center;font-family:宋体;line-height:30px;}
#tabletitle input{width:100%;border:0px;height:28px;line-height:30px;text-align:center;font-weight:bold;font-size:18px;font-family:宋体;}
.finelinetable{border-right:1px solid #000;border-top:1px solid #000;border-collapse:collapse;font-size:13px;width:800px;margin:0 auto;}
.finelinetable td{border-left:1px solid #000;border-bottom:1px solid #000;height:25px;}
HTML:
| 1 | |||||||
| 2 | 3 | 4 | 5 | 6 | 7 | ||
| 8 | 9 | 10 | 11 | 12 | 13 | ||
| 14 | 15 | 16 | 17 | 18 | |||
JS:
//注释:获取对象.示例:$("objectId") 等同于 document.getElementById("objectId")
if (typeof $ != "function") { var $ = function (ids) { return document.getElementById(ids) }; }
//注释:获取坐标,parentNode最后节点.示例:absPos(object).x
function absPos(_node, parentNode) { var x = y = 0; var node = _node; do { if (parentNode && node == parentNode) { break; } x += node.offsetLeft; y += node.offsetTop; } while (node = node.offsetParent); node = _node; return { 'x': x, 'y': y }; }
function addEvent(object, event, func) { if (object.addEventListener) { /* W3C方法(DOM方法)下面语句中的false意思是用于冒泡阶段,若是true则是用于捕获阶段(IE不支持捕获),所以这里用false是一方面的原因是为了统一 */object.addEventListener(event, func, false); return true; } else if (object.attachEvent) { /* MSIE方法(IE方法) */object['e' + event + func] = func; object[event + func] = function () { object['e' + event + func](window.event); }; object.attachEvent('on' + event, object[event + func]); return true; } /*如两种方法都不具备则返回false */return false; }
//注释:判断是否是对象内子节点触发的onmouseover和onmouseout.示例:e = e || event;if (isMouseLeaveOrEnter(e, obj)) {}
function isMouseLeaveOrEnter(e, handler) { if (e.type != 'mouseout' && e.type != 'mouseover') return false; var reltg = e.relatedTarget ? e.relatedTarget : e.type == 'mouseout' ? e.toElement : e.fromElement; while (reltg && reltg != handler) reltg = reltg.parentNode; return (reltg != handler); }
var table = $("mainTable");
var tabEditDiv; //覆盖在table上的DIV
var cellHide = [];//补充的rowspan,cellspan的格子
var moveMode = "";//鼠标移动模式
var moveArgs = []; //移动模式参数
document.onselectstart = function(){return false;};
addEvent(window,"resize",function(){loadTable();});
$("tabletitle").ondblclick = function(){
if(this.getElementsByTagName("input").length > 0){return;}
this.innerHTML = "";
var input = this.getElementsByTagName("input")[0];
var _this = this;
input.focus();
input.onblur = function(){_this.innerHTML = this.value;}
input.onkeydown = function (e) { var key = window.event ? window.event.keyCode : e.which; if (key == 13) this.blur(); };
}
function loadTable(){
var tabPos = absPos(table);
if(!tabEditDiv){
tabEditDiv = document.createElement("div");
document.body.appendChild(tabEditDiv);
}
tabEditDiv.style.cssText = "left:" + (tabPos.x - 15) + "px;top:" + (tabPos.y - 15) + "px;";
tabEditDiv.className = "tabEditDiv";
//全选Table按钮
if(!seltab){
var seltab = document.createElement("div");
seltab.style.cssText = "width:15px;height:15px;left:" + (tabPos.x - 15) + "px;top:" + (tabPos.y - 15) + "px;";
