js는 친구의 @멘션 특수 효과를 완벽하게 구현합니다(모든 주요 브라우저와 호환 가능)_javascript 기술
요구사항
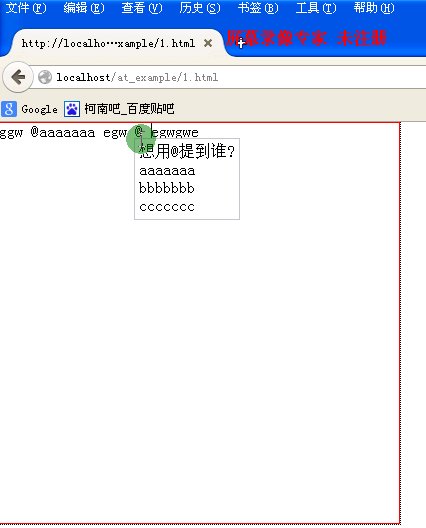
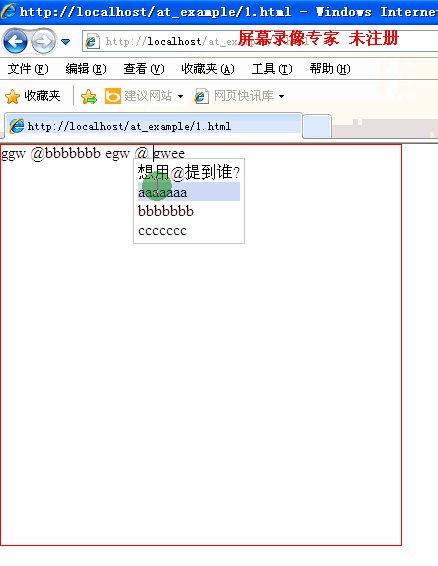
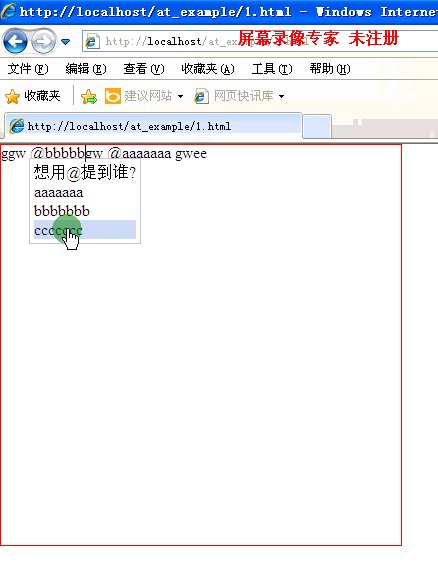
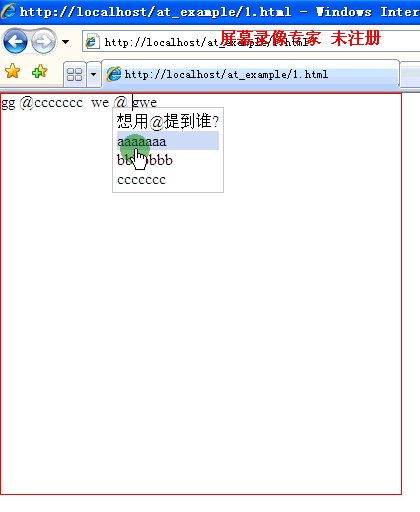
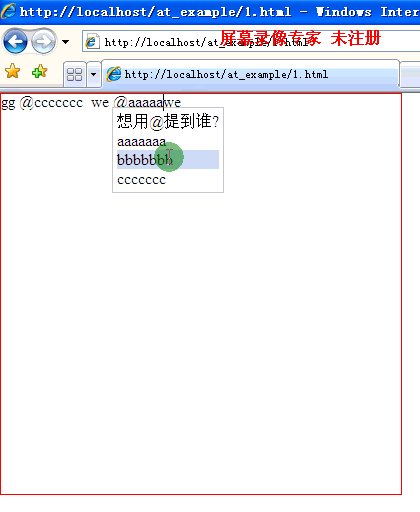
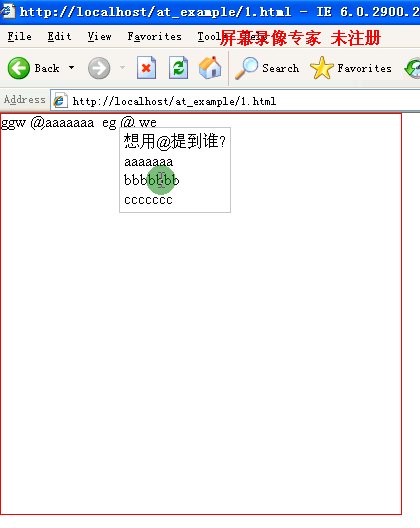
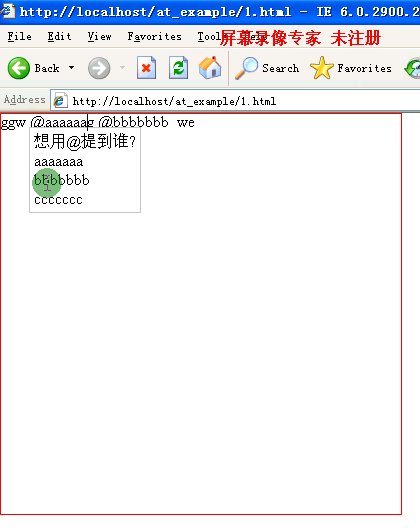
1. @를 입력하면 매칭 친구 메뉴가 뜹니다
2. "@friend"가 포함된 태그에 커서를 넣으면 팝업 메뉴가 나타납니다
3. 백스페이스를 눌러 삭제하면 커서 앞에 "@Friend"가 포함된 태그가 있으면 팝업 메뉴가 나타납니다
