데이터 저장 효율성 향상을 위한 5가지 로컬 저장 방식 비교 분석

데이터 저장 효율성 향상: 로컬 저장 방법 5가지 비교 분석
서문:
오늘날 정보 폭발 시대에 데이터 보존과 관리는 특히 중요해졌습니다. 웹 개발에서는 다른 페이지나 세션에서 사용하기 위해 일부 데이터를 저장해야 하는 경우가 많습니다. 널리 사용되는 데이터 저장 방법 중 하나는 로컬 저장소를 사용하는 것입니다.
Localstorage는 브라우저에 데이터를 영구적으로 저장할 수 있는 HTML5에서 제공하는 로컬 저장 메커니즘입니다. 키-값 쌍 저장을 기반으로 하며 문자열, 숫자, 부울 값과 같은 간단한 데이터 유형의 저장을 지원합니다. 다음으로 데이터 저장 효율성을 높이기 위해 로컬 저장소를 사용하는 5가지 방법에 대한 비교 분석을 수행하겠습니다.
1. 단일 키-값 쌍 저장
로컬 저장소를 사용하는 가장 간단한 방법은 데이터를 단일 키-값 쌍으로 저장하는 것입니다. 샘플 코드는 다음과 같습니다.
// 存储数据
localStorage.setItem("name", "John");
// 读取数据
var name = localStorage.getItem("name");
console.log(name); // 输出: John이 방법은 단일 데이터 항목을 저장하는 데 적합하며 매우 간단하고 직관적입니다. 그러나 여러 데이터 항목을 저장해야 하는 경우 로컬 저장소를 사용하는 것은 비효율적입니다.
2. 객체 저장소
단일 키-값 쌍 방식의 단점을 해결하기 위해 여러 데이터 항목을 하나의 객체로 캡슐화한 다음 로컬 저장소에 저장할 수 있습니다. 샘플 코드는 다음과 같습니다.
// 存储数据
var user = {
name: "John",
age: 20,
gender: "male"
};
localStorage.setItem("user", JSON.stringify(user));
// 读取数据
var storedUser = JSON.parse(localStorage.getItem("user"));
console.log(storedUser.name); // 输出: John여러 데이터 항목을 하나의 객체로 통합함으로써 데이터를 보다 편리하게 관리하고 액세스할 수 있습니다. 그러나 데이터 항목이 많거나 데이터 구조가 복잡한 경우 이 방법을 사용하면 코드가 길어지고 유지 관리가 어려워질 수 있습니다.
3. 배열 저장
객체 방식 외에도 데이터 항목을 배열로 저장할 수도 있습니다. 샘플 코드는 다음과 같습니다.
// 存储数据
var fruits = ["apple", "banana", "orange"];
localStorage.setItem("fruits", JSON.stringify(fruits));
// 读取数据
var storedFruits = JSON.parse(localStorage.getItem("fruits"));
console.log(storedFruits); // 输出: ["apple", "banana", "orange"]배열을 사용하여 데이터를 저장하는 것은 데이터 순서를 유지해야 하거나 순회 작업이 필요한 시나리오에 적합합니다. 단점은 키를 사용하여 데이터 항목에 직접 액세스할 수 없고 인덱스 값을 통해서만 액세스할 수 있다는 것입니다.
4. 일괄 저장
많은 양의 데이터를 저장해야 하는 경우 setItem만 호출하여 저장하면 성능 저하가 발생합니다. 이때 배치 스토리지를 사용하면 데이터를 대형 개체로 캡슐화한 후 저장할 수 있습니다. 샘플 코드는 다음과 같습니다.
// 存储数据
var data = {
key1: value1,
key2: value2,
// ...
};
localStorage.setItem("data", JSON.stringify(data));
// 读取数据
var storedData = JSON.parse(localStorage.getItem("data"));
console.log(storedData); // 输出: { key1: value1, key2: value2, ... }일괄 저장 방법은 데이터 양이 많거나 모든 데이터 항목에 자주 액세스해야 하는 상황에 적합합니다. 액세스 효율성과 코드 단순성을 향상시킬 수 있습니다.
5. 타사 라이브러리 사용
기본 로컬 저장소 외에도 고급 데이터 저장소 메커니즘을 제공하는 타사 라이브러리가 많이 있습니다. 예를 들어 IndexedDB는 보다 복잡한 쿼리 및 인덱싱 기능을 구현하는 데 사용할 수 있으며, 파우치DB는 데이터 동기화 및 오프라인 액세스와 같은 고급 기능을 구현하는 데 사용할 수 있습니다. 프로젝트 요구 사항에 맞는 타사 라이브러리를 선택하면 데이터를 보다 유연하게 저장하고 관리할 수 있습니다.
