js_javascript 기술의 도메인 간 방법 원리에 대한 자세한 설명
프레임(iframe) 안의 데이터. 프로토콜, 도메인 이름 또는 포트가 다르면 서로 다른 도메인으로 간주됩니다.
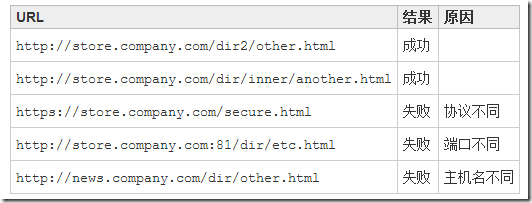
다음 표는 http://store.company.com/dir/page.html과 관련된 상동성 검출 결과를 보여줍니다.

교차 도메인 문제를 해결하려면 다음 방법을 사용할 수 있습니다.
1. jsonp를 통한 도메인 간
js에서는 XMLHttpRequest를 직접 사용하여 다른 도메인의 데이터를 요청할 수 없습니다. 그러나 페이지의 다른 도메인에서 js 스크립트 파일을 도입하는 것이 가능합니다. jsonp는 이를 달성하기 위해 이 기능을 사용합니다.
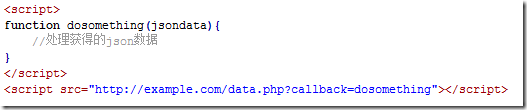
예를 들어, a.html 페이지가 있는데, 그 안에 있는 코드는 다른 도메인에서 json 데이터를 얻기 위해 ajax를 사용해야 합니다. json 데이터 주소는 http://example.com/data입니다. .php인 경우 a.html의 코드는 다음과 같습니다.

주소 뒤에 데이터를 얻기 위한 콜백 매개변수가 있는 것을 볼 수 있습니다. 관례상 이 매개변수 이름이 사용되지만 다른 매개변수도 사용할 수 있습니다. 물론, 데이터를 얻기 위한 jsonp 주소 페이지가 귀하의 통제하에 있지 않다면, 데이터를 제공하는 당사자가 지정한 형식에 따라 운영해야 합니다.
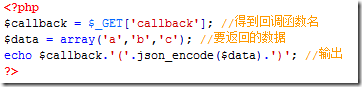
js 파일로 도입되기 때문에 http://example.com/data.php는 실행 가능한 js 파일을 반환해야 하므로 이 페이지의 php 코드는 다음과 같을 수 있습니다.

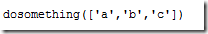
해당 페이지의 최종 출력 결과는 다음과 같습니다.

그래서 http://example.com/data.php?callback=dosomething을 통해 얻은 js 파일은 앞서 정의한 dosomething 함수이고, 그 매개변수는 여기서 필요한 json 데이터입니다. 도메인 전반에 걸쳐 필요한 데이터를 얻는 방식입니다.
이러한 방식으로 jsonp의 원리는 매우 명확합니다. js 파일은 스크립트 태그를 통해 도입되며, js 파일이 성공적으로 로드되면 url 매개변수에 지정한 기능이 실행되고 json 데이터가 전달됩니다. 매개변수로 필요합니다. 따라서 jsonp에는 서버 측 페이지의 해당 협력이 필요합니다.
jsonp 크로스 도메인의 원리를 알고 나면 스크립트 태그를 수동으로 작성할 필요 없이 js를 사용하여 도메인 간 작업을 위한 스크립트 태그를 동적으로 생성할 수 있습니다. 페이지에서 jquery를 사용하는 경우 캡슐화된 메서드를 통해 jsonp 작업을 쉽게 수행할 수 있습니다.