4. IE, 파이어폭스와 호환됩니다.
구체적인 방법
요구사항 1번에서는 이벤트를 입력 상자에 바인딩하는 것을 생각하는 것이 당연합니다. 여기서는 mouseup이 아닌 mousedown을 바인딩해야 합니다. 왜냐하면 mouseup인 경우 event.preventDefault()는 키보드가 @를 입력하는 것을 막을 수 없기 때문입니다. 또한 이벤트 콜백에서 return false를 사용하면 작동하지 않습니다.
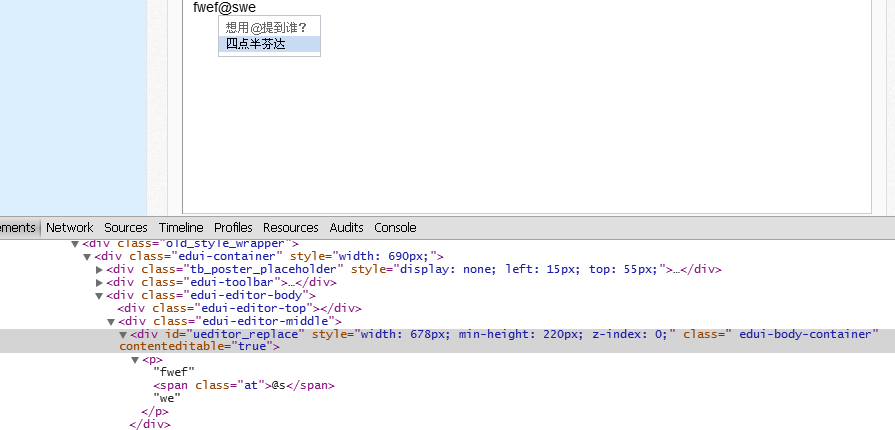
mousedown 이벤트를 바인딩한 후 "@friend"가 포함된 맞춤 태그를 삽입해야 합니다. Sina Weibo의 입력란은 내부적으로 어떻게 처리되는지 알 수 없습니다.

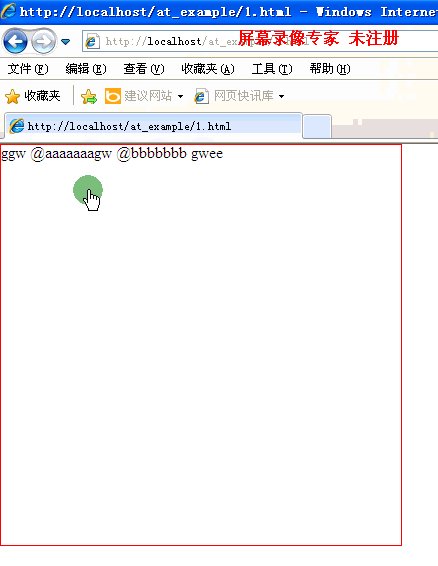
보시다시피 Tieba에는 태그가 삽입되어 있습니다. 이는 정규식과의 배경 일치에 편리합니다.
