
Layui后台布局:
一、后台布局之顶边栏
<div class="<a style='color:#f60; text-decoration:underline;' href="https://www.php.cn/zt/18036.html" target="_blank">layui</a>-header">
<div class="layui-logo">layui 后台布局</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="">控制台</a></li>
<li class="layui-nav-item"><a href="">商品管理</a></li>
<li class="layui-nav-item"><a href="">用户</a></li>
<li class="layui-nav-item">
<a href="javascript:;">其它系统</a>
<dl class="layui-nav-child">
<dd><a href="">邮件管理</a></dd>
<dd><a href="">消息管理</a></dd>
<dd><a href="">授权管理</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="http://t.cn/RCzsdCq" class="layui-nav-img" alt="Django+Layui后台布局介绍" >
{{request.user.username}}
</a>
<dl class="layui-nav-child">
<dd><a href="">基本资料</a></dd>
<dd><a href="">安全设置</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">退了</a></li>
</ul>
</div>代码中橙色背景的一行为Django中传入的当前登录用户的用户名。
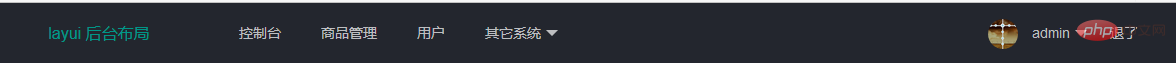
最终效果如下:

二、后台布局之侧边栏
侧边栏由于需要动态加载节点和子节点,所以需要先在Django中建立节点和子节点的model,model代码如下:
# 节点类
class NavigationProfile(models.Model):
name=models.CharField(max_length=20,verbose_name='节点名称')
url=models.CharField(max_length=50,verbose_name='链接地址')
iconCls=models.CharField(max_length=50,verbose_name='图标icon')
class Meta:
verbose_name='节点名称'
verbose_name_plural=verbose_name
def __str__(self):
return self.name
# 子节点类
class NavigationSubProfile(models.Model):
name=models.CharField(max_length=20,verbose_name='子节点名称')
url=models.CharField(max_length=50,verbose_name='链接地址')
iconCls=models.CharField(max_length=50,verbose_name='图标icon')
parent=models.ForeignKey(NavigationProfile,on_delete=models.CASCADE,verbose_name='父节点')
class Meta:
verbose_name='子节点名称'
verbose_name_plural=verbose_name
def __str__(self):
return self.name在Django views中代码如下:
def open_index(request):
if request.user.is_authenticated == False:
return HttpResponseRedirect('/account/login/')
else:
navigation = NavigationProfile.objects.all()
dict = []
for nav in navigation:
dic = {}
id = nav.id
dic['id'] = nav.id
dic['text'] = nav.name
dic['url'] = nav.url
dic['iconCls'] = nav.iconCls
dic['nid'] = 0
sub_navigation = NavigationSubProfile.objects.filter(parent_id=id)
sub_dict = []
for sub_nav in sub_navigation:
sub_dic = {}
sub_dic['id'] = sub_nav.id
sub_dic['text'] = sub_nav.name
sub_dic['url'] = sub_nav.url
sub_dic['iconCls'] = sub_nav.iconCls
sub_dic['nid'] = sub_nav.parent_id
sub_dict.append(sub_dic)
dic["children"] = sub_dict
dict.append(dic)30 return render(request,'index.html',{'dict':dict})Django urls代码如下:
urlpatterns = [
path('get-navigationProfile/',views.get_navigationProfile,name='get_navigationProfile'),
]Html侧边栏代码如下:
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
{% for dic in dict %}
<li class="layui-nav-item">
<a class="" href="javascript:;">{{ dic.text }}</a>
<dl class="layui-nav-child">
{% for child in dic.children %}
<dd><a href="javascript:;" data-id="{{ child.id }}"
data-url="{{ child.url }}">{{ child.text }}</a></dd>
{% endfor %}
</dl>
</li>
{% endfor %}
</ul>
</div>
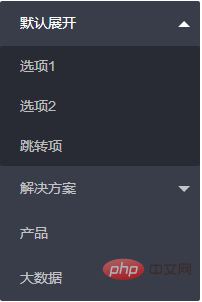
</div>最终效果图

更多layui知识请关注layui使用教程栏目。
以上就是Django+Layui后台布局介绍的详细内容,更多请关注php中文网其它相关文章!


Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号