HTML5 통신 API 교차 도메인 임계값은 더 이상 높지 않으며 데이터 푸시는 더 이상 dream_html5 튜토리얼 기술이 아닙니다.
HTML5에는 통신, 문서 간 메시지 전송 및 WEB 소켓 API와 관련된 두 가지 새로운 API가 추가되었습니다.
문서 간 메시지 전송 기능은 서로 다른 웹 문서 및 서로 다른 포트(교차 도메인 상황에서)에서 메시지를 전송할 수 있습니다.
웹 소켓 API를 사용하면 클라이언트와 서버가 소켓 포트를 통해 데이터를 전송할 수 있으므로 데이터 푸시 기술을 사용할 수 있습니다.
문서 간 메시징과거에는 도메인 전반에 걸쳐 정보를 얻으려면 많은 노력이 필요했을 것입니다. 이제는 웹 페이지가 위치한 창 개체의 인스턴스만 얻으면 서로 통신할 수 있습니다.
우선, 다른 창에서 메시지를 받으려면 해당 창 개체를 모니터링해야 합니다.
window.addevntListener(<span style="COLOR: #800000">'</span><span style="COLOR: #800000">message</span><span style="COLOR: #800000">'</span>, function () {}, <span style="COLOR: #0000ff">false</span>)다른 창에 메시지를 보내려면 windows 개체의 postMessage 메서드를 사용하세요.
<span style="COLOR: #000000">otherWindow.postMessage(message, targetOrigin)第一个参数为发送文本,也可以是js对象(json)第二个参数为接收消息对象窗口的URL,可以使用通配符</span>
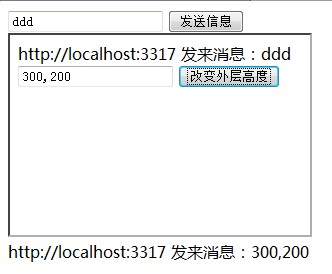
간단한 예:
게시물 정보
하위 레이어 코드
< ;script type="text/javascript">
$(document).ready(function () {
var url = '';
var source = '';
window.addEventListener ( 'message', function (ev) {
//여기서 소스 확인이 필요합니다
if (ev.origin) { }
$('#msg').html(ev.origin ' Send Message : 'ev.data);
url = ev.origin;
source = ev.source;
//ev.source.postMessage('여기는 다음과 같습니다:' this.location, ev.origin) ;
});
$('#send').click(function () {
source.postMessage($('#w_h').val(), url);
});
});
< ;/div>
< ;/body>

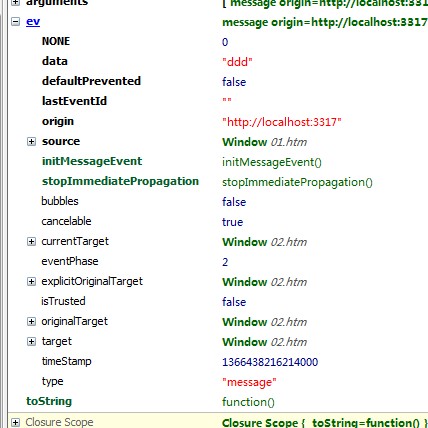
마지막으로 e:
의 스크린샷을 찍습니다.
더 유연하게 사용하려면 API를 더 강력하게 사용할 수 있습니다. 어쨌든 함수 이름 등을 전달할 수 있습니다.
웹 소켓 통신
웹 소켓은 웹 애플리케이션의 클라이언트와 서버 간에 HTML5가 제공하는 비HTTP 통신 메커니즘입니다
http로는 구현하기 쉽지 않은 서버로의 데이터 푸시 등 지능형 통신 기술을 구현해 많은 주목을 받았다.
웹 양말 API를 사용하면 서버와 클라이언트 간에 HTTP가 아닌 양방향 연결을 설정할 수 있습니다. 이 연결은 명시적으로 닫히지 않는 한 실시간이며 영구적입니다.
이는 서버가 클라이언트에 데이터를 전송하려고 할 때 연결을 다시 설정하지 않고 즉시 클라이언트의 브라우저에 데이터를 푸시할 수 있음을 의미합니다.
클라이언트가 열린 소켓을 갖고 서버와 연결을 설정하는 한, 서버는 더 이상 요청을 위해 클라이언트를 폴링하여 수동을 활성으로 전환할 필요가 없습니다.
웹 소켓 API
var webSocket = new WebSocket('ws://localhost:8005/socket');
URL은 ws 또는 wss(암호화됨)를 헤더로 사용해야 합니다. websocket 객체의 URL에 접근하여
통신을 다시 획득합니다. 연결이 설정된 후 websocket 객체의 send 메소드를 사용하고 json 데이터를 추가하여 모든 양식을 전송할 수 있습니다. 서버에 데이터 전송:
webSocket.send(msg);
onmessage 이벤트를 통해 서버에서 보낸 데이터를 받습니다:
webSocket.onmessage = function(e) {
var data = e.data;
} ;
onopern 이벤트를 통해 소켓 열기 이벤트 수신:
webSocket.onopen = function (e) { };
onclose를 통해 소켓 닫기 이벤트 수신:
webSocket.onclose = function (e) {};
webSocket.close() 메서드를 통해 소켓 연결을 닫습니다.
readyState 속성을 통해 websocket 객체 상태를 가져옵니다.
CONNECTION 0 Connecting
OPEN 1 Connected
CLOSING 2 Closing
CLOSE 2 Closed
추신: 서버 블록과 관련된 소켓 구성 방법을 모르기 때문에 당분간 테스트할 수 없습니다. 이 문제는 2차 학습 중에 해결될 것입니다.
전체 코드는 여전히 매우 간단합니다.
// 소켓 인스턴스 생성
var 소켓 = new WebSocket('ws://localhost:8080')
//소켓 열기
socket.onopen = function(event) {
//초기화 메시지 보내기
소켓.send('나는 클라이언트이고 듣고 있습니다!')
// 메시지 듣기
소켓.onmessage = function(event) {
console.log('클라이언트가 메시지를 받았습니다.',event)
// 소켓 종료 모니터링
소켓.onclose = function(event) {
console.log('클라이언트에 소켓이 닫혔다는 알림', 이벤트)
// 소켓 닫기....
//socket.close()
};

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.






