html5 캔버스 그리기 튜토리얼(6) - canvas_html5 튜토리얼 기술에서 곡선을 그리기 위한 arcTo 메소드
이전 글에서는 캔버스의 arc 메소드에 대해 이야기했고, 이번 글에서는 이와 관련된 arcTo 메소드에 대해 이야기합니다.
arc와 arcTo는 이름부터 비슷합니다. arcTo 역시 곡선을 그리는 방법이고, 그가 그리는 곡선 역시 완벽한 원의 호이다. 그러나 그의 매개변수는 arc~
ctx.arcTo(x1,y1,x2,y2,radius); 와 호환되지 않습니다. arcTo의 매개변수는 두 개의 점을 포함하며 이 두 점은 원의 중심을 나타내지 않습니다. 마지막 매개변수만 원의 반경이며, 이는 arcTo가 원과 어떤 관계가 있음을 나타냅니다.
arcTo에 대한 인터넷 기사는 거의 없고, 마침내 외국에서 기사를 찾았으며, 캔버스 그리기에 대한 직관적인 도구가 없기 때문에 오랫동안 추측에만 의존할 수 있었습니다. . .
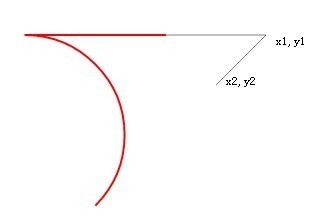
직관적인 설명을 위해 보조 방법을 채택했습니다. arcTo가 그려지는 곳마다 lineTo를 사용하여 해당 점을 그려서 관계를 확인합니다. 보조선을 그어주시면 됩니다.
var x0=100,
y0 =400,
x1 = 500,
y1 = 400,
x2 = 450,
y2 = 450;
ctx.beginPath()
ctx.moveTo( x0,y0);
ctx.StrokeStyle = "#f00";
ctx.lineWidth = 2
ctx.arcTo(x1,y1,x2,y2,20); ();
ctx.beginPath();
ctx.StrokeStyle = "rgba(0,0,0,0.5)"
ctx.lineWidth = 1
ctx.moveTo; y0);
ctx.lineTo(x1,y1);
ctx.fillText('x1,y1',x1 10,y1 10)
ctx.lineTo(x2,y2); .fillText( 'x2,y2',x2 10,y2)
ctx.Stroke();
코드가 많아 보이지만 실제로는 매우 간단합니다. 좌표 값을 저장하기 위해 몇 가지 변수를 사용했고 나머지는 캔버스 작업이었습니다.
페이지를 새로고침하시면 아래 사진을 보실 수 있습니다.
 이 빨간 선은 고리처럼 보인다고 해야 할까요.
이 빨간 선은 고리처럼 보인다고 해야 할까요.
원의 반경에 따라 원이 선에 접하는 위치가 결정됩니다. 공이 사각지대에 굴러가는 것과 마찬가지로, 공이 작을수록 더 멀리 굴러가고 사각지대에 가까워집니다. 더 큰 공의 경우에는 그 반대입니다.
이건 매우 심각한 학문적 문제입니다. YY처럼 말하지 마세요.
공을 더 크게 만들어보자!
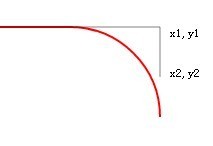
 사진과 같이 호가 매우 크게 되어 직선에 접하지도 않는 것을 볼 수 있습니다.
사진과 같이 호가 매우 크게 되어 직선에 접하지도 않는 것을 볼 수 있습니다.
우리는 계속 탐색하고, 계속해서 원을 더 크게 만들고, 시작점과 첫 번째 지점 사이의 거리를 줄입니다.
ctx.arcTo(x1,y1,x2,y2,100) //원의 반경이 100으로 증가하면 다음과 같이 표시됩니다. 정말 이상한 모양.
원래는 갈고리였는데 지금은 갑자기 휘어졌고 심지어 반대방향으로도! 와인병걸이와 비슷하네요.  그러나 이 원은 여전히 두 선에 접해 있다는 점에 유의하세요! 이제 두 선의 길이가 원을 만날 수 없습니다! 그는 두 회선을 모두 무선으로 확장했습니다!
그러나 이 원은 여전히 두 선에 접해 있다는 점에 유의하세요! 이제 두 선의 길이가 원을 만날 수 없습니다! 그는 두 회선을 모두 무선으로 확장했습니다!
arcTo 메소드에는 매우 중요한 점이 있습니다. 이 중요한 점은 원의 접선점까지의 거리가 시작점(x0, y0)까지의 거리를 초과하는 한 코드에서 (x1, y1)입니다. ), 반전이 발생합니다.
그림에서 볼 수 있듯이 점(x2, y2)의 좌표는 항상 접선 위의 점인 한 원의 반지름이 변하지 않으면 그래프가 그려집니다. by arcTo 아무것도 변하지 않습니다. 이는 특별한 주의가 필요합니다.
