JS는 Connection_javascript 기술에서 YouTube의 주요 인스턴스를 가져오는 것을 구현합니다.
이 기사의 예에서는 JS가 연결에서 YouTube 키를 얻는 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 구체적인 분석은 다음과 같습니다.
이 코드는 문자열에서 하위 문자열을 가로채는 방법을 보여줍니다
// Example link:
// <a id="myLink" href="http://www.youtube.com/watch?v=cyRqR56aCKc&feature=PlayList&p=00000000000&index=0&playnext=1">Youtube link</a>
var youtubeLink = document.getElementById('myLink').href;
var youtubeVideoKey = youtubeLink.substr(youtubeLink.lastIndexOf("v=") + 2, 11);
// youtubeVideoKey will return "cyRqR56aCKc"
이 기사가 모든 사람의 JavaScript 프로그래밍 설계에 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 체지방 측정기 연결 방법
Mar 07, 2024 pm 04:50 PM
체지방 측정기 연결 방법
Mar 07, 2024 pm 04:50 PM
Keep 체지방 측정기 연결 방법 Keep에는 특별히 고안된 체지방 측정기가 있지만 대부분의 사용자는 Keep 체지방 측정기 연결 방법을 모릅니다. 다음은 Keep 체지방 측정기 연결 방법에 대한 그래픽 튜토리얼입니다. 편집자가 사용자에게 제공합니다. 관심 있는 사용자가 와서 살펴보세요! Keep 체지방 측정기 연결 방법 1. 먼저 Keep 소프트웨어를 열고 메인 페이지로 이동하여 오른쪽 하단에 있는 [내]를 클릭하여 [스마트 하드웨어]를 선택합니다. 2. 그런 다음 내 스마트 장치 페이지에서 중앙의 [기기 추가] 버튼을 클릭한 후 인터페이스를 추가하려는 기기를 선택하고 [스마트 체지방/체중 측정기]를 선택합니다. 4. 그런 다음 기기 모델 선택 페이지에서 [체지방 측정기 유지] 옵션을 클릭합니다. 5. 마지막으로 아래 표시된 인터페이스에서 마지막으로 하단에 [지금 추가]를 선택합니다.
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 연결이 비공개가 아닌 Edge를 해결하는 세 가지 방법
Mar 13, 2024 pm 01:30 PM
연결이 비공개가 아닌 Edge를 해결하는 세 가지 방법
Mar 13, 2024 pm 01:30 PM
Edge 브라우저를 사용하여 웹 페이지에 액세스할 때 연결이 전용 연결이 아니어서 웹 탐색이 실패한다는 메시지가 표시된 적이 있습니까? 어떻게 진행되고 있나요? 많은 친구들이 이 문제를 해결하는 방법을 모릅니다. 다음 세 가지 해결 방법을 살펴볼 수 있습니다. 방법 1(간단하고 투박함): 엣지 브라우저에서 설정에 들어가 보안 기능을 끄고, 웹사이트 권한에서 위치 접근권한을 차단하는 방법으로 웹사이트 접속이 불가능한 문제를 해결해 볼 수 있습니다. 이 접근법의 효과와 기간은 다양할 수 있으며 구체적인 효과를 확인할 수 없다는 점에 유의하는 것이 중요합니다. 브라우저를 다시 시작한 후 웹사이트를 방문하여 문제가 해결되었는지 확인할 수 있습니다. 방법 2: 키보드를 영어 입력으로 조정
 Google 보안 코드를 받을 수 있는 곳
Mar 30, 2024 am 11:11 AM
Google 보안 코드를 받을 수 있는 곳
Mar 30, 2024 am 11:11 AM
Google OTP는 사용자 계정의 보안을 보호하기 위해 사용되는 도구로, 그 핵심은 동적 인증 코드를 생성하는 데 사용되는 중요한 정보입니다. Google OTP의 키를 잊어버렸고 보안 코드를 통해서만 확인할 수 있는 경우, 이 웹사이트의 편집자가 Google 보안 코드를 얻을 수 있는 위치에 대한 자세한 소개를 제공할 것입니다. 더 많은 정보를 알고 계시다면 아래 내용을 계속 읽어주세요! 먼저 전화 설정을 열고 설정 페이지로 들어갑니다. 페이지를 아래로 스크롤하여 Google을 찾으세요. Google 페이지로 이동하여 Google 계정을 클릭하세요. 계정 페이지에 들어가서 인증 코드 아래에 있는 보기를 클릭하세요. 비밀번호를 입력하거나 지문을 사용하여 신원을 확인하세요. Google 보안 코드를 받고 보안 코드를 사용하여 Google 신원을 확인하세요.