결론:
이 기사에서는 단일 키-값 쌍 저장소, 객체 저장소, 배열 저장소, 배치 저장소 및 타사 라이브러리 사용을 포함하여 로컬 저장소를 사용하는 다섯 가지 방법을 비교 분석합니다. 다양한 애플리케이션 시나리오와 요구 사항에 따라 가장 적합한 방법을 선택하여 데이터 저장 효율성을 향상시킬 수 있습니다.
그러나 로컬 스토리지에는 많은 장점이 있지만 저장 용량 제한, 동일 출처 제한 등과 같은 몇 가지 제한 사항도 있다는 점은 주목할 가치가 있습니다. 실제 적용에서는 이러한 요소를 종합적으로 고려하고 가장 적합한 스토리지 솔루션을 선택해야 합니다. 동시에, 데이터 보안을 강화하기 위해 저장된 데이터를 암호화하는 것이 좋습니다.
간단히 말하면, 대용량 데이터 시대에는 데이터 저장 효율성을 높이는 것이 매우 중요합니다. 로컬 스토리지 사용 방법을 합리적으로 선택함으로써 데이터를 보다 효율적으로 저장하고 관리할 수 있어 프로젝트 개발 및 사용자 경험에 대한 더 나은 지원을 제공할 수 있습니다.
위 내용은 데이터 저장 효율성 향상을 위한 5가지 로컬 저장 방식 비교 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Windows 11에서 앱이나 프로세스에 대해 생산성 모드를 켜거나 끄는 방법
Apr 14, 2023 pm 09:46 PM
Windows 11에서 앱이나 프로세스에 대해 생산성 모드를 켜거나 끄는 방법
Apr 14, 2023 pm 09:46 PM
Windows 11 22H2의 새로운 작업 관리자는 고급 사용자에게 도움이 됩니다. 이제 실행 중인 프로세스, 작업, 서비스 및 하드웨어 구성 요소를 감시할 수 있는 추가 데이터를 통해 더 나은 UI 환경을 제공합니다. 새로운 작업 관리자를 사용해 왔다면 새로운 생산성 모드를 발견했을 것입니다. 그것은 무엇입니까? Windows 11 시스템의 성능을 향상시키는 데 도움이 됩니까? 알아 보자! Windows 11의 생산성 모드란 무엇입니까? 생산성 모드는 작업 관리자의 작업 중 하나입니다.
 JPA와 MyBatis의 기능 및 성능 비교 분석
Feb 19, 2024 pm 05:43 PM
JPA와 MyBatis의 기능 및 성능 비교 분석
Feb 19, 2024 pm 05:43 PM
JPA와 MyBatis: 기능과 성능의 비교 분석 소개: Java 개발에서 지속성 프레임워크는 매우 중요한 역할을 합니다. 일반적인 지속성 프레임워크에는 JPA(JavaPersistenceAPI) 및 MyBatis가 포함됩니다. 이 기사에서는 두 프레임워크의 기능과 성능을 비교 분석하고 구체적인 코드 예제를 제공합니다. 1. 기능 비교: JPA: JPA는 JavaEE의 일부이며 객체 지향 데이터 지속성 솔루션을 제공합니다. 주석 또는 X가 전달되었습니다.
 2시간이면 인간을 능가할 수 있다! DeepMind의 최신 AI는 26개의 Atari 게임을 빠르게 실행합니다.
Jul 03, 2023 pm 08:57 PM
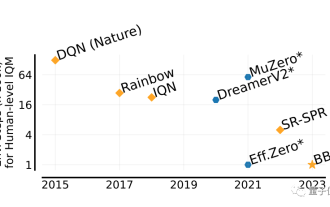
2시간이면 인간을 능가할 수 있다! DeepMind의 최신 AI는 26개의 Atari 게임을 빠르게 실행합니다.