이 명제를 검증하기 위해 탁자 위에는 없는 기하학에 대한 나의 지식을 활용하겠습니다. 계산을 쉽게 하기 위해 먼저 두 선 사이의 각도를 90도로 변경합니다.
var x0=100,
y0=400,
x1 = 500,
y1 = 400,
x2 = 500,
y2 = 450; 🎜>
변경 후 90도로 열리네요! 공의 반경을 일정하게 유지합니다. 새로 고침 후:
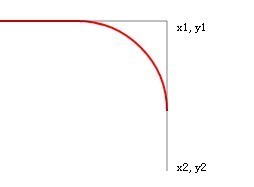
y2를 더 크게 만듭니다. 즉, 접선을 연장하여 550으로 바꿉니다. 새로 고친 후: 
 접선은 연장되었으나 arcTo로 그린 빨간색 선은 변화가 없습니다.
접선은 연장되었으나 arcTo로 그린 빨간색 선은 변화가 없습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 캔버스를 사용하는 학교는 어디인가요?
Aug 18, 2023 pm 05:59 PM
캔버스를 사용하는 학교는 어디인가요?
Aug 18, 2023 pm 05:59 PM
캔버스를 사용하는 학교로는 스탠포드대학교, MIT, 컬럼비아대학교, 캘리포니아대학교, 버클리대학교 등이 있습니다. 자세한 소개: 1. Stanford University는 Canvas를 주요 온라인 학습 플랫폼으로 사용합니다. Stanford University의 교사와 학생은 Canvas를 사용하여 강좌 내용을 관리 및 전달하고 온라인 토론, 과제 제출 및 시험과 같은 기능을 통해 학습합니다. Polytechnic Institute와 MIT도 Canvas를 온라인 학습 관리 시스템으로 사용하고 Canvas 플랫폼을 통해 강좌 관리를 수행합니다. 3. Columbia University 등
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea
 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp에서 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법에는 특정 코드 예제가 필요합니다. 1. 소개 모바일 장치의 인기로 인해 점점 더 많은 응용 프로그램이 모바일 단말기에 다양한 차트와 애니메이션 효과를 표시해야 합니다. Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크인 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 기능을 제공합니다. 이 기사에서는 uniapp이 캔버스를 사용하여 차트 및 애니메이션 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 캔버스
 캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인에는 다음이 포함됩니다. 1. 간단하고 사용하기 쉬운 API가 있으며 사용자 정의 화살표 효과를 만들 수 있는 Fabric.js 2. 화살표 그리기 기능을 제공하고 다양한 화살표를 만들 수 있는 Konva.js 스타일 3. 풍부한 그래픽 처리 기능을 제공하고 다양한 화살표 효과를 얻을 수 있는 Pixi.js 4. 화살표 스타일과 애니메이션을 쉽게 생성하고 제어할 수 있는 Two.js 5. 다양한 화살표 효과를 생성할 수 있는 Arrow.js 6. 대략적인 .js, 손으로 그린 화살표 등을 만들 수 있습니다.
 html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas 버전에는 html2canvas v0.x, html2canvas v1.x 등이 포함됩니다. 자세한 소개: 1. html2canvas v0.x는 html2canvas의 초기 버전입니다. 최신 안정 버전은 v0.5.0-alpha1입니다. 2. html2canvas v1.x는 html2canvas의 새 버전입니다.
 캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항에는 시계 모양, 눈금 표시, 디지털 시계, 시, 분 및 초침, 중심점, 애니메이션 효과, 기타 스타일 등이 포함됩니다. 자세한 소개: 1. 시계 모양, 캔버스를 사용하여 시계 모양으로 원형 다이얼을 그릴 수 있으며 다이얼의 크기, 색상, 테두리 및 기타 스타일을 설정할 수 있습니다. 2. 눈금선, 눈금선을 그립니다. 3. 디지털 시계, 다이얼에 디지털 시계를 그려서 현재 시간과 분을 표시할 수 있습니다. 4. 시침, 분침, 초침 등.
 게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 힘과 적용 이해 개요: 인터넷 기술의 급속한 발전으로 인해 웹 게임은 플레이어들 사이에서 점점 더 인기를 얻고 있습니다. 캔버스 기술은 웹 게임 개발의 중요한 부분으로 게임 개발에 점차 등장하며 강력한 위력과 활용성을 보여주고 있습니다. 이 기사에서는 게임 개발에서 캔버스의 잠재력을 소개하고 특정 코드 예제를 통해 캔버스의 적용을 보여줍니다. 1. 캔버스 기술 소개 캔버스는 HTML5의 새로운 요소입니다.
 tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스 속성에는 bg, bd, 릴리프, 너비, 높이, 커서, 강조 배경, 강조 색상, 강조 두께, 삽입 배경, 삽입 너비, 선택 배경, 선택 전경, xscrollcommand 속성 등이 포함됩니다. 자세한 소개