seltab.className = "seltab";
seltab.onclick = function(){
if(table.getAttribute("selected") == "1"){
table.removeAttribute("selected");
table.style.background = "";
this.style.width = "15px";
this.style.height = "15px";
}else{
table.setAttribute("selected","1");
table.style.background = "#B6CAEB";
this.style.width = (table.clientWidth + 15) + "px";
this.style.height = (table.clientHeight + 15) + "px";
}
}
document.body.appendChild(seltab);
}
loadTableEdit();
} loadTable();
function loadTableEdit(){ //加载可调整宽度及高度的div
var tabPos = absPos(table);
tabEditDiv.innerHTML = "";
var cellcount = 0;
var isadd = cellHide.length == 0;
for(var i=0;i
if(!$("splitx_" + (pos.y + table.rows[i].cells[j].clientHeight))){ //加载可调整高度的div
var split = document.createElement("div");
split.id = "splitx_" + (pos.y + table.rows[i].cells[j].clientHeight);
split.className = "splitx";
split.style.cssText = "width:" + table.clientWidth + "px;left:15px;top:" + (pos.y + table.rows[i].cells[j].clientHeight - 1 + 15) + "px";
split.onmousedown = function(){
var index = this.getAttribute("index");
if(index == null){ index = 0; var divs = tabEditDiv.getElementsByTagName("div"); var left = parseInt(this.id.split("_")[1]); for(var k=0;k
moveArgs[moveArgs.length] = index;
}
tabEditDiv.appendChild(split);
}
if(j > 0){ //加载可调整宽度的div
if(!$("splity_" + pos.x)){
var split = document.createElement("div");
split.id = "splity_" + pos.x;
split.className = "splity";
split.style.cssText = "height:" + table.clientHeight + "px;top:15px;left:" + (pos.x - 2 + 15) + "px";
split.onmousedown = function(){
var index = this.getAttribute("index");
if(index == null){ index = 0; var divs = tabEditDiv.getElementsByTagName("div"); var left = parseInt(this.id.split("_")[1]); for(var k=0;k
moveArgs[moveArgs.length] = index;
}
tabEditDiv.appendChild(split);
}
}
if(isadd){
loadHide();
}
table.rows[i].cells[j].onmousedown = function(){
//alert("x");
}
}
}
}
function loadHide(){
cellHide = [];
var tempHide = [];
for(var i=0;i
tempHide[tempHide.length] = [i+k,j];
}
}
}
for(var i=0;i
for(var l=0;l
for(var l=0;l
}
cellHide[cellHide.length] = [i,j+k+yc];
}
}
}
}
addEvent(document,"mousemove",function(e){
e = e || window.event;
if(moveMode == "cellWidth"){ //调整宽度
var temp = moveArgs[0];
var test = "";
for(var i=0;i
for(var j=0;j
}
if(!table.rows[i].cells[index] || index 1){continue;}
if(e.clientX > absPos(table.rows[i].cells[index]).x)
table.rows[i].cells[index].style.width = e.clientX - absPos(table.rows[i].cells[index]).x + "px";
}
loadTableEdit();
}else if(moveMode == "cellHeight"){ //调整高度
var index = moveArgs[0];
for(var i=0;i
if(e.clientY > absPos(table.rows[index].cells[i]).y)
table.rows[index].cells[i].style.height = e.clientY - absPos(table.rows[index].cells[i]).y + "px";
}
loadTableEdit();
}
});
addEvent(document,"mouseup",function(e){
moveMode = ""; moveArgs = [];
});
addEvent(document,"mouseout",function(e){
e = e || event;
if (!isMouseLeaveOrEnter(e, this)) { return; }