스크립트 태그를 수동으로 삽입하고 콜백 함수를 정의할 필요가 없다는 점을 제외하면 원칙은 동일합니다. jquery는 callback=?의 물음표를 대체하는 전역 함수를 자동으로 생성한 다음 데이터를 얻은 후 자동으로 이를 삭제합니다. 실제로는 임시 프록시 함수 역할을 합니다. $.getJSON 메소드는 크로스 도메인인지 여부를 자동으로 결정합니다. 크로스 도메인이 아닌 경우 일반 ajax 메소드를 호출하고, 크로스 도메인인 경우 비동기식으로 jsonp 콜백 함수를 호출합니다. js 파일을 로드합니다.
2. document.domain을 수정하여 하위 도메인 간
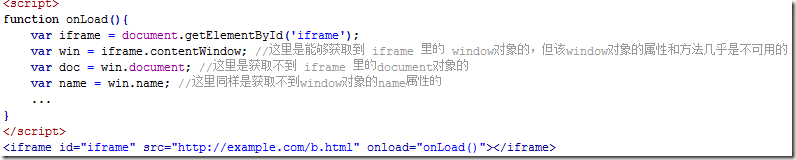
브라우저에는 모두 동일 원본 정책이 있으며, 그 제한 중 하나는 첫 번째 방법에서는 ajax를 사용하여 다른 소스의 문서를 요청할 수 없다고 말했습니다. 두 번째 제한 사항은 js가 브라우저의 다른 도메인에 있는 프레임 간에 상호 작용할 수 없다는 것입니다. 한 가지 설명해야 할 점은 서로 다른 프레임워크(아버지와 아들 또는 동료)가 서로의 창 개체를 얻을 수 있다는 것입니다. 그러나 성가신 점은 얻은 창 개체의 속성과 메서드를 사용할 수 없다는 것입니다(HTML5의 postMessage 메서드는 예외이며 ie6과 같은 일부 브라우저에서는 top 및 parent와 같은 몇 가지 속성을 사용할 수도 있습니다. 간단히 말해서 거의 쓸모 없는 창 개체만 가져오는 것으로 생각할 수 있습니다. 예를 들어, 주소가 http://www.example.com/a.html인 페이지가 있습니다. 이 페이지에는 iframe이 있고 해당 페이지의 src는 http://example입니다. .com/b.html, 분명히 이 페이지와 그 안에 있는 iframe은 서로 다른 도메인에 있으므로 페이지에 js 코드를 작성하여 iframe의 콘텐츠를 가져올 수 없습니다.

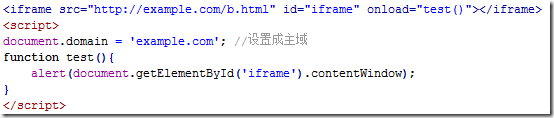
이번에는 document.domain이 유용할 수 있습니다. http://www.example.com/a.html과 http://example.com만 추가하면 됩니다. / b.html이 두 페이지의 document.domain을 동일한 도메인 이름으로 설정하면 됩니다. 하지만 document.domain의 설정은 제한되어 있습니다. document.domain은 자체 도메인이나 상위 도메인으로만 설정할 수 있으며 기본 도메인은 동일해야 합니다. 예를 들어, a.b.example.com에 있는 문서의 document.domain은 a.b.example.com, b.example.com, example.com 중 하나로 설정할 수 있지만 c.a.b.example.com으로 설정할 수는 없습니다. 현재 메인 도메인이 더 이상 동일하지 않기 때문에 도메인의 하위 도메인을 baidu.com으로 설정할 수 없습니다.
http://www.example.com/a.html 페이지에서 document.domain:
을 설정하세요.
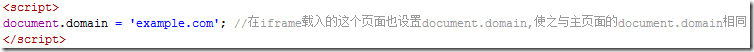
또한 http://example.com/b.html 페이지에 document.domain을 설정해야 합니다. 이 문서의 도메인은 example.com이지만 여전히 설정되어 있어야 합니다. document.domain 값을 설정합니다:

이런 방식으로 js를 통해 iframe의 다양한 속성과 개체에 액세스할 수 있습니다.
그러나 http://www.example.com/a.html에서 ajax를 통해 http://example.com/b.html을 직접 요청하려는 경우 page Page는 동일한 document.domain을 설정하더라도 여전히 작동하지 않으므로 document.domain 수정 방법은 서로 다른 하위 도메인의 프레임 간 상호 작용에만 적용됩니다. ajax 메서드를 통해 다양한 하위 도메인의 페이지와 상호 작용하려는 경우 jsonp 메서드를 사용하는 것 외에도 숨겨진 iframe을 프록시로 사용할 수도 있습니다. 원칙은 이 iframe이 ajax를 통해 데이터를 가져오려는 대상 페이지와 동일한 도메인의 페이지를 로드하도록 하는 것입니다. 따라서 이 iframe의 페이지는 ajax를 사용하여 정상적으로 원하는 데이터를 가져온 다음 우리를 통해 얻을 수 있는 방법입니다. 방금 언급한 document.domain을 수정하면 js를 통해 이 iframe을 완전히 제어할 수 있으므로 iframe이 ajax 요청을 보내고 수신된 데이터를 얻을 수도 있습니다.
3. 교차 도메인에는 window.name을 사용하세요.
창 개체에는 이름 속성이 있는데, 이는 창(창)의 수명 주기 내에서 창에 의해 로드된 모든 페이지가 window.name을 공유하고 각 페이지는 다음과 고유한 관계를 갖습니다. window.name에는 읽기 및 쓰기 권한이 있습니다. window.name은 창에 로드된 모든 페이지에 지속되며 새 페이지가 로드될 때 재설정되지 않습니다.
예: 다음 코드가 포함된 a.html 페이지가 있습니다.