Jul 03, 2023 pm 08:57 PM
DeepMind의 AI 에이전트가 다시 작동합니다! 주목하세요, BBF라는 이 남자는 단 2시간 만에 26개의 Atari 게임을 마스터했습니다. 그의 효율성은 그의 전임자들을 모두 능가하는 인간의 효율성과 동일합니다. 아시다시피 AI 에이전트는 항상 강화학습을 통해 문제를 해결하는 데 효과적이었지만, 가장 큰 문제는 이 방법이 매우 비효율적이고 탐색하는 데 오랜 시간이 걸린다는 것입니다. Picture BBF가 가져온 혁신은 효율성 측면에서 이루어졌습니다. 전체 이름이 Bigger, Better 또는 Faster로 불릴 수 있다는 것은 놀라운 일이 아닙니다. 더욱이, 단 하나의 카드로 훈련을 완료할 수 있으며 컴퓨팅 성능 요구 사항도 훨씬 줄어듭니다. BBF는 Google DeepMind와 몬트리올 대학이 공동으로 제안했으며, 데이터와 코드는 현재 오픈 소스입니다. 도달할 수 있는 가장 높은 인간
 PyCharm 원격 개발 실용 가이드: 개발 효율성 향상
Feb 23, 2024 pm 01:30 PM
PyCharm 원격 개발 실용 가이드: 개발 효율성 향상
Feb 23, 2024 pm 01:30 PM
PyCharm은 Python 개발자가 코드 작성, 디버깅 및 프로젝트 관리를 위해 널리 사용하는 강력한 Python 통합 개발 환경(IDE)입니다. 실제 개발 과정에서 대부분의 개발자는 개발 효율성을 높이는 방법, 개발 시 팀 구성원과 협력하는 방법 등과 같은 다양한 문제에 직면하게 됩니다. 이 기사에서는 개발자가 원격 개발에 PyCharm을 더 잘 활용하고 작업 효율성을 향상할 수 있도록 PyCharm 원격 개발에 대한 실용적인 가이드를 소개합니다. 1. PyCh에서의 준비 작업
 Vue 프로젝트 개발에서 데이터 캐싱 및 로컬 스토리지 경험 공유
Nov 03, 2023 am 09:15 AM
Vue 프로젝트 개발에서 데이터 캐싱 및 로컬 스토리지 경험 공유
Nov 03, 2023 am 09:15 AM
Vue 프로젝트 개발에서 데이터 캐싱 및 로컬 스토리지에 대한 경험 공유 Vue 프로젝트 개발 과정에서 데이터 캐싱과 로컬 스토리지는 매우 중요한 두 가지 개념입니다. 데이터 캐싱은 애플리케이션 성능을 향상시킬 수 있으며, 로컬 스토리지는 데이터의 영구 저장을 달성할 수 있습니다. 이 기사에서는 Vue 프로젝트에서 데이터 캐싱 및 로컬 스토리지를 사용하는 몇 가지 경험과 사례를 공유하겠습니다. 1. 데이터 캐싱 데이터 캐싱은 나중에 빠르게 검색하고 사용할 수 있도록 데이터를 메모리에 저장하는 것입니다. Vue 프로젝트에는 일반적으로 사용되는 두 가지 데이터 캐싱 방법이 있습니다.
 Vivox100과 Vivox100Pro 중 어느 것이 귀하에게 더 적합합니까? 자세한 비교 분석.
Mar 23, 2024 pm 01:12 PM
Vivox100과 Vivox100Pro 중 어느 것이 귀하에게 더 적합합니까? 자세한 비교 분석.
Mar 23, 2024 pm 01:12 PM
스마트폰이 대중화되면서 헤드폰은 사람들의 생활에 없어서는 안 될 액세서리로 자리 잡았습니다. 많은 헤드폰 브랜드 중에서 Vivox100과 Vivox100Pro가 많은 주목을 받았습니다. 그렇다면 Vivox100과 Vivox100Pro 중 어느 것이 귀하에게 더 적합합니까? 다음으로는 외관 디자인, 음질 성능, 소비전력, 가성비 등 세부적인 비교 분석을 진행하겠습니다. 외관 디자인 측면에서 Vivox100과 Vivox100Pro는 외관상 확연한 차이가 있습니다. V
 Jul 24, 2023 pm 07:18 PM
Jul 24, 2023 pm 07:18 PM
빅 데이터 시나리오에서 MySQL 스토리지 엔진 선택: MyISAM, InnoDB 및 Aria의 비교 분석 빅 데이터 시대가 도래하면서 기존 스토리지 엔진은 높은 동시성 및 대용량 데이터 볼륨으로 인해 비즈니스 요구를 충족하지 못하는 경우가 많습니다. 가장 널리 사용되는 관계형 데이터베이스 관리 시스템 중 하나인 MySQL의 스토리지 엔진 선택은 특히 중요합니다. 본 글에서는 빅데이터 시나리오에서 MySQL이 흔히 사용하는 스토리지 엔진인 MyISAM, InnoDB, Aria를 비교 분석하고,
 공개된 Java 개발 기술: 데이터베이스 트랜잭션 처리 효율성 최적화
Nov 20, 2023 pm 03:13 PM
공개된 Java 개발 기술: 데이터베이스 트랜잭션 처리 효율성 최적화
Nov 20, 2023 pm 03:13 PM
인터넷의 급속한 발전과 함께 데이터베이스의 중요성은 더욱 부각되고 있습니다. Java 개발자로서 우리는 데이터베이스 작업을 수행하는 경우가 많습니다. 데이터베이스 트랜잭션 처리의 효율성은 전체 시스템의 성능 및 안정성과 직접적인 관련이 있습니다. 이 기사에서는 개발자가 시스템 성능과 응답 속도를 향상시키는 데 도움이 되도록 데이터베이스 트랜잭션 처리 효율성을 최적화하기 위해 Java 개발에서 일반적으로 사용되는 몇 가지 기술을 소개합니다. 일괄 삽입/업데이트 작업 일반적으로 단일 레코드를 한 번에 데이터베이스에 삽입하거나 업데이트하는 효율성은 일괄 작업보다 훨씬 낮습니다. 따라서 일괄 삽입/업데이트를 수행할 때