moveMode = ""; moveArgs = [];
});

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1665
1665
 14
14
 1424
1424
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan penggabungan dan paparan imej
Oct 27, 2023 pm 04:36 PM
Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan penggabungan dan paparan imej
Oct 27, 2023 pm 04:36 PM
Gambaran keseluruhan fungsi lanjutan tentang cara menggunakan HTML, CSS dan jQuery untuk melaksanakan paparan gabungan imej: Dalam reka bentuk web, paparan imej ialah pautan penting, dan paparan gabungan imej ialah salah satu teknik biasa untuk meningkatkan kelajuan memuatkan halaman dan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan penggabungan dan paparan imej, dan menyediakan contoh kod khusus. 1. Reka letak HTML: Pertama, kita perlu mencipta bekas dalam HTML untuk memaparkan imej yang digabungkan. Anda boleh menggunakan di
 Bagaimana untuk menggabungkan aliran input menggunakan fungsi SequenceInputStream dalam Java
Jun 26, 2023 pm 03:03 PM
Bagaimana untuk menggabungkan aliran input menggunakan fungsi SequenceInputStream dalam Java
Jun 26, 2023 pm 03:03 PM
Dalam pembangunan Java, kita selalunya perlu menggabungkan berbilang aliran input untuk memproses data. Fungsi SequenceInputStream ialah salah satu fungsi yang disediakan dalam Java untuk menggabungkan aliran input Ia boleh menggabungkan berbilang aliran input ke dalam aliran input yang lebih besar untuk memudahkan pemprosesan data kami. Jadi, bagaimana untuk menggunakan fungsi SequenceInputStream dalam Java untuk menggabungkan aliran input? Seterusnya, artikel ini akan memperkenalkan kaedah pelaksanaan khusus dan langkah berjaga-jaga melalui langkah terperinci. saya
 Bagaimana untuk menggabungkan dua tatasusunan dalam bahasa C?
Sep 10, 2023 am 09:05 AM
Bagaimana untuk menggabungkan dua tatasusunan dalam bahasa C?
Sep 10, 2023 am 09:05 AM
Mengambil dua tatasusunan sebagai input, cuba gabungkan atau gabungkan dua tatasusunan dan simpan hasilnya dalam tatasusunan ketiga. Logik untuk menggabungkan dua tatasusunan adalah seperti berikut-J=0,k=0untuk(i=0;i<o;i++){//mergingtwoarrays if(a[j]<=b[k]){ c[i] =a[j]; j++ }lain{ &nbs
 Bermula dengan cepat: Teknik penggabungan dan pemisahan tatasusunan JSON dalam Java.
Sep 06, 2023 am 10:21 AM
Bermula dengan cepat: Teknik penggabungan dan pemisahan tatasusunan JSON dalam Java.
Sep 06, 2023 am 10:21 AM
Bermula dengan cepat: Teknik penggabungan dan pemisahan tatasusunan JSON dalam Java Dalam pembangunan perisian moden, format dan penghantaran data telah menjadi semakin penting. Antaranya, JSON (JavaScriptObjectNotation) ialah format data yang biasa digunakan, terutamanya sesuai untuk interaksi hadapan dan belakang dan penyimpanan data. Dalam pembangunan Java, kita sering perlu berurusan dengan objek JSON dan tatasusunan JSON. Artikel ini menerangkan cara untuk menggabungkan dan memisahkan tatasusunan JSON dalam Java, bersama-sama dengan petua dan contoh untuk melaksanakan operasi ini.