b.html 페이지의 코드를 다시 살펴보세요.

a.html 페이지가 로드된 지 3초 후에 b.html 페이지로 이동했고 결과는 다음과 같습니다.

이전 페이지인 a.html에서 window.name에 설정한 값을 b.html 페이지에서 성공적으로 가져온 것을 확인할 수 있습니다. 이후 로드된 모든 페이지에서 window.name이 수정되지 않으면 이러한 모든 페이지에서 얻은 window.name 값은 a.html 페이지에서 설정한 값이 됩니다. 물론 필요한 경우 모든 페이지에서 window.name 값을 수정할 수 있습니다. window.name 값은 문자열 형식만 가능합니다. 이 문자열의 최대 크기는 브라우저에 따라 약 2M 이상까지 허용되지만 일반적으로 충분합니다.
위의 예에서 우리가 사용한 a.html과 b.html 페이지는 동일한 도메인에 있지만, a.html과 b.html이 다른 도메인에 있더라도 위의 결론은 이렇습니다. 또한 크로스 도메인에 window.name을 사용하는 원칙도 있습니다.
window.name을 통해 도메인 간 데이터를 얻는 방법을 살펴보겠습니다. 아니면 예를 들어보세요.
예를 들어 www.example.com/a.html 페이지가 있는 경우 a.html 페이지의 js를 사용하여 www.cnblogs라는 다른 페이지를 가져와야 합니다. com은 다른 도메인에 있습니다. /data.html의 데이터입니다.
data.html 페이지의 코드는 매우 간단합니다. 즉, a.html 페이지가 현재 window.name에 대해 얻고자 하는 데이터 값을 설정하는 것입니다. data.html의 코드:

그럼 a.html 페이지에서 data.html 페이지를 어떻게 로드하나요? 분명히 a.html 페이지가 점프하지 않더라도 data.html의 데이터를 가져오고 싶기 때문에 a.html 페이지에서 window.location을 변경하여 data.html 페이지를 직접 로드할 수는 없습니다. 대답은 a.html 페이지에 숨겨진 iframe을 사용하여 중개자 역할을 하는 것입니다. iframe은 data.html에서 데이터를 가져온 다음 a.html은 iframe에서 데이터를 가져옵니다.
중개인 역할을 하는 iframe이 data.html에서 window.name으로 설정된 데이터를 얻으려면 이 iframe의 src를 www.cnblogs.com/data.html. 그런 다음 a.html이 iframe에서 얻은 데이터를 가져오려면, 즉 iframe의 window.name 값을 가져오려면 iframe의 src도 a와 동일한 도메인으로 설정해야 합니다. 그렇지 않으면 이전 동일 출처 정책에 관해 a.html이 iframe의 window.name 속성에 액세스할 수 없습니다. 이것이 전체 도메인 간 프로세스입니다.
a.html 페이지의 코드를 살펴보세요.