구체적
vm.check_key=function(e){
var editor=$('editor'),range;
If(e.shiftKey&&e.keyCode==50){
If (document.selection && document.selection.createRange) {
범위 = document.selection.createRange();
range.pasteHTML(" @ ");
}else{
document.execCommand("insertHtml", false," @ ");
}
e.preventDefault();
}
};
여기서는 커서 위치에 삽입해야 하므로 범위를 사용합니다.
그러면 메뉴가 표시됩니다. 핵심은 메뉴 위치를 지정하는 방법입니다. 내 접근 방식은 매우 쓰레기입니다. 즉, 삽입된 범위에 ID를 추가한 다음 해당 범위 ID의 위치에 따라 메뉴 위치를 지정하는 것입니다. 더 좋은 방법이 있으면 알려주시기 바랍니다.
구체적
함수 at_box_show(at){
var at_pos=avalon($(at)).position();
$('at_box').style.left=at_pos.left 'px';
$('at_box').style.top=at_pos.top 16 'px';
$('at_box').style.display='차단';
}
var at_index=0,cur_index=0;
avalon.define('editor', function(vm) {
vm.item_click=function(){
$('at' cur_index).innerHTML="@" this.innerHTML;
$('at_box').style.display='none';
at_index ;
};
vm.check_key=function(e){
var editor=$('editor'),a=getCharacterPrecedingCaret(editor),range;
if(e.shiftKey&&e.keyCode==50){
if (document.selection && document.selection.createRange) {
범위 = document.selection.createRange();
range.pasteHTML(" @ ");
}그밖에{
document.execCommand("insertHtml", false," @ ");
}
at_box_show('at' at_index);
cur_index=at_index;
e.preventDefault();
}
};
});
at_show_box根据新插入的span id,为at_box定位,然后显示菜单。cur_index表示光标当前所在的span id.去改已经插入的span, 而at_index是一直递增的,所以这里就还需要一个变weight。
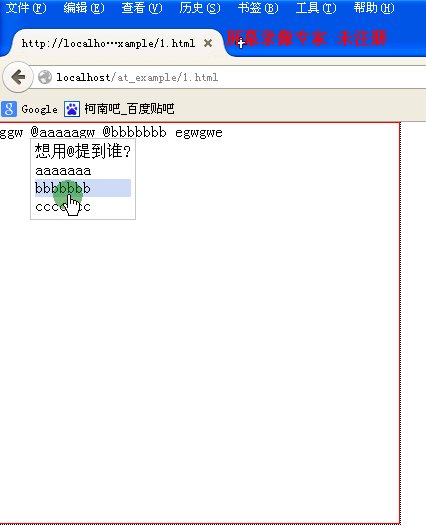
사용户点击菜单中好友项,触发item_click回调。回调里就是将好友name字으로는innserHTML添加到当前span里face.然后隐藏菜单,at_index 。
상면是监听shift @,接着是监听backspace删除。
함수 getTextBeforeCursor(containerEl) {
var 선행Char = "", sel, 범위, 선행Range;
if (window.getSelection) {
sel = window.getSelection();
if (sel.rangeCount > 0) {
범위 = sel.getRangeAt(0).cloneRange();
range.collapse(true);
range.setStart(containerEl, 0);
PreviousChar = range.cloneContents();
}
} else if ( (sel = document.selection)) {
범위 = sel.createRange();
PreviousRange = range.duplicate();
PreviousRange.moveToElementText(containerEl);
PreviousRange.setEndPoint("EndToStart", range);
선행Char = 선행Range.htmlText;
}
이전 문자 반환
}
getTextBeforeCursor가 사용하는 작업은 다음과 같습니다.在ie中就只能得到文本(不是node)了,不过这个html字符串可以转换成DocumentFragment.재avalon중용parseHTML就可以将html字符串变成node了。jquery中용$(html)[0]也能得到node.
여기에는 lastChild가 있습니다.
좋은 체형
var a=getTextBeforeCursor($('editor'));
if(e.keyCode==8){
if(!-[1,]){
var b=avalon.parseHTML(a).lastChild;
}그밖에{
var b=a.lastChild;
}
if(b.nodeType==1&&b.nodeName=='SPAN'){
var id=b.id;
cur_index=b.id.substring(2);
at_box_show(b.id);
}다른
$('at_box').style.display='none';
}
最后是光标进入span标签,显示菜单.要鼠标재스팬标签再点一次才能显示菜单。至于원리,화 윗면에는 불량이 많습니다.
vm.check_mouse=function(e){
var editor=$('editor'),a=getTextBeforeCursor(editor);
if(!-[1,]){
var b=avalon.parseHTML(getTextBeforeCursor(editor)).lastChild;
}그밖에{
var b=a.lastChild;
}
If(b!=null&&b.nodeType==1&&b.nodeName=='SPAN'){
var id=b.id;
> cur_index=b.id.substring(2);
at_box_show(b.id);
}그밖에
$('at_box').style.display='none';
};
커서가 범위 내에 있으면 해당 ID를 빼내고 이 ID를 기준으로 at_box의 위치를 지정하며 cur_index를 재설정해야 합니다.