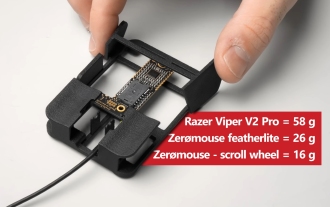
 Zerømouse: YouTuber는 16g 게임용 마우스를 제작하며 하나를 구입할 수 있습니다.
Aug 16, 2024 pm 03:42 PM
Zerømouse: YouTuber는 16g 게임용 마우스를 제작하며 하나를 구입할 수 있습니다.
Aug 16, 2024 pm 03:42 PM
초경량 게임용 마우스의 세계는 최근 Cooler Master 및 Logitech과 같은 주류 게임 주변 장치 제조업체도 25.99달러의 Cooler Master MM711 및 105.99달러의 Logitech G Pro X Superlight ch를 출시하며 대열에 합류했습니다.
 OnePlus 시계를 Bluetooth 헤드셋에 연결하는 방법_OnePlus 시계를 Bluetooth 헤드셋에 연결하는 방법
Mar 23, 2024 pm 01:16 PM
OnePlus 시계를 Bluetooth 헤드셋에 연결하는 방법_OnePlus 시계를 Bluetooth 헤드셋에 연결하는 방법
Mar 23, 2024 pm 01:16 PM
1. 이어폰을 이어폰 상자에 넣고 뚜껑을 열어둔 상태로 상자의 버튼을 길게 눌러 이어폰 페어링 상태로 들어갑니다. 2. 음악 감상 기능을 켜고 블루투스 헤드폰을 선택하거나, 시계 설정 기능에서 블루투스 헤드폰을 선택하세요. 3. 성공적으로 페어링하려면 시계에서 헤드셋을 선택하세요.
 Pixel 9 Pro XL과 iPhone 15 Pro Max 카메라 비교를 통해 동영상 및 줌 성능에서 놀라운 Google의 승리를 알 수 있습니다.
Aug 24, 2024 pm 12:32 PM
Pixel 9 Pro XL과 iPhone 15 Pro Max 카메라 비교를 통해 동영상 및 줌 성능에서 놀라운 Google의 승리를 알 수 있습니다.
Aug 24, 2024 pm 12:32 PM
Google Pixel 9 Pro 및 Pro XL은 Samsung Galaxy S24 Ultra, Apple iPhone 15 Pro 및 Pro Max에 대한 Google의 답변입니다. YouTube의 Daniel Sin(아래 보기)은 Google Pixel 9 Pro XL을 iPhone 15 Pro Max와 비교했습니다.
 패치가 불가능한 Yubico 2단계 인증 키 취약점으로 인해 대부분의 Yubikey 5, 보안 키 및 YubiHSM 2FA 장치의 보안이 손상되었습니다.
Sep 04, 2024 pm 06:32 PM
패치가 불가능한 Yubico 2단계 인증 키 취약점으로 인해 대부분의 Yubikey 5, 보안 키 및 YubiHSM 2FA 장치의 보안이 손상되었습니다.
Sep 04, 2024 pm 06:32 PM
패치할 수 없는 Yubico 2단계 인증 키 취약점으로 인해 대부분의 Yubikey 5, 보안 키 및 YubiHSM 2FA 장치의 보안이 손상되었습니다. Infineon SLB96xx 시리즈 TPM을 사용하는 Feitian A22 JavaCard 및 기타 장치도 취약합니다.