교차 도메인은 window.name을 통해 이루어지며, 이것이 작동하는 방식입니다.
4. HTML5에 새로 도입된 window.postMessage 메소드를 사용하여 도메인 간에 데이터를 전송합니다
window.postMessage(message,targetOrigin) 메서드는 HTML5에 새로 도입된 기능으로, 현재는 창 개체가 동일한 출처에 속해 있는지, 아니면 다른 출처에 속해 있는지에 관계없이 다른 창 개체에 메시지를 보낼 수 있습니다. IE8, FireFox, Chrome, Opera와 같은 브라우저는 이미 window.postMessage 메소드를 지원합니다.
postMessage 메소드를 호출하는 윈도우 객체는 메시지를 수신하기 위한 윈도우 객체를 참조합니다. 이 메소드의 첫 번째 매개변수 메시지는 전송할 메시지이고, 유형은 문자열만 사용할 수 있습니다. 수신을 제한합니다. 메시지의 창 개체가 위치한 도메인입니다. 도메인을 제한하지 않으려면 와일드카드 문자 *를 사용할 수 있습니다.
메시지를 받아야 하는 창 개체는 자신의 메시지 이벤트를 모니터링하여 들어오는 메시지를 얻을 수 있습니다. 메시지 내용은 이벤트 개체의 데이터 속성에 저장됩니다.
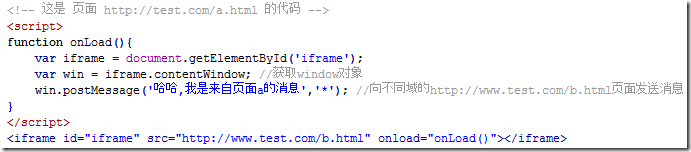
위에서 언급한 다른 창 개체에 메시지를 보내는 것은 실제로 페이지에 여러 프레임이 있는 상황을 의미합니다. 각 프레임에는 창 개체가 있기 때문입니다. 두 번째 방법을 논의할 때 서로 다른 도메인의 프레임워크는 서로의 창 개체를 얻을 수 있고 window.postMessage 메서드를 사용할 수도 있다고 말했습니다. 아래에서 두 페이지로 구성된 간단한 예를 살펴보겠습니다.



postMessage를 사용하여 도메인 간에 데이터를 전송하는 것은 상대적으로 직관적이고 편리하지만 IE6 및 IE7에서는 지원하지 않는다는 단점이 있으므로 사용 여부는 실제 필요에 따라 다릅니다.
결론:
위의 방법 외에도 플래시, 서버에 프록시 페이지 설정 등 도메인 간 방법도 있는데 여기서는 소개하지 않습니다.위 네 가지 방법은 프로젝트의 실제 상황에 따라 선택하여 적용할 수 있습니다. 저는 개인적으로 window.name 방법이 복잡하지 않고 거의 모든 브라우저와 호환된다는 점에서 정말 뛰어난 크로스 도메인 방법이라고 생각합니다. .
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Map을 사용하여 지도 팬 기능을 구현하는 방법 Baidu Map은 지리 정보, 위치 지정 및 기타 기능을 표시하기 위해 웹 개발에 자주 사용되는 널리 사용되는 지도 서비스 플랫폼입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도 이동 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 바이두 맵 API를 사용하기 전에 먼저 바이두 맵 오픈 플랫폼(http://lbsyun.baidu.com/)에서 개발자 계정을 신청하고 애플리케이션을 만들어야 합니다. 생성 완료
 PHP 세션 교차 도메인 문제에 대한 솔루션
Oct 12, 2023 pm 03:00 PM
PHP 세션 교차 도메인 문제에 대한 솔루션
Oct 12, 2023 pm 03:00 PM
PHPSession의 도메인 간 문제 해결 프런트엔드와 백엔드 분리 개발에서 도메인 간 요청이 표준이 되었습니다. 도메인 간 문제를 처리할 때 일반적으로 세션 사용 및 관리가 포함됩니다. 그러나 브라우저 원본 정책 제한으로 인해 기본적으로 도메인 간에 세션을 공유할 수 없습니다. 이 문제를 해결하려면 도메인 간 세션 공유를 달성하기 위한 몇 가지 기술과 방법을 사용해야 합니다. 1. 도메인 간 세션을 공유하기 위한 쿠키의 가장 일반적인 사용
 JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS 및 Baidu Maps를 사용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법 개요: 웹 개발에서는 지리적 위치 및 지리적 정보를 표시하기 위해 지도 기능을 사용해야 하는 경우가 많습니다. 지도에서의 클릭 이벤트 처리는 지도 기능에서 일반적으로 사용되는 중요한 부분입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도의 클릭 이벤트 처리 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계: Baidu Map API 파일 가져오기 먼저 다음 코드를 통해 Baidu Map API 파일을 가져올 수 있습니다.
 JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 열 지도 기능을 구현하는 방법 소개: 인터넷과 모바일 장치의 급속한 발전으로 지도는 일반적인 응용 시나리오가 되었습니다. 시각적 표시 방법인 히트맵은 데이터 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 히트맵 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 준비 작업: 시작하기 전에 Baidu 개발자 계정, 애플리케이션 생성, 해당 AP 획득 등의 항목을 준비해야 합니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.