Ajax 업데이트 메뉴에서는 문자 매칭을 하지 않겠습니다
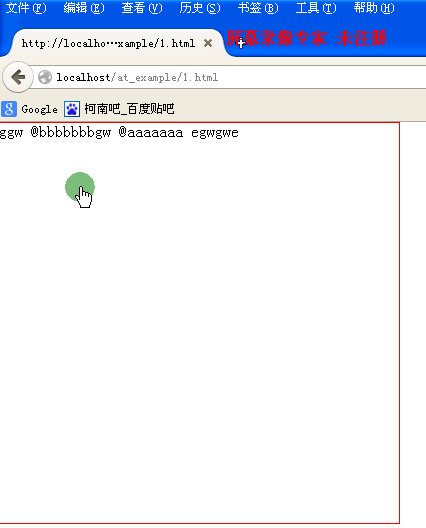
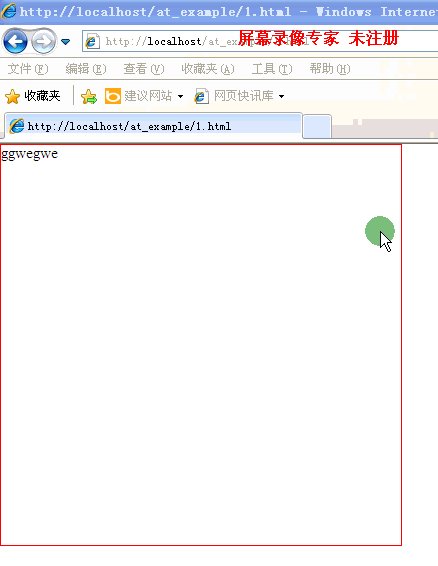
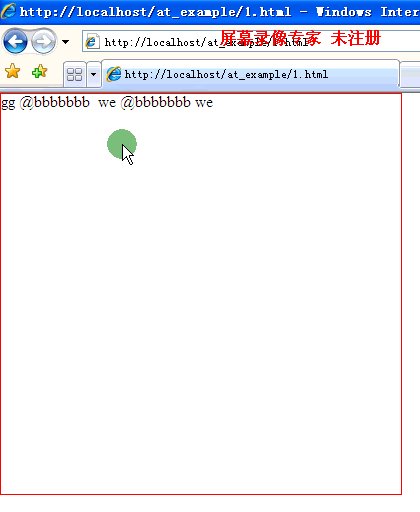
효과
파이어폭스

ie8

ie7

ie6

위 내용은 본 글에 설명된 내용이 전부이며, 모든 분들이 자바스크립트를 이해하는데 도움이 되었으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Map을 사용하여 지도 팬 기능을 구현하는 방법 Baidu Map은 지리 정보, 위치 지정 및 기타 기능을 표시하기 위해 웹 개발에 자주 사용되는 널리 사용되는 지도 서비스 플랫폼입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도 이동 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 바이두 맵 API를 사용하기 전에 먼저 바이두 맵 오픈 플랫폼(http://lbsyun.baidu.com/)에서 개발자 계정을 신청하고 애플리케이션을 만들어야 합니다. 생성 완료
 JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS 및 Baidu Maps를 사용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법 개요: 웹 개발에서는 지리적 위치 및 지리적 정보를 표시하기 위해 지도 기능을 사용해야 하는 경우가 많습니다. 지도에서의 클릭 이벤트 처리는 지도 기능에서 일반적으로 사용되는 중요한 부분입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도의 클릭 이벤트 처리 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계: Baidu Map API 파일 가져오기 먼저 다음 코드를 통해 Baidu Map API 파일을 가져올 수 있습니다.
 JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 열 지도 기능을 구현하는 방법 소개: 인터넷과 모바일 장치의 급속한 발전으로 지도는 일반적인 응용 시나리오가 되었습니다. 시각적 표시 방법인 히트맵은 데이터 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 히트맵 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 준비 작업: 시작하기 전에 Baidu 개발자 계정, 애플리케이션 생성, 해당 AP 획득 등의 항목을 준비해야 합니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.