 Bagaimana untuk menyelesaikan masalah kehilangan resolusi 1920x1080 dalam Win10
Jan 06, 2024 am 09:08 AM
Bagaimana untuk menyelesaikan masalah kehilangan resolusi 1920x1080 dalam Win10
Jan 06, 2024 am 09:08 AM
Sistem win10 ialah sistem yang sangat baik, dan kestabilannya yang kukuh adalah bahagian sistem yang paling berkuasa Hari ini, editor membawakan anda penyelesaian kepada masalah yang resolusi win10 tidak mempunyai 1920x1080! Mari kita lihat bersama jika perlu. Penyelesaian kepada masalah bahawa resolusi sistem win10 bukan 1920x1080: Nota: Masalah bahawa resolusi win10 bukan 1920x1080 disebabkan oleh pemacu kad grafik! Jadi saya hanya perlu mengemas kini pemacu kad grafik. (Langkah-langkah khusus adalah seperti berikut) 1. Klik kanan komputer dan pilih Urus untuk membuka. 2. Cari pengurus peranti dari sebelah kiri antara muka pengurusan yang dibuka. 3. Teruskan mencari penyesuai paparan dari sebelah kiri dalam antara muka pengurus peranti yang dibuka dan bukanya. 4. Akhir sekali, klik kanan dan pilih
 Bagaimana untuk menghalang Excel daripada mengalih keluar sifar utama
Feb 29, 2024 am 10:00 AM
Bagaimana untuk menghalang Excel daripada mengalih keluar sifar utama
Feb 29, 2024 am 10:00 AM
Adakah mengecewakan untuk mengalih keluar sifar utama secara automatik daripada buku kerja Excel? Apabila anda memasukkan nombor ke dalam sel, Excel selalunya mengalih keluar sifar pendahuluan di hadapan nombor itu. Secara lalai, ia menganggap entri sel yang tidak mempunyai pemformatan eksplisit sebagai nilai berangka. Sifar pendahuluan biasanya dianggap tidak relevan dalam format nombor dan oleh itu ditinggalkan. Selain itu, sifar pendahuluan boleh menyebabkan masalah dalam operasi berangka tertentu. Oleh itu, sifar dikeluarkan secara automatik. Artikel ini akan mengajar anda cara mengekalkan sifar utama dalam Excel untuk memastikan data berangka yang dimasukkan seperti nombor akaun, poskod, nombor telefon, dsb. berada dalam format yang betul. Dalam Excel, bagaimana untuk membenarkan nombor mempunyai sifar di hadapannya? Anda boleh mengekalkan sifar nombor utama dalam buku kerja Excel, terdapat beberapa kaedah untuk dipilih. Anda boleh menetapkan sel dengan
 Bagaimana untuk menukar nisbah zum halaman web dalam pelayar Edge
Jan 29, 2024 pm 09:06 PM
Bagaimana untuk menukar nisbah zum halaman web dalam pelayar Edge
Jan 29, 2024 pm 09:06 PM
Bagaimana untuk melaraskan nisbah paparan halaman web pelayar Edge? Apabila kami menggunakan pelayar tepi, kami ingin melaraskan nisbah paparan halaman web. Apabila kita menggunakan pelayar tepi untuk menyemak imbas web, teks pada beberapa halaman web adalah agak kecil Dalam kes ini, kita boleh melaraskan bahagian halaman web untuk membesarkan keseluruhan halaman supaya kita dapat melihat teks dengan jelas adalah operasi khusus? Biar saya perkenalkan di bawah! Jika belum, jom baca! Petua untuk melaraskan nisbah paparan halaman web pelayar Edge: 1. Selepas menggunakan penyemak imbas Edge untuk membuka halaman web yang perlu dibesarkan, klik ikon "Tetapan dan Lain-lain" yang terdiri daripada tiga titik di sudut kanan atas pelayar. 2. Kemudian cari pilihan "Zum" dalam tetingkap menu pelayar Edge yang muncul di bawah.
 Bagaimana untuk melaraskan kecerahan skrin pada Windows 11
Jan 02, 2024 pm 03:17 PM
Bagaimana untuk melaraskan kecerahan skrin pada Windows 11
Jan 02, 2024 pm 03:17 PM
Dalam win11, jika kecerahan skrin terlalu gelap, anda tidak akan dapat melihat gambar dengan jelas, dan jika terlalu terang, ia akan mempesonakan mata anda Jadi bagaimana anda melaraskan kecerahan skrin dalam win11? boleh melaraskannya dalam tetapan paparan, yang sangat mudah. Cara melaraskan kecerahan skrin dalam win11: 1. Mula-mula buka "Start Menu" di bawah 2. Kemudian klik "Settings" di atas 3. Selepas dibuka, masukkan tetapan "Display" di sebelah kanan. 4. Selepas dibuka, luncurkan peluncur kecerahan untuk melaraskan kecerahan skrin.




